Configuración del desplazamiento contenedores
En un esquema dinámico, se utilizan contenedores para dividir y organizar widgets en secciones a las que se pueden aplicar las opciones de esquema. Por defecto, todo el contenido de un mashup dinámico se muestra en función del tamaño de pantalla disponible. Cuando el contenido de un contenedor es mayor que el espacio disponible necesario para mostrar el contenido, se muestran barras de desplazamiento en el contenedor. De esta manera se conserva el esquema de contenedor que se defina cuando cambia el espacio disponible en la pantalla. El tamaño de contenedor requerido también puede cambiar en función del tipo de widgets que desee mostrar en el contenedor. Por ejemplo, se pueden agrupar botones con rótulos de texto estático en un contenedor que tenga un ancho y una altura mínimos necesarios para mostrar los botones. En este ejemplo, no se espera que el contenedor crezca, ya que tiene elementos de interfaz de usuario estáticos.
A medida que se añaden contenedores anidados y se utilizan mashups contenidos para crear esquemas más complejos, el espacio disponible para cada contenedor se reduce. Esto puede afectar a widgets como, por ejemplo, rejillas, listas y otros widgets que se utilizan para mostrar datos de forma dinámica, basándose en los datos recuperados de los servicios de datos o la entrada del usuario. Cuando el tamaño de uno o más widgets aumenta más que el espacio disponible en el contenedor, se oculta parte del contenedor y se muestran barras de desplazamiento. En algunos casos, esto puede afectar a la experiencia del usuario y es posible que se desee mostrar el contenido completo de un contenedor sin mostrar una barra de desplazamiento.
Se pueden utilizar las opciones de Desplazamiento de contenedores del panel Esquema para configurar el comportamiento de un contenedor cuando su contenido es demasiado grande para caber en el espacio disponible. Estas opciones están disponibles para los contenedores de un esquema con dos o más contenedores integrados. Cuando en un esquema de mashup se incluyen dos o más contenedores integrados con barras de desplazamiento, se puede mostrar la barra de desplazamiento en el padre y permitir que los contenedores integrados aumenten según sea necesario. De este modo, se ocultan las barras de desplazamiento en los contenedores integrados y se muestra su contenido completo. En función del número de niveles de contenedor que haya en el esquema, se puede elegir mostrar una barra de desplazamiento en el contenedor de nivel superior o un contenedor integrado con varios contenedores integrados. Esta opción permite crear mashups dinámicos que son más dinámicos cuando se trabaja con widgets o mashups contenidos que pueden tener un tamaño impredecible.
Configuración del desplazamiento en ThingWorx 9.3 o versiones posteriores
Por defecto, en los contenedores de un mashup se muestran las barras de desplazamiento horizontal y vertical cuando el contenido supera el espacio disponible. La posición de la barra de desplazamiento viene determinada por el contenido de cada contenedor en el esquema. Sin embargo, la activación de barras de desplazamiento para cada contenedor puede hacer que un esquema complejo muestre varias barras de desplazamiento, que pueden afectar a la usabilidad. Ahora se puede configurar el desplazamiento horizontal y vertical para controlar la posición de las barras de desplazamiento en un esquema.
Solo se puede desactivar el desplazamiento de un contenedor cuando tiene uno de los siguientes elementos:
• Widgets no dinámicos, como botones, rótulos y campos de texto.
• Los widgets dinámicos que se definen en un tamaño fijo.
• Un widget avanzado de rejilla cuya propiedad EnableContainerScroll se define en verdadero.
Para desactivar el desplazamiento vertical:
1. en el panel del Explorador, seleccione un contenedor y, a continuación, abra el panel Esquema.
2. En > , seleccione Desactivado.
3. Pulse en Guardar.
Para desactivar el desplazamiento horizontal:
• En el panel del Explorador, seleccione un contenedor y, a continuación, abra el panel Esquema.
• En > , seleccione Desactivado.
• Opcionalmente, utilice el panel Propiedades para definir un tamaño mínimo para cada widget del contenedor.
|
|
Definir un tamaño mínimo impide que los widgets sean demasiado pequeños cuando el espacio disponible es limitado. Además, los rótulos de los widgets, como los botones, los vínculos y los rótulos, se truncan.
|
• Pulse en Guardar.
Configuración del desplazamiento en ThingWorx 9.2 o versiones anteriores
|
|
Esta opción solo afecta al mashup actual. Para aplicar esta opción a un esquema con mashups contenidos, desactive el desplazamiento integrado para el contenedor de nivel superior de cada mashup contenido en el esquema.
|
Para configurar las opciones de desplazamiento de un contenedor, realice lo siguiente:
1. En el panel Explorador, seleccione cualquier contenedor con dos o más hijos directos. El contenedor seleccionado se realza en el árbol del modelo y en el lienzo.

2. En el panel Esquema, en Desplazamiento de contenedores, seleccione Desplazarse por el contenedor actual.
3. Asegúrese de que las opciones de alineación y distribución del contenedor no estén centradas:
◦ Cuando la orientación se define en Vertical, se alinean los elementos en la parte superior o inferior.
◦ Cuando la orientación se define en Horizontal, se alinean los elementos a la izquierda o a la derecha.
El uso de alineación centrada puede ocultar parte del contenido dentro de los contenedores integrados. |
Cuando un contenedor integrado crece más que el espacio disponible, se muestran barras de desplazamiento en el contenedor seleccionado. Los contenedores integrados, con contenido que requiere más espacio, se expanden y se muestra su contenido completo bajo las siguientes condiciones:
• Cuando un widget o un contenedor hijo tiene un tamaño fijo mayor que el contenedor padre.
• Cuando un widget dinámico cambia su altura o su ancho según el contenido y se vuelve más grande que el contenedor padre.
Cuando se desactiva el desplazamiento integrado para un contenedor, la misma opción se aplica automáticamente a todos los contenedores del mismo nivel. Para activar el desplazamiento integrado en uno de estos contenedores, se debe seleccionar el contenedor y, a continuación, definir un tamaño fijo o un rango de tamaños en el panel Esquema.
Tenga en cuenta el siguiente ejemplo de esquema en el que un mashup se divide en varios contenedores:
• Un contenedor de menús con una altura fija en la parte superior
• Un contenedor de barra lateral con un ancho fijo a la izquierda
• Un contenedor principal con tres contenedores integrados que se apilan verticalmente en el centro
• Un contenedor fijo con botones en la parte inferior
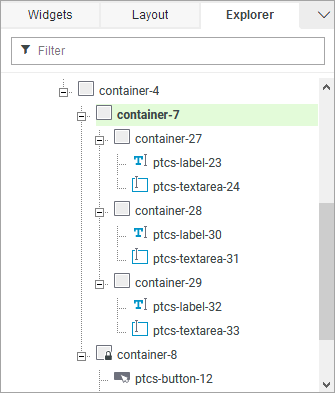
En la siguiente figura se muestra la estructura del esquema del contenedor principal en el panel Explorador.

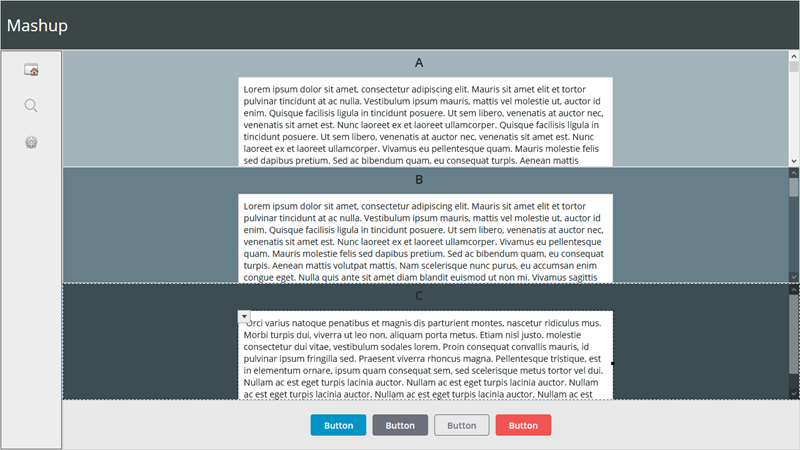
El contenedor central se denomina container-7. Cada uno de sus contenedores integrados tiene un rótulo y un widget de campo de texto en el que se muestran datos de un servicio de datos. Por defecto, cuando el contenido se desborda fuera del espacio disponible en un contenedor específico, se muestra una barra de desplazamiento. En la siguiente figura se muestra el mashup con el contenedor central que se divide en tres contenedores. Cada contenedor tiene widgets dinámicos que son mayores que el espacio disponible y se muestra una barra de desplazamiento.

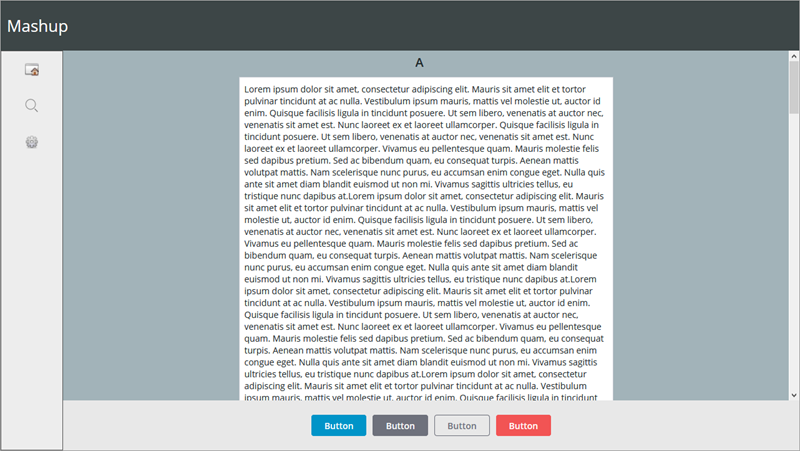
Para ver el contenido de cada contenedor, se debe desplazar cada contenedor por separado. Se pueden utilizar las opciones de desplazamiento de contenedores en el panel Esquema para controlar cómo se ajusta el tamaño de los contenedores integrados. En la siguiente figura se muestra el mashup con la opción Desplazarse por el contenedor actual seleccionada para container-7. Los elementos del contenedor se alinean en la parte superior.

Los contenedores integrados se expanden en el esquema para ajustar su contenido y se muestra una única barra de desplazamiento en el contenedor padre. Se puede desplazar el contenedor padre para ver el contenido de los tres contenedores integrados.