Creación de un servicio de datos de paginación
El widget de paginación es un grupo de controles de interfaz de usuario que permiten paginar datos y cambiar entre páginas. Por ejemplo, se puede utilizar el widget para mostrar un número limitado de filas de un conjunto de datos de gran tamaño en un widget de rejilla. Cuando los resultados por página de una infotable con 30 filas se definen en 6, el widget de paginación muestra cinco páginas. En la primera página se muestran las filas 1 a 6 y en la segunda página se muestran las filas 7 a 12. Sin embargo, el widget no incluye la funcionalidad que permite paginar datos automáticamente. Para paginar datos para widgets, como una rejilla, se debe crear un servicio de datos de paginación con parámetros de entrada que se puedan enlazar con el widget de paginación. En el siguiente tema se proporciona un ejemplo sobre cómo paginar un conjunto de datos que se muestra en un widget de rejilla.
Por defecto, en la rejilla se muestran todas las filas de datos que se recuperan de una infotable enlazada a la vez. Aparecen barras de desplazamiento cuando el conjunto de datos recuperado es grande, lo que obliga a los usuarios a desplazarse hacia arriba o hacia abajo para buscar los datos pertinentes. Este diseño puede afectar negativamente a la experiencia del usuario. Se puede añadir un widget de paginación para controlar el número de filas que se muestran al mismo tiempo. De este modo, se conserva el esquema del mashup y se facilita la búsqueda de valores específicos en el conjunto de datos.
Ejemplo: Creación de un servicio de paginación de datos
Se pueden recuperar datos del mismo servicio o de otro distinto. En este ejemplo, los datos se crean y se paginan en el mismo servicio. Sin embargo, también se pueden crear dos servicios de datos independientes para crear los datos de cuadrícula y aplicar paginación. Para crear los servicios y las entidades necesarios para la paginación, realice los siguientes pasos:
1. En Composer, cree las siguientes entidades:
◦ Una entidad de cosa para almacenar el servicio de datos de paginación.
◦ Una definición de datos para definir una infotable padre, que contiene una propiedad numérica numberOfRows y una infotable anidada.
◦ Una definición de datos para definir la infotable anidada, que contiene los datos de cuadrícula.
2. Añada definiciones de campo a las definiciones de datos que se han creado en el paso anterior para definir las columnas de cada infotable.
3. Edite la entidad de cosa que se ha creado en el paso 1 y, en la ficha Servicios, pulse en Añadir.
4. Escriba un nombre para el servicio y, a continuación, en Entradas, defina los siguientes parámetros:
◦ pageNumber: un parámetro numérico que se utiliza para almacenar el número de página actual.
◦ pageSize: un parámetro numérico que se utiliza para definir el número de filas que se deben mostrar en cada página.
◦ numberOfResults: un parámetro numérico que se utiliza para especificar el número total de filas de la infotable. Defina el valor por defecto en 100.
◦ query: un parámetro de consulta que se utiliza para almacenar la configuración de filtro del widget de rejilla avanzada.
Estos parámetros de entrada se pueden utilizar para pasar datos desde los widgets de rejilla y de paginación al servicio.
5. Defina un servicio personalizado en el editor de código para paginar los datos de la infotable. Utilice la siguiente tabla como referencia.
6. Pulse en Terminado y, a continuación, guarde la entidad.
A continuación se muestra un ejemplo para un servicio de paginación. En el primer bloque de código se definen las dos infotables que se utilizan para almacenar los datos de servicio.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
En la segunda infotable se incluyen los datos de la cuadrícula y la primera infotable se utiliza para contener el número total de filas de la infotable anidada y los datos de cuadrícula mostrados en la cuadrícula.
El siguiente bloque de código se utiliza para generar valores de datos aleatorios para las filas de la infotable.
function randomDate(start, end) {
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
El bucle for se utiliza para crear filas de infotable utilizando fechas aleatorias con valores adicionales a partir de las siguientes variables:
• num: el número de fila.
• name: una cadena que muestra el número de índice basado en cero de cada fila.
• date: se incluye una fecha aleatoria que se genera mediante la función randomDate.
• img: se incluye una referencia a la entidad multimedia que se debe mostrar.
• location: una cadena con coordenadas de ubicación, separadas por comas.
• rows: una variable que se utiliza para definir el número de filas que se van a crear para la infotable.
El resultado se almacena en la infotable anidada GridData mediante el método AddRow. Para crear la infotable padre, con la propiedad numberOfResults, añada la siguiente línea:
result.AddRow({numberOfResults: rows, GridData: GridData});
El siguiente bloque de código se utiliza para calcular y paginar las filas de datos que se almacenan en la infotable GridData.
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
El servicio debe utilizar los valores de los siguientes parámetros de entrada:
• numberOfResults: el número total de resultados del conjunto de datos. Este valor se utiliza para calcular cuántas páginas se necesitan. Este valor se puede enlazar desde otros servicios, widget o función.
• resultsPerPage: el número de filas de datos que se deben incluir en la infotable para la paginación. Esto define el número de resultados en cada página.
• currentPage: el número de página actual, que se utiliza para determinar el rango de filas de datos que se debe mostrar del conjunto de datos completo.
En tiempo de ejecución, cuando cambia el número de página, se activa el evento PageNumberChanged. Se pueden calcular las filas que se deben mostrar en cada página con los siguientes valores:
• El número de página actual
• El número de resultados que se mostrarán en cada página
• El número total de resultados
El servicio de paginación se utiliza para calcular el número de índice de la primera fila de cada página. Así, se define la fila inicial para el número de página actual. Para calcular la primera fila que se debe mostrar en cada página, reste 1 del número de página actual y, a continuación, multiplique el resultado por el valor del tamaño de página. Cuando los resultados se muestran en más de una página, el índice se calcula de la siguiente manera:
startRow = pageNumber - 1 * pageSize
Utilice un bucle for para revisar cada fila de los datos, comenzando por el índice actual y, a continuación, increméntelo utilizando una variable que cuente el número total de resultados que se mostrarán en la página. El valor del número total es un parámetro de entrada que también se puede enlazar como salida al widget de paginación. Cuando la variable numAdded alcance el valor definido para el número de resultados, el bucle se cerrará.
En este ejemplo, en la rejilla se muestran 100 filas que se devuelven de la infotable del servicio de datos. El número de resultados que se mostrarán en cada página es 10. Cuando cambia el número de página, el servicio de datos devuelve una infotable con un único conjunto de filas, en función del número de página actual.
|
|
Se pueden paginar los datos que se recuperan de otros servicios mediante un parámetro de entrada de infotable. En el ejemplo actual, los datos se cargan inicialmente dentro del mismo servicio de datos.
|
En el último bloque de código se guardan las filas de datos paginadas en la infotable anidada mediante la asignación de los valores de paginatedResult a la variable GridData.
GridData = paginatedResult;
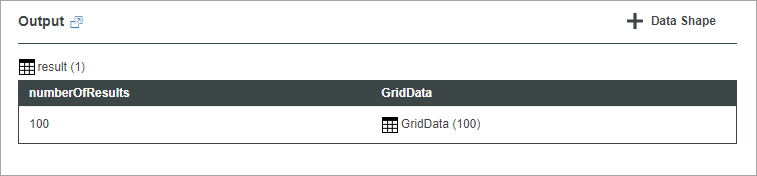
La infotable devuelta se actualiza ahora en función del tamaño de página y el número de página actual. En la siguiente imagen se muestra el contenido de la infotable cuando numberOfResults se define en 100.

Adición del servicio de paginación al mashup
1. Pulse en + del panel Datos.
2. En el panel izquierdo, seleccione la entidad que contiene el servicio de datos de paginación.
3. Añada el servicio de datos a la lista del servicio seleccionado en el panel derecho.
4. Seleccione la casilla Ejecutar al cargar para ejecutar el servicio de datos cuando el mashup se carga inicialmente en tiempo de ejecución.
5. Pulse en Terminado para cerrar el cuadro de diálogo.
El servicio de paginación se añade al mashup.
Paginación de los datos para el widget de rejilla
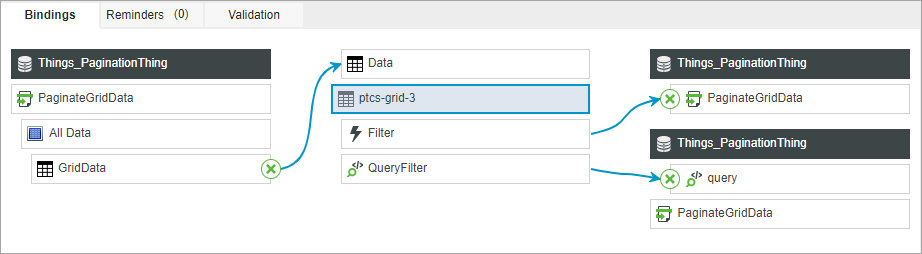
A continuación, configure los widgets y cree los enlaces necesarios. En este ejemplo, un widget de rejilla muestra las filas de datos de una infotable anidada dentro del servicio de paginación. En la siguiente figura se muestran los enlaces de datos para el widget de rejilla.

La propiedad de infotable GridData del servicio de datos está enlazada a la propiedad Data del widget de rejilla. El evento Filter se utiliza para activar el servicio GetPaginationData y el evento QueryFilter está enlazado al parámetro de entrada del servicio Query. Por defecto, en la rejilla se muestran todos los datos de la infotable. Para paginar los datos en la rejilla, realice los siguientes pasos:
1. Añada el widget de paginación a un contenedor en el lienzo.
2. Ejecute el servicio de datos de paginación con los siguientes eventos:
◦ Evento Loaded del mashup.
◦ Evento Filter del widget de rejilla.
◦ Evento PageNumberChanged del widget de paginación.
3. Enlace las siguientes propiedades del widget de paginación a los parámetros de entrada del servicio de datos:
◦ PageNumber: el número de página actual. Esta propiedad también se puede utilizar para definir el número de página inicial cuando se carga el mashup. Por defecto, el número de página es 1.
◦ PageSize: el número máximo de filas de datos que se mostrarán en cada página.
Los datos no se almacenan en el widget de paginación y solo se utilizan para generar eventos y proporcionar los valores de parámetro para el servicio de datos de paginación. |
4. Enlace la propiedad ResultsNumber del origen de la infotable a la propiedad ResultsNumber del widget.
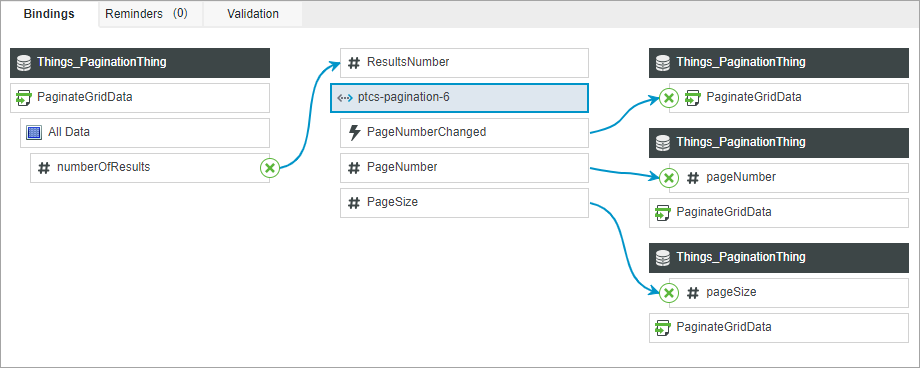
En la siguiente figura se muestran los enlaces entre el servicio de datos y el widget de paginación.

5. Opcionalmente, añada un widget para permitir que los usuarios especifiquen el número de resultados que se deben mostrar dentro de la cuadrícula mediante el parámetro de entrada numberOfResults del servicio de datos.
6. Pulse en Guardar y, a continuación, en Ver mashup.
Visualización del widget en tiempo de ejecución
En la rejilla se muestran los datos que se devuelven del servicio de datos. En el widget de paginación se muestra el número total de resultados de la infotable y en cada página se muestran 10 resultados. Al pulsar en los botones de página siguiente o anterior para cambiar la página actual, se ejecuta el servicio mediante el evento PageNumberChanged y las filas de datos se actualizan automáticamente.