Validación de celdas
Se pueden validar las celdas de la rejilla avanzada y de la rejilla de árbol avanzada. La validación de celdas es esencial para evitar entradas no válidas en la rejilla durante la edición. Mediante la validación de celdas, se puede mostrar un error de validación y proporcionar un mensaje de corrección del error en una sugerencia. Los errores de validación se pueden mostrar en la configuración de Mashup Builder mediante las propiedades ValidationErrorCellStyle y ValidationErrorTooltipStyle. También se puede realizar la validación de celdas mediante la configuración JSON.
• La propiedad ValidationErrorCellStyle se utiliza para aplicar un estilo a la celda cuando se produce un error de validación. Este estilo sustituye a cualquier otro estilo configurado para una celda.
• La propiedad ValidationErrorTooltipStyle se utiliza para aplicar un estilo a la sugerencia cuando se produce un error de validación.
• Se pueden configurar las expresiones de validación y los mensajes de error mediante JSON o mediante el cuadro de diálogo de configuración del widget. Para localizar el mensaje de error, utilice un token de localización.
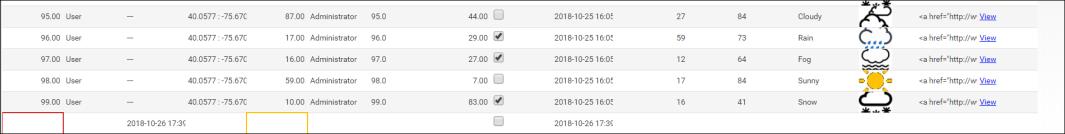
Cuando una validación falla, el mensaje de error configurado aparece en la sugerencia para la celda y el borde de la celda se perfila en rojo o amarillo en función del tipo de error.
Existen dos tipos de errores de validación:
• Error de bloqueo: son errores de aviso. Por ejemplo, los errores de una columna de ID o los errores de una celda vacía que se ha configurado con el validador NotEmpty. No se pueden guardar las ediciones hasta que se resuelvan estos errores. Estos errores se realzan con un borde rojo por defecto.
• Error de no bloqueo: estos errores no son críticos, como una entrada de valor de cadena en una celda configurada para entero. Se pueden guardar las ediciones antes de resolver estos errores. Estos errores se realzan con un borde amarillo por defecto.
Consulte el siguiente ejemplo para ver la diferencia entre estos errores.

La validación de celdas es importante en la columna de clave principal para evitar cualquier error o excepción del servidor. La columna de clave principal se asigna mediante la propiedad IDFieldName. Normalmente, es la columna de ID. |
Añada el siguiente contenido para la validación de celdas y para definir el estilo de error de validación y el estilo de sugerencia.
"cellEditor": { // optional: defines cell-editing options for this column
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"cellValidationErrorStyle": {
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
La validación está disponible para cada tipo de procesador. En función del tipo de procesador de columnas, se puede especificar el validador en la configuración JSON. Están disponibles los siguientes validadores para cada tipo de procesador:
Procesador | Validadores |
|---|---|
cadena | <None>, NotEmpty, ValidURL |
integer | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
boolean | <None>, NotEmpty, (ValidBoolean is default) |
location | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
hipervínculo | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |