Widget de gráfico circular (con temas)
|
|
El gráfico circular está disponible como widget en Mashup Builder y como componente web que se puede importar desde un SDK.
|

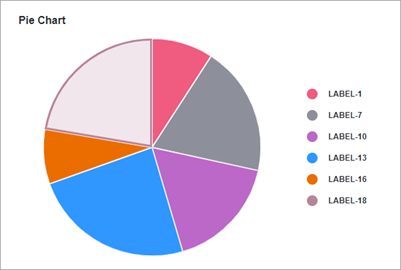
En el widget de gráfico circular se muestran los valores de una serie de datos en una infotable. Se pueden mostrar valores numéricos para los tipos de categorías, tales como números, fechas o cadenas. Los valores se muestran en rodajas que se relacionan entre sí. El tamaño de cada rodaja es proporcional a su valor según el total de los valores del gráfico. El gráfico circular se puede configurar de las siguientes maneras:
• Definir un radio para mostrar el gráfico de anillos.
• Mostrar datos numéricos en valores de porcentaje.
• Definir un ángulo inicial y final para el gráfico.
• Redondear las esquinas y añadir caracteres de relleno entre las rodajas del gráfico.
Formato de los datos
Para mostrar datos en el gráfico, se debe crear una infotable con definiciones de campo que representen la estructura de datos del gráfico. En la infotable se debe incluir una definición de campo para el rótulo y el valor de cada rodaja del gráfico. Cada fila de la infotable representa una rodaja en el gráfico y sus valores correspondientes. En la siguiente tabla se muestra el formato de los datos de la infotable:
Rótulo de la rodaja | Valor de la rodaja | |
|---|---|---|
Definición de campo | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
Uso | Permite definir el rótulo de la rodaja. Los datos deben tener un tipo base STRING, NUMBER o DATETIME. Cada fila se muestra como una rodaja en el gráfico. El nombre definido para esta columna es la opción que se debe seleccionar en la propiedad DataField del widget. | Permite definir el valor y el rótulo de leyenda para la categoría. |
Tipo base | STRING, NUMBER o DATETIME | NUMBER |
Ejemplo de fila | x: 'Apple': donde Apple es el rótulo de datos que se debe mostrar en la rodaja. | value: 10: el valor de la rodaja. |
Enlace de un origen de datos
Para enlazar el gráfico a un origen de datos, realice los siguientes pasos:
1. En el panel Datos, añada un servicio de datos que devuelva una infotable con el formato de datos correcto para el widget.
Asegúrese de que un evento desencadena el servicio en tiempo de ejecución. |
2. Enlace la propiedad All Data del servicio de datos a la propiedad Data del gráfico.
3. Seleccione el gráfico y, a continuación, en el panel Propiedades, utilice la propiedad DataField para seleccionar la columna de infotable que se debe utilizar para los rótulos de la rodaja.
4. Pulse en Guardar y, a continuación, en Ver mashup.
También se puede configurar el widget mediante propiedades adicionales. Por ejemplo:
• Para aplicar el formato de estado al gráfico, utilice la propiedad DataStyle. Para obtener más información, consulte Ejemplo: Aplicación de formato de estado a gráficos.
Para obtener más información sobre las opciones de configuración disponibles, consulte la sección sobre las propiedades del widget de este tema.
Para actualizar los datos del gráfico automáticamente en tiempo de ejecución, cree una función de renovación automática y enlácela al servicio de datos del gráfico. Para obtener más información, consulte Renovación automática. |
Prácticas recomendadas
• Evite añadir demasiadas categorías de datos al gráfico. Las rodajas pequeñas son difíciles de leer.
• Oculte el rótulo de valor de modo que se ajuste al gráfico en áreas pequeñas.
• Clasifique los datos de mayor a menor para facilitar la visualización de la diferencia entre rodajas.
Configuración del widget como un gráfico de anillos
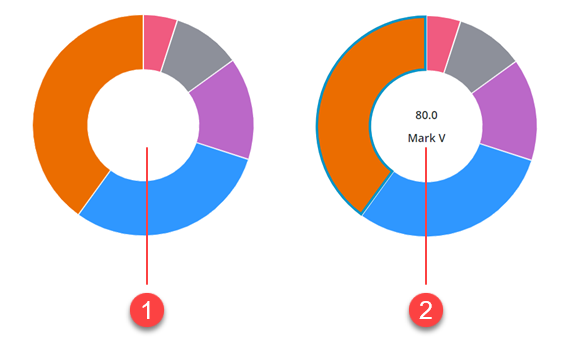
El widget se puede configurar como un gráfico de anillos especificando un valor dentro de la propiedad DonutHoleSize del gráfico. Un gráfico de anillos es un gráfico circular sin la parte central. Opcionalmente, se puede utilizar el centro del gráfico de anillos para mostrar información adicional sobre los datos seleccionados activando la propiedad ShowDonutSliceLabel del widget. Tanto el valor como el rótulo de la rodaja seleccionada se muestran en el área vacía del centro del gráfico de anillos y la propiedad ValuesPosition se desestima.

Visualización de valores de datos como porcentajes
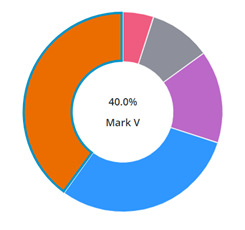
El valor de la rodaja seleccionada se puede visualizar en porcentajes con la propiedad PercentileValues. En la siguiente figura se muestra un gráfico de anillos con una rodaja seleccionada que es igual al 40 % de los datos totales del gráfico.

Configuración de los ángulos inicial y final
Por defecto, el widget de gráfico circular permite mostrar los datos en un círculo completo de 360 grados donde 0 es la posición de las 12 en punto. Se puede utilizar el widget StartAngle y las propiedades EndAngle para definir un ángulo inicial y final personalizado para la visualización circular.
Activación del modo Visualización polar
En el modo Visualización polar se muestra cada una de las rodajas del gráfico con un ángulo igual. La longitud del radio de cada rodaja se utiliza para realzar la diferencia en los datos del gráfico. Para activar este modo, defina la propiedad PolarView del widget en verdadero.
El modo Visualización polar no se soporta cuando el widget se configura como gráfico de anillos. |

Redondeo de las esquinas de las rodajas del gráfico
Para redondear las esquinas de la rodaja circular, introduzca un valor dentro de la propiedad PieSliceRadius del widget. Por defecto, el valor del radio afecta a las esquinas externas del gráfico circular. Sin embargo, cuando el widget se configura como gráfico de anillos, el valor de radio se aplica a las esquinas interna y externa.

Adición de caracteres de relleno entre rodajas del gráfico
Utilice la propiedad SlicePadding para especificar el espacio entre las rodajas del gráfico.

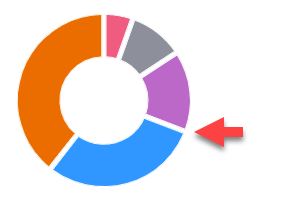
Configuración de la selección de datos
El widget de gráfico circular soporta selecciones únicas y múltiples mediante la propiedad SelectionMode. Los datos seleccionados se pueden enlazar a otros widgets o servicios de datos mediante la propiedad de infotable SelectedData del widget.
Propiedades de los widgets
Nombre | Descripción | Tipo base | Valor por defecto | ¿Es enlazable? |
|---|---|---|---|---|
CustomClass | Clase CSS definida por el usuario que se aplicará al elemento div superior del widget. Se pueden introducir varias clases, separadas por un espacio. | STRING | N/D | S |
Data | Una infotable en la que se incluyen los datos del gráfico. | INFOTABLE | N/D | S |
DataField | Permite especificar la columna de la infotable en la que se incluyen los rótulos de datos que se deben mostrar en el gráfico. | Nombre del campo | N/D | N |
DataFieldType | Permite controlar el formato de los rótulos de datos. | STRING | String | N |
DataStyle | Permite aplicar el formato de estado en el gráfico. | Definición de estado | N/D | N |
Disabled | Permite desactivar el widget en el mashup. El widget se muestra en el mashup, pero no se puede pulsar en él ni seleccionarse. | BOOLEAN | Falso | S |
DonutHoleSize | Permite definir el tamaño del taladro en el centro del gráfico circular. Esta propiedad se utiliza para mostrar un gráfico de anillos. Los valores soportados están entre 40 y 99. | NUMBER | 0 | S |
DonutSelectionlabelType | El tipo de rótulo que se utiliza para mostrar el valor de la rodaja seleccionada en un gráfico de anillos. | STRING | Título grande | N |
EndAngle | Permite definir el ángulo final del gráfico circular. | NUMBER | 360 | S |
StartAngle | Permite definir el ángulo inicial del gráfico. | NUMBER | 0 | S |
HideDataTooltips | Permite ocultar las sugerencias que se muestran al pasar por encima o al seleccionar un punto de datos en el gráfico. | BOOLEAN | Falso | N |
HideLegend | Permite ocultar el área de leyenda en el gráfico. | BOOLEAN | Falso | S |
HideNotes | Permite ocultar el área notas del gráfico. | BOOLEAN | Falso | S |
HighlightSelection | Permite realzar las rodajas seleccionadas en el gráfico. | BOOLEAN | Falso | N |
Label | Permite especificar el rótulo de texto que se debe mostrar para el gráfico circular. | STRING | Gráfico circular | S |
LabelAlignment | Permite alinear el rótulo del widget de gráfico circular a la Izquierda, al Centro o a la Derecha. | STRING | Izquierda | N |
LabelPosition | Permite definir la posición del rótulo en Arriba o Abajo. | STRING | Arriba | N |
LabelType | Permite controlar el tipo de rótulo que se utiliza para el gráfico circular. | STRING | Subcabecera | S |
Margin | Permite definir un espacio alrededor del widget en un esquema de mashup. | NUMBER | 5 | N |
Notes | Permite especificar el texto que se debe mostrar en el área notas del gráfico. Se puede introducir una cadena o seleccionar un token de localización. | STRING | N/D | S |
NotesAlignment | Permite alinear el texto de la nota a la Izquierda, Derecha o en el Centro del área notas. | STRING | Izquierda | N |
NotesPosition | Permite definir la posición del área de notas según el valor de Arriba o Abajo. | STRING | Abajo | N |
PercentileValues | Permite convertir y mostrar los valores de datos como porcentajes. | BOOLEAN | Falso | N |
PieSlicePadding | Permite definir el tamaño del relleno entre las rodajas del gráfico circular. | NUMBER | 0 | N |
PieSliceRadius | Permite especificar el radio de las esquinas de las rodajas del gráfico. | NUMBER | 0 | N |
PolarView | Permite utilizar el radio para visualizar la diferencia entre valores. Cada categoría se muestra con un ángulo igual. | BOOLEAN | Falso | N |
ResetToDefaultValue | Un servicio enlazable que redefine el widget a sus valores por defecto en tiempo de ejecución. | Servicio | N/D | S |
SelectedData | Una infotable en la que se incluyen los datos de las rodajas seleccionadas del gráfico. Contiene múltiples filas cuando está activada la selección múltiple. | INFOTABLE | N/D | S |
SelectionMode | Permite definir el modo de selección como único o múltiple. | STRING | Única | S |
SeriesClicked | Evento que se activa cuando se pulsa en los datos del widget. | Evento | N/D | S |
ShowDataLoading | Permite mostrar un icono de carga cuando se están cargando los datos del widget. | BOOLEAN | Verdadero | N |
ShowDonutSliceLabel | Permite mostrar un rótulo para las rodajas del gráfico de anillos. | BOOLEAN | Falso | N |
ShowHideLegend | Se muestra el botón de alternar que permite mostrar u ocultar el área de leyenda en tiempo de ejecución. | BOOLEAN | Falso | N |
ShowValues | Permite mostrar los valores de la rodaja en el gráfico. Cuando el widget se abre en ventanas pequeñas, asegúrese de mostrar un número limitado de rodajas. | BOOLEAN | Falso | S |
ValuesPosition | Permite controlar la posición del rótulo de valor del gráfico en el gráfico. Opciones: • Sobre las rodajas • Fuera de las rodajas • Fuera de las rodajas con línea | STRING | Sobre las rodajas | N |
SparkView | Permite mostrar una visualización simplificada del gráfico. | BOOLEAN | Falso | S |
TabSequence | El número de secuencia del widget cuando se pulsa la tecla TABULADOR. | NUMBER | 0 | N |
ValueField | La columna de infotable que contiene los valores de datos para cada rótulo del gráfico. | Nombre del campo | N/D | N |
ValueFormat | Permite dar formato a los valores de datos que se muestran en el gráfico. E formato se puede personalizar para que el gráfico se ajuste a los rótulos de las ventanas más pequeñas. | STRING | 0000,0 | S |
ValuesTooltip | Permite configurar el formato y el contenido de la sugerencia del gráfico. Para obtener más información, consulte Creación de sugerencias de gráfico personalizadas. | STRING | PieChartDefaultTooltip | S |
Visible | Permite controlar la visibilidad del widget en tiempo de ejecución. | BOOLEAN | Verdadero | S |