Creating a Collection Mashup Layout and Binding Data
To use the Collection widget, you must create two mashups:
• A collection mashup that contains the Collection widget. This mashup also retrieves the collection data from a service.
• A cell mashup that is repeated for each cell in the collection. It defines the layout and the widgets within each cell, such as charts, dials, or text fields. This mashup is dynamic and it contains mashup parameters to pass data from the collection. Its content changes based on the data that is provided from the collection.
The following sections describe how to create these two mashups and how to bind the collection data.
Creating a Mashup for the Collection Cells
1. In Composer, click New, and then choose Mashup or Master. The New Mashup window opens.
2. Select Responsive, then click OK.
3. Type a name for the mashup, then click Save.
4. Click the Design tab to open the Mashup Builder interface. A blank mashup with one container is displayed on the canvas.
5. Add any widgets, services, and functions that you want to display in the mashup.
6. Define mashup parameters to pass data from the Collection widget to the mashup.
a. Select the mashup using the Explorer panel, then on the Properties panel, click  .
.
 .
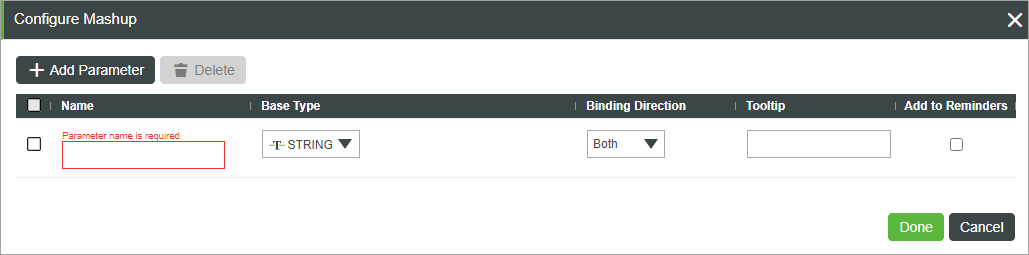
.b. In the Mashup Parameters dialog box, define any parameters that you want to pass to the cell mashup from the collection widget.

c. Click Done, then Save.
7. Bind the parameters that you defined in the previous step as input for widgets, services or functions that are using data from the collection.
8. Save the mashup.
Optionally, repeat this procedure to create unique mashups for empty or selected cells.
Creating a Collection Mashup
1. In Composer, click New, and then choose Mashup or Master. The New Mashup window opens.
2. Select Responsive, then click OK.
3. Type a name for the mashup, then click Save.
4. Click the Design tab to open the Mashup Builder interface. A blank mashup with one container is displayed on the canvas.
5. Define the mashup layout using the Layout panel, then add the Collection widget to the canvas.
6. Save the mashup.
Binding Data to the Collection Widget
To display data within the collection, you must create a service that returns an infotable with collection data.
1. Open the Collection mashup in Mashup Builder.
2. On the Data panel, add a data service that returns an infotable with the collection data.
3. Bind the All Data property of the data service to the widget Data property.
4. Bind an event, such as the mashup Loaded property, to execute the collection service at run time.
5. Select the Collection widget on the canvas or using the Explorer panel, then open the Properties panel.
6. In the Mashup property, select the cell mashup that you created for the collection.
Optionally, select a mashup to display for empty or selected cells using the EmptyMashup and SelectedCellMashup properties.
7. In the MashupPropertyBinding property, bind the mashup properties that you defined in the cell mashup to the infotable columns for the collection.
a. Click Add to edit the JSON value of the property.
b. Map each mashup parameter of the cell mashup to the infotable column name of the collection data. For example:
{
"Prameter1": "Column1",
"Parameter2": "Column2"
}
"Prameter1": "Column1",
"Parameter2": "Column2"
}
c. Click Done.
At design time, a preview of the data for each cell is displayed in the collection. At runtime, the data from the collection service is within the content of each cell mashup.