Aplicación de estilos de CSS personalizada a los widgets de componente Web
Se recomienda aplicar estilos a los widgets de componente mediante la creación de temas de estilo personalizado o utilizando las propiedades de estilo disponibles en el panel Propiedades de estilo de Mashup Builder. No se recomienda aplicar estilos de CSS personalizada a widgets de componente Web. Para obtener más información, consulte Temas de estilo y Utilización del panel Propiedades de estilo.
Se deben tener en cuenta las siguientes directrices al aplicar CSS a un widget de componente Web:
• La CSS personalizada puede dejar de funcionar si la estructura DOM de un componente Web se cambia en una versión futura de ThingWorx. Las reglas de CSS personalizada se deben revisar y actualizar manualmente después de la actualización.
• A diferencia de los widgets heredados, la funcionalidad, el comportamiento y el estilo de los componentes Web se encapsulan dentro de un árbol oculto que está conectado al DOM principal. El árbol oculto se denomina Shadow DOM. La CSS sin formato puede no funcionar al aplicar estilos a widgets complejos que contengan subcomponentes. Para obtener más información acerca de los conceptos de Shadow DOM, consulte el siguiente artículo Using shadow DOM - Web Components | MDN (mozilla.org).
• Para aplicar la CSS personalizada, el usuario debe estar familiarizado con la estructura de componentes Web, incluidos los subcomponentes, los nombres de las secciones, los estados disponibles y las propiedades de estilo. Para obtener más información sobre los componentes Web y sus propiedades de estilo, variantes y estados, consulte la documentación de ThingWorx Web Component SDK.
• Para aplicar un estilo a las secciones del subcomponente que se exponen mediante el atributo part, utilice el pseudo-selector CSS ::part().
• Para soportar los elementos de estilo de Shadow DOM, la mayoría de los componentes Web complejos soportan la adición de módulos de estilo externos al componente. Estos módulos de estilo pueden destinar las subsecciones del componente y cualquiera de sus estados mediante selectores de CSS.
• Las funciones CSS no se soportan de manera coherente en todos los exploradores, lo que puede provocar que los estilos se muestren de forma diferente para los usuarios que utilizan exploradores diferentes. Se puede añadir un objeto ptcs-style-unit si la sintaxis CSS de secciones sin formato o sombras no se aplica correctamente a un componente Web.
• La carga de hojas de estilo de CSS personalizada desde dominios externos no se soporta. Algunos exploradores implementan medidas de seguridad para bloquear la importación de ficheros CSS personalizados desde servidores diferentes.
• Para dirigir un único widget o mashup con CSS personalizada, se puede aplicar una clase única con la propiedad CustomClass para el widget o el mashup.
Uso de CSS sin formato
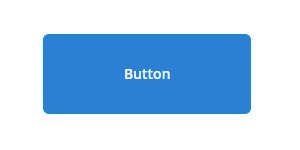
Se puede utilizar la CSS sin formato para aplicar un estilo al elemento al que está conectado el árbol de Shadow DOM. En el siguiente ejemplo se muestra la utilización de CSS sin formato para estilizar ptcs-button como botón grande:
ptcs-button
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
Vista previa

Solo se puede utilizar CSS sin formato para aplicar un estilo al componente Web principal o para especificar las propiedades heredables. Este método no funciona cuando se utilizan componentes de estilo que contienen múltiples subcomponentes. En las siguientes secciones se describe cómo utilizar estilos en los subcomponentes mediante ptcs-style-unit en Shadow DOM.
Adición de un elemento ptcs-style-unit
Se puede utilizar la regla de CSS estándar @supports para añadir un elemento ptcs-style-unit en un componente Web cuando no funciona la CSS de secciones sin formato o sombra. Este elemento permite aplicar CSS a subcomponentes dentro del árbol de Shadow DOM. Utilice el atributo part para especificar el elemento que se debe aplicar al estilo dentro de la jerarquía DOM. Por ejemplo:
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[part=date-field] {
background-color: red;
}
}
[part=date-field] {
background-color: red;
}
}
También se pueden añadir selectores de variante y estado. En las siguientes secciones se muestran ejemplos de cómo utilizar ptcs-style-unit para aplicar CSS personalizada a distintos widgets en Mashup Builder.
Se pueden obtener algunos de los siguientes estilos mediante las propiedades de estilo. Se recomienda utilizar propiedades de estilo en lugar de CSS cuando sea posible. |
Para obtener más información sobre ptcs-style-unit y los selectores disponibles, consulte ptcs-style-unit - ThingWorx Web Component SDK.
Ejemplo: Estilo de un widget de botón
CSS | Descripción | Vista previa | ||
|---|---|---|---|---|
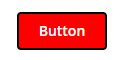
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host { background-color: red !important; border-color: blue; border-width: 2px; } } | Permite definir el color de fondo del botón en rojo y aplicar un borde azul. |  | ||
@supports (ptcs-style-unit: "PTCS-BUTTON.danger") { [part=label] { color: Blue; font-style: Italic; } } | Define el color del rótulo de la variante de peligro del botón en azul y el estilo de la fuente en cursiva. |  | ||
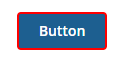
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(:not([disabled]):hover) { border-color: red; border-width: 2px; } } | Permite mostrar un borde rojo alrededor del botón cuando el estado de pasar por encima está activo. |  | ||
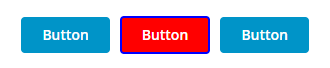
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(.wc-custom-button) { background-color: red !important; border-color: blue; border-width: 2px; } } | Permite definir el color de fondo de un botón con el valor CustomClass de custom-button a rojo y aplicar un borde azul. En el ejemplo, solo el botón central tiene definida una clase CSS personalizada.
|  |
Ejemplo: Estilo de un campo de texto
CSS | Descripción | Vista previa |
|---|---|---|
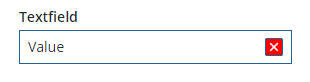
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=clear-button] { color: red; } } | Permite definir el color del botón de despejar en rojo. |  |
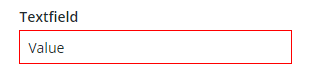
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=text-box] { border-color: red; } } | Permite definir el color del cuadro de texto en rojo. |  |
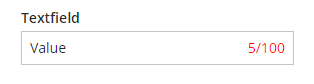
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=counter] { color: red; } } | Permite definir el color del contador de caracteres en rojo. |  |
Ejemplo: Estilo de un widget desplegable
CSS | Descripción | Vista previa |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=label] { color: red; } } |  | |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=icon] { color: red; } } | ||
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part~=selected-item-value] { color: red; } } | Permite definir el color del valor del elemento seleccionado en rojo. |  |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=select-box] { background-color: red; border-color: blue; border-width: 2px; } } | Permite definir el color de fondo de la lista desplegable en rojo y el borde en azul. |  |
Ejemplo: Estilo de un gráfico de barras
CSS | Descripción | Vista previa |
|---|---|---|
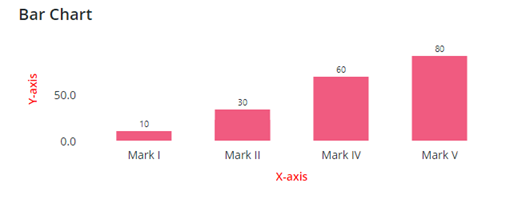
@supports (ptcs-style-unit: "PTCS-CHART-AXIS") { [part=label] { color: red; } } | Permite definir el color de los ejes del gráfico en rojo. |  |
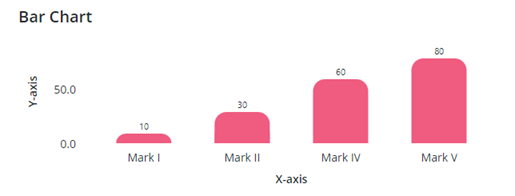
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=bar] { border-top-left-radius:15px; border-top-right-radius:15px; } } | Permite redondear las esquinas superior derecha e superior izquierda de las columnas. |  |
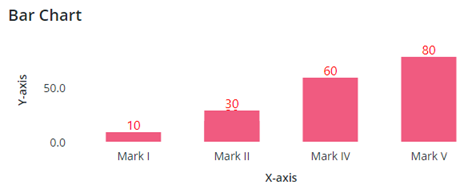
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=value] { color: red; font-style:bold; font-size:16px; } } | Permite definir el color y el estilo de la fuente de los rótulos de datos de columna. |  |