Uso de la ficha Estilos
En la ficha Estilos, se pueden modificar dos tipos de configuración de tema de estilo: Global y Elementos. Por defecto, la configuración de estilos se transmite en cascada desde Global hasta Elementos.
La ficha Estilos consta de tres componentes:
Styles
Configuración de estilo global
En la siguiente tabla se muestran las propiedades globales de los elementos.
|
Configuración
|
Descripción
|
||
|---|---|---|---|
|
Colores
|
Los colores de los siguientes elementos:
• Colores base: valores de colores base para elementos. Incluye Principal, Secundario, Operación correcta y Peligro.
• Colores de texto: cabeceras, rótulos y texto del cuerpo.
• Colores de fondo: colores de fondo para páginas y widgets.
• Colores de línea: bordes, líneas divisoras y líneas internas.
|
||
|
Texto
|
La fuente, el espesor y el tamaño de los siguientes elementos de texto:
• Cabeceras
• Rótulos
• Cuerpo
• Vínculos
|
||
|
Líneas
|
El espesor de los siguientes tipos de líneas:
• Bordes: líneas de alrededor de los bordes de un widget.
• Líneas divisoras: líneas que dividen las secciones de un widget.
• Interior: líneas que aparecen dentro de algunos widgets.
|
||
|
Foco
|
El color, el tipo y el espesor de las líneas del cuadro de enfoque.
|
Configuración del estilo de los elementos
Permite personalizar el aspecto de elementos de widget específicos. Se pueden sustituir las propiedades de estilo globales modificando los elementos específicos que se transmiten a los widgets. El icono sustituir elementos activos permite indicar elementos que sustituyen la configuración global. Para restaurar la configuración global a los elementos modificados, pulse en Redefinir. Se pueden modificar los siguientes elementos:
|
Elemento
|
Descripción
|
||
|---|---|---|---|
|
Botones
|
Fondo, borde, texto, tamaño y relleno para los siguientes tipos de botones:
• Botones principales
• Botones secundarios
• Botones terciarios
• Botones de peligro
• Botones transparentes
Se pueden modificar los estados de botón activo, pasar por encima, pulsado y desactivado.
|
||
|
Rejillas y listas
|
Fondo, borde, texto, tamaño y relleno para los siguientes tipos de widgets:
• Rejillas
• Listas y elementos desplegables (estilos)
• Listas (tamaño y caracteres de relleno)
• Elementos desplegables (tamaño y caracteres de relleno)
|
||
|
Elementos de entrada
|
Configuración de estilos, como el fondo, el borde, el texto, el tamaño y el relleno para los siguientes tipos de widgets:
• Campos de texto y áreas de texto (estilos) Campos de texto (tamaño y caracteres relleno) Áreas de texto (tamaño y caracteres relleno)
• Casillas de verificación: estados seleccionados y no seleccionados.
• Botones de opción: estados seleccionados y no seleccionados.
|
||
|
Esquema
|
Configuración de estilo, como el fondo y el borde de los contenedores de esquema de un mashup.
|
||
|
Navegación
|
Configuración de estilos, como el fondo, el borde y el texto para los siguientes tipos de widgets:
• Menús: fondo, borde, línea divisoria y texto para los elementos de menú.
• Vínculos principales: los estados activo, pasar por encima, desactivado y visitado para los vínculos principales de un mashup.
• Vínculos secundarios: los estados activo, pulsado, desactivado, visitado y pasar por encima para los vínculos secundarios de un mashup.
|
||
|
Información
|
Configuración de estilo, por ejemplo, el tamaño, el fondo, el borde y el texto por defecto para las sugerencias de widgets.
|
||
|
Gráficos
|
Colores utilizados para aplicar un estilo a cada serie de datos en los gráficos. Estos estilos afectan a los elementos del gráfico, tales como líneas, áreas realzadas, barras y columnas, según el tipo de gráfico y su configuración.
|
||
|
Barra de herramientas
|
Color de fondo y de borde de las barras de herramientas del mashup. También se puede definir el ancho de línea de borde para los lados superior, inferior, izquierdo y derecho del widget de barra de herramientas (vista previa).
|
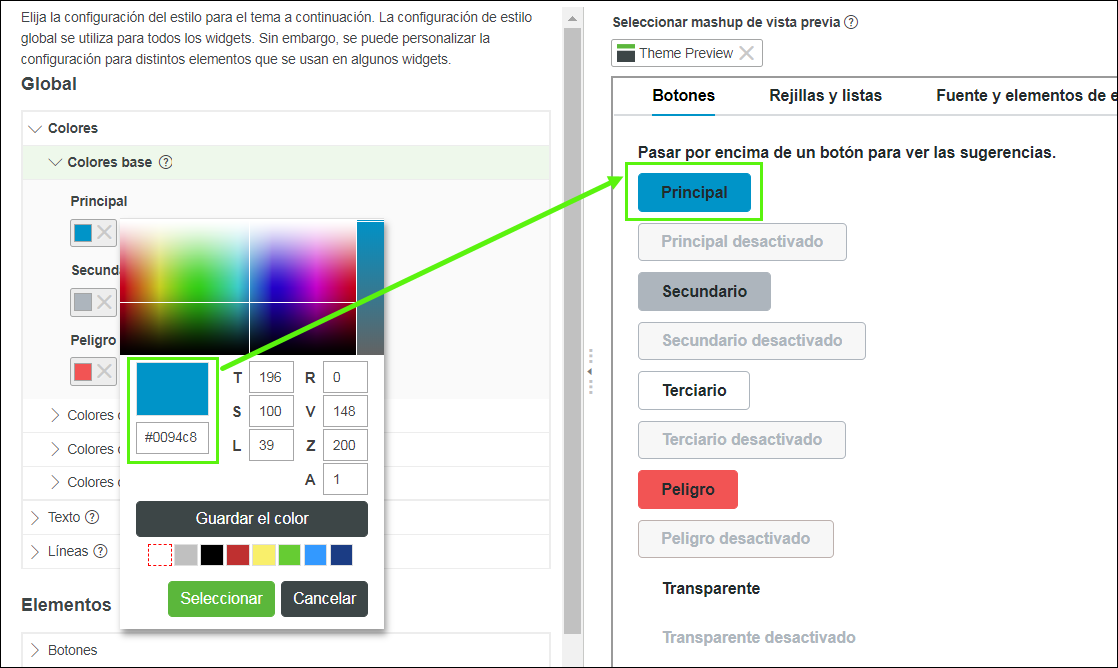
Vista previa de estilos
En la ficha Estilos se muestra una vista previa de mashup que se actualiza automáticamente. Se puede seleccionar cualquier mashup para obtener una vista previa de cómo los cambios de configuración de estilo afectan al aspecto del mashup. Por defecto, en la vista previa se muestran estilos de una entidad de mashup denominada Theme Preview. En el mashup de vista previa se incluye un conjunto de widgets y elementos al que se pueden aplicar temas.
Para cambiar el mashup de vista previa, realice los siguientes pasos.
1. En Seleccionar mashup de vista previa, pulse en  para quitar el mashup actual.
para quitar el mashup actual.
 para quitar el mashup actual.
para quitar el mashup actual.2. Pulse en  . Se abre una lista de entidades de mashup disponibles.
. Se abre una lista de entidades de mashup disponibles.
 . Se abre una lista de entidades de mashup disponibles.
. Se abre una lista de entidades de mashup disponibles.3. Seleccione un mashup de la lista.

También se puede utilizar la ficha Estilos para obtener una vista previa de las reglas CSS del tema de estilo. |