Migración de esquemas heredados
Se puede migrar un esquema dinámico o estático heredado a un esquema dinámico basado en el módulo de caja flexible (Flexbox) de CSS. Los esquemas de Flexbox facilitan la creación de esquemas avanzados. Después de migrar un esquema heredado, el esquema del mashup se divide en contenedores que se utilizan para agrupar elementos. El panel Esquema se puede utilizar para crear esquemas de las siguientes maneras:
• Añada, configure o quite contenedores del mashup.
• Defina las reglas de esquema para los elementos de cada contenedor. Se pueden definir opciones como, por ejemplo, la dirección, la alineación y las opciones de ajuste del elemento.
• Configure el tamaño del contenedor en relación con otros contenedores del mashup.
Para obtener más información sobre las opciones disponibles, consulte Mashups dinámicos.
En las siguientes secciones se incluyen distintos casos de uso para la migración de esquemas heredados.
Migración de un mashup estático heredado
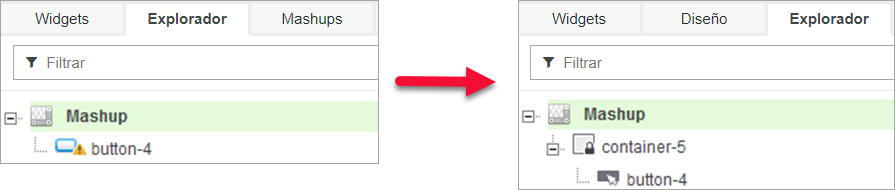
Un mashup estático heredado se migra a un mashup dinámico con un contenedor de nivel superior que tiene un posicionamiento estático y un tamaño fijo. Los widgets del mashup se migran al nuevo contenedor. Se migran las propiedades de posición Top y Left de cada widget del esquema. En la siguiente figura se muestran los cambios de la estructura después de migrar un mashup estático heredado que contiene un widget de botón.

El widget de botón heredado se reemplaza por un botón estándar que tiene los mismos valores de las propiedades Top y Left. Es posible configurar las propiedades estáticas y alinear elementos en el panel Esquema.
Migración de un mashup dinámico heredado
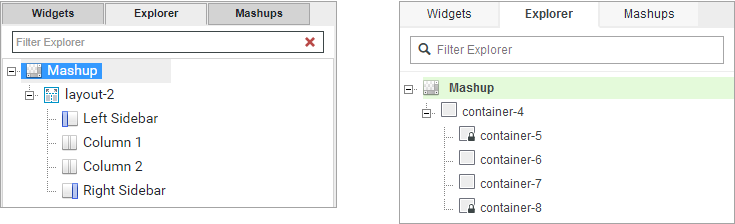
El widget de esquema de un mashup dinámico heredado se reemplaza por contenedores. Las columnas o filas se reemplazan por contenedores dinámicos. Las cabeceras, los pies de página y las barras laterales se reemplazan por contenedores que tienen un ancho o una altura fijos.
Los valores de ancho fijo se migran desde las propiedades LeftSidebarWidth y RightSidebarWidth del widget de esquema. El encabezado y el pie de página se migran a contenedores con una altura fija. Los valores de altura fija se migran desde las propiedades HeaderHeight y FooterHeight del widget de esquema. En la siguiente figura se muestra la migración de un mashup con un widget de esquema a contenedores.

Las columnas del esquema se migran como contenedores dinámicos. Para obtener información sobre la configuración de contenedores, consulte Configuración de las propiedades del contenedor y Mashups dinámicos.