Ejemplo: Configuración de la barra de herramientas de ejemplo
Creación de un servicio de datos
1. En Composer, cree una cosa o una plantilla de cosa y, a continuación, abra la ficha Servicios.
2. Pulse en Añadir para crear un nuevo servicio para la barra de herramientas.
3. En Información de servicio, escriba un nombre para el servicio y, a continuación, pulse en Guardar y continuar.
4. En el editor de código, defina una nueva infotable mediante la definición de datos ToolbarAction.
Opcionalmente, se pueden utilizar los fragmentos de código disponibles:
a. En el panel izquierdo, expanda Fragmentos. En Fragmentos de código, expanda Infotable.
b. Seleccione el fragmento Create Infotable from datashape para crear una infotable. Se abre un cuadro de diálogo.
c. En el cuadro de diálogo, seleccione la definición de datos ToolbarAction y, a continuación, pulse en Insertar fragmento de código. El fragmento de código se añade al editor de código.
5. Defina las acciones de la barra de herramientas mediante al añadir filas con valores para cada campo de la infotable mediante la definición de datos. La sintaxis para definir una fila es la siguiente:
<infotable_name>.AddRow(<Row_Object>);
6. Cuando termine de definir el servicio, pulse en Terminado.
7. Pulse en Guardar para guardar los cambios en la entidad.
|
|
Pulse en Ejecutar para obtener una vista previa de la salida devuelta desde el servicio de datos.
|
Creación de la infotable de acciones
En el siguiente servicio de datos se muestra un ejemplo para crear una barra de herramientas mediante la definición de datos ToolbarAction.
En la primera sección, cree una infotable mediante el método CreateInfoTableFromDataShape():
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
A continuación, defina las acciones de la barra de herramientas mediante las opciones disponibles para el tipo de acción en la definición de datos ToolbarAction. Los valores de campo de datos se pueden pasar como objetos JSON mediante el método de infotable AddRows(). Almacene los datos de la infotable en una variable denominada result. En el siguiente servicio se define una infotable en la que se incluyen varias acciones para el widget de barra de herramientas.
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
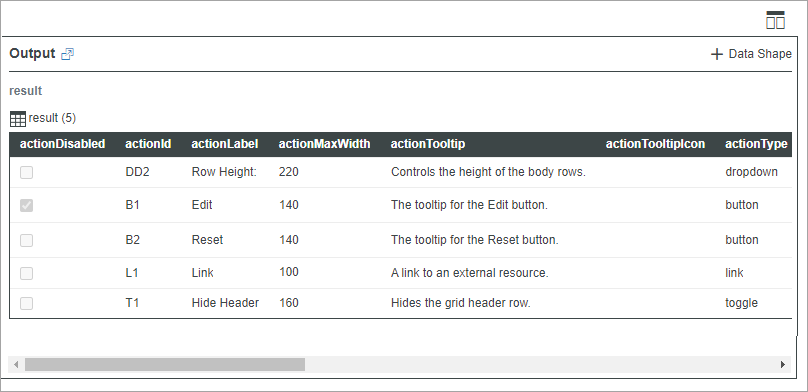
En la siguiente imagen se muestra la salida de la infotable después de que se ejecute el servicio de datos:

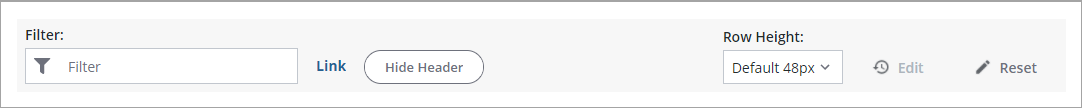
En la infotable se incluyen cinco filas que se utilizan para definir y configurar cinco acciones. En la siguiente imagen se muestran las acciones del widget de barra de herramientas en tiempo de ejecución.

Las acciones se muestran en distintas regiones de la barra de herramientas, en función de su orden en la infotable y el valor de la opción alignRight. Se pueden crear barras de herramientas con distintas configuraciones para proporcionar controles compactos para widgets, servicios o funciones en un mashup. Por ejemplo, se pueden crear enlaces entre el widget de barra de herramientas y un widget de rejilla para configurar y filtrar una rejilla en tiempo de ejecución.