允许在 iFrame 中嵌入的混搭
“点击劫持”是指攻击者使用框架显示站点并在站点上应用一个或多个不可见的图层,并欺骗用户单击不可见图层中的某些内容。要防御点击劫持,可以使用服务器响应标题分辨浏览器是否可以对页面使用框架。由于浏览器的合规性差异,必须使用两个不同的响应标题来指示允许使用框架的域。下面将介绍这些标题。ThingWorx 使用这些标题,管理员即可不允许所有的框架使用,仅允许从其源或特定域使用框架。
标题说明
用于防御点击劫持的标题如下所示:
• X 框架选项
◦ DENY - 无论站点是否尝试显示该页面,该页面都不能显示在框架中。
◦ SAMEORIGIN - 该页面仅能显示在与页面同源的框架中。
◦ ALLOW-FROM http://example.com - 该页面仅能显示在指定源的框架中。
有关支持 X 框架选项的浏览器列表,请参阅 https://www.owasp.org/index.php/Clickjacking_Defense_Cheat_Sheet#Limitations。
• 内容安全策略
◦ frame-ancestors ‘none’ - 可防止从任何源的框架中加载资源。
◦ frame-ancestors ‘self’ - 允许在框架中加载资源,但仅限同源。
◦ frame-ancestors domain1.com domain2.com - 允许在框架中加载资源,但仅限给定列表中的域。
有关支持内容安全策略级别 2 的浏览器列表,请参阅 http://caniuse.com/#feat=contentsecuritypolicy2。
ThingWorx 配置
ThingWorx 通过使用 HTTP 请求筛选器支持两个标题。管理员可以通过取消 ThingWorx 应用程序的 web.xml 文件中三个筛选器映射之一的备注来启用或禁用以下三个筛选器之一:ClickjackFilterDeny、ClickjackFilterSameOrigin 和 ClickjackFilterAllowList。
例如:
<!-- use the Deny version to exclude all framing -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
对于 ClickjackFilterDeny 或 ClickjackFilterSameOrigin,不需要其他配置。如果管理员选择使用 ClickjackFilterAllowList,则必须在筛选器 "domains" 参数值中添加接受的域。
例如:
<filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
给定的域必须采用所示的格式:一个以空格分隔的列表,其中包括方案 (HTTP)。以上所示的域列表将适用于所有浏览器。
[SSO 需进行] 客户应用程序修改
要在 iFrame 中打开混搭,必须更改入口点 URL。
指向混搭的 ThingWorx 入口点当前使用以下格式之一:
• https://<thingworx 服务器名称>/Thingworx/Runtime/index.html?mashup=<主混搭名称>
• https://<thingworx 服务器名称>/Thingworx/Thingworx/Mashups/<主混搭名称>
要在 iFrame 中打开混搭,必须按如下方式更改入口点格式:
https://<thingworx 服务器名称>/Thingworx/Runtime/iframe-index.html?mashup=<主混搭名称>
|
|
如需将某些参数传递至打开的混搭,可将这些参数添加到 URL 中。
|
|
|
不允许使用 POST 方法。必须使用 GET 方法。
|
如果要使用自定义入口点而非混搭,则必须将其添加为 __entry_point__ URL 参数。例如 https://<thingworx 服务器名称>/Thingworx/Runtime/iframe-index.html? __entry_point__=/Thingworx/Common/extensions/My-extension/ui/My-entry-point.html
|
|
如果在 SSO 和非 SSO 模式之间进行切换,则此更改也适用于非 SSO 模式。
|
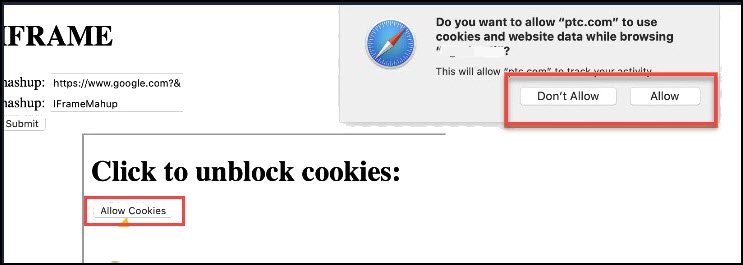
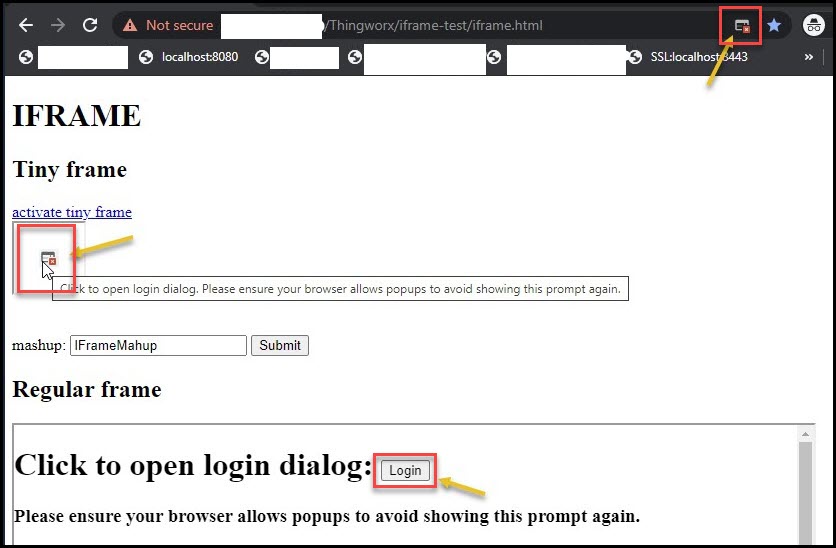
激活 iFrame 后,系统会通过弹出窗口提示用户登录 SSO。成功登录后该窗口将关闭,混搭被加载到 iFrame 中。
在登录期间,系统可能会提示用户允许使用 cookie 和/或弹窗,具体取决于所使用的浏览器。有关详细信息,请参阅下图:


如果主要应用程序与 iFrame 应用程序属于不同的站点,Chrome 浏览器不允许访问 iFrame 应用程序的 cookie。例如 *.ptc.com 和 *.google.com。解决方案是为 iFrame (Thingworx) 应用程序添加 SameSite=None cookie 属性。有关详细信息,请参阅 https://www.ptc.com/en/support/article/CS318637。 |