사용자 정의 차트 도구 설명 생성
도구 설명은 차트 위젯의 데이터 요소에 대한 자세한 정보를 제공하는 데 사용됩니다. 런타임에 포인터를 데이터 요소에 배치하면 도구 설명이 자동으로 표시됩니다. 기본적으로 차트 위젯의 도구 설명 콘텐츠는 차트 또는 바인딩된 데이터 소스의 데이터를 사용하여 생성됩니다. 사용자 정의 도구 설명을 생성하여 다음을 수행할 수 있습니다.
• 차트의 데이터 요소와 관련된 추가 정보를 제공합니다.
• 로컬리제이션 테이블을 사용하여 도구 설명 콘텐츠를 현지화합니다.
• 바인딩된 인포테이블의 열에서 추가 데이터를 표시합니다.
• 여러 줄에 더 복잡한 정보를 표시합니다.
다음 차트는 사용자 정의 도구 설명을 지원합니다.
• 콤보 차트
• 꺾은선형 차트
• 파레토 차트
• 파이 차트
• 일정 차트
• 워터폴 차트

지원되는 모든 차트에서 ValuesTooltip 속성을 사용하여 도구 설명 콘텐츠 및 서식을 사용자 정의할 수 있습니다.
|
|
파레토 차트에는 누적 백분율 선의 도구 설명을 사용자 정의할 수 있는 추가 LineValuesTooltip 속성이 있습니다.
|
사용자 정의 도구 설명 생성
Composer에서 로컬리제이션 토큰을 추가하려면 다음을 수행하십시오.
1. Default 로컬리제이션 테이블을 엽니다.
2. 로컬리제이션 토큰 탭에서 추가를 클릭합니다. 새 로컬리제이션 토큰 창이 열립니다.
3. 이름에 토큰의 이름을 입력합니다.
4. 토큰 값에서 차트 유형에 사용할 수 있는 변수 및 서식 적용 옵션을 사용하여 사용자 정의 도구 설명 메시지를 입력합니다.
5.  을 클릭하여 토큰을 추가한 다음 저장을 클릭하여 엔티티를 저장합니다.
을 클릭하여 토큰을 추가한 다음 저장을 클릭하여 엔티티를 저장합니다.
응용 프로그램에서 지원되는 로캘에 대해 현지화된 도구 설명을 추가할 수 있습니다. 도구 설명에 대한 로컬리제이션 지원을 추가하려면 ThingWorx의 각 로컬리제이션 테이블에 토큰을 추가합니다. 로컬리제이션 테이블 작업에 대한 자세한 내용은 로컬리제이션 테이블을 참조하십시오.
매쉬업 작성기의 차트 위젯에 사용자 정의 도구 설명을 표시하려면 다음을 수행하십시오.
1. 캔버스에서 차트 위젯을 선택한 다음 속성 패널을 엽니다.
2. ValuesTooltip 속성 입력란에서 다음 두 가지 방법 중 하나로 도구 설명 콘텐츠를 지정합니다.
◦ 선택한 차트 위젯에 대해 사용 가능한 변수 및 서식 적용 옵션을 사용하여 사용자 정의 도구 설명에 대한 패턴을 입력합니다.
◦  을 클릭하고 사용자 정의 도구 설명 메시지가 포함된 로컬리제이션 토큰을 선택합니다.
을 클릭하고 사용자 정의 도구 설명 메시지가 포함된 로컬리제이션 토큰을 선택합니다.
3. 저장을 클릭합니다.
런타임에 차트의 데이터 요소를 가리키면 사용자 정의 도구 설명 콘텐츠가 표시됩니다.
사전 정의된 변수 및 서식 적용 옵션
지원되는 모든 차트 위젯에 대해 다음과 같은 변수 및 서식 적용 옵션을 사용할 수 있습니다.
• #title# - 첫 번째 줄 바꿈 앞에 있는 텍스트를 제목으로 표시합니다. 도구 설명 메시지의 시작 부분에만 제목을 정의할 수 있습니다.
• #newline# - 새 줄 바꿈을 생성합니다.
• ${Data:<Infotable-field>} - 지정된 인포테이블 필드 아래에 값을 표시합니다.
• ${DataSourceN:<Infotable-field>} - 데이터 소스에 대해 지정된 인포테이블 필드 아래에 값을 표시합니다. 이 옵션을 사용하면 차트에 여러 소스의 데이터가 표시될 때 데이터 소스를 지정할 수 있습니다.
각 차트 위젯은 글로벌 변수 외에도 차트에 대한 데이터를 표시하는 특정 변수 집합을 지원합니다. 다음 단원에는 매쉬업 작성기의 차트 위젯에 대한 변수 및 서식 적용 옵션이 나와 있습니다.
가로 막대형 및 꺽은선형 차트
가로 막대형 및 꺽은선형 차트 위젯은 막대, 세로 막대 또는 데이터 요소를 가리킬 때 도구 설명을 표시합니다. 기본 도구 설명은 BarChartDefaultTooltip 및 LineChartDefaultTooltip 로컬리제이션 토큰에 다음과 같이 정의됩니다.
${label}, ${series}: ${value}
• ${label} - 축의 데이터 레이블입니다.
• ${series} - 선택한 막대의 데이터 계열 이름입니다.
• ${value} - 축의 데이터 요소 값입니다.
일정 차트
이벤트를 선택하거나 가리킬 때 일정 차트 위젯에 도구 설명이 표시됩니다. 도구 설명 콘텐츠는 ScheduleChartDefaultTooltip 로컬리제이션 토큰에 다음과 같이 정의됩니다.
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
일정 차트 위젯에 대해 다음과 같은 사전 정의된 변수를 사용할 수 있습니다.
• ${reason} - 일정 이벤트가 발생한 이유입니다.
• ${start} - 이벤트가 시작되는 날짜 및 시간입니다.
• ${end} - 이벤트가 끝나는 날짜 및 시간입니다.
• ${duration} - 이벤트 시작과 끝 사이의 시간 차이입니다.
일정 차트에 대한 자세한 내용은 일정 차트 위젯을 참조하십시오.
워터폴 차트
막대 또는 세로 막대를 선택하거나 가리킬 때 워터폴 차트 위젯에 도구 설명이 표시됩니다. 기본 도구 설명 콘텐츠는 WaterfallChartDefaultTooltip 로컬리제이션 토큰에 다음과 같이 정의됩니다.
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label} - 축에서 선택한 막대 레이블입니다.
• ${series} - 선택한 막대의 데이터 계열 이름입니다.
• ${value} - 축의 막대 값입니다.
• ${total} - 막대의 합계 값입니다.
• #step#<variables>#step# - 데이터 범위의 시작 및 끝에서 요약 막대에 대해 여러 도구 설명을 표시하는 데 사용됩니다. #step#에서 도구 설명의 포함 부분을 사용하여 합계 값에 대한 변경을 나타내는 막대에 대한 추가 정보만 표시할 수 있습니다. 예를 들어, 기본 도구 설명에서 도구 설명의 다음 부분은 추세 열에 대해서만 표시됩니다.
#step#${total} in total#step#
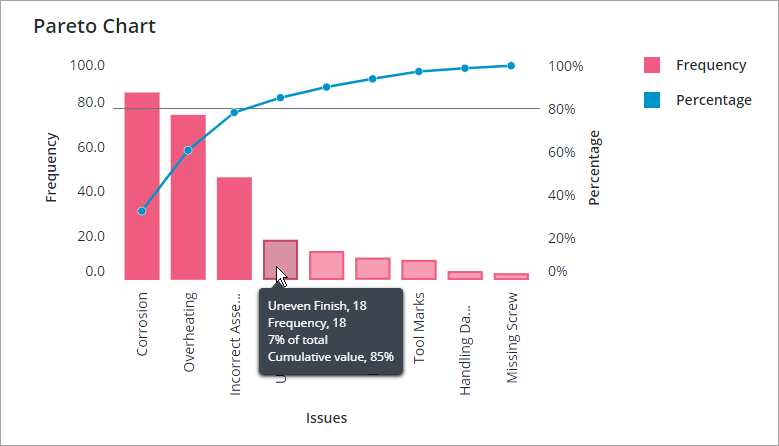
파레토 차트
파레토 차트 위젯은 다음 두 가지 유형의 사용자 정의 도구 설명을 지원합니다.
• ValuesTooltip - 차트에서 카테고리를 선택할 때 표시됩니다. 기본 도구 설명은 ParetoChartDefaultTooltip 토큰에 다음과 같이 저장됩니다.
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip - 누적 백분율 선에서 데이터 요소를 선택하면 표시됩니다. 기본 도구 설명은 ParetoChartLineDefaultTooltip 토큰에 다음과 같이 저장됩니다.
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
다음과 같은 사전 정의된 변수를 사용할 수 있습니다.
• ${label} - 축의 데이터 요소 레이블입니다.
• ${series} - 데이터 요소가 속한 데이터 계열 이름입니다.
• ${value} - 축의 데이터 요소 값입니다.
• ${total} - 합계 값입니다.
• ${perc} - 모든 데이터 카테고리에 대한 합계 숫자의 백분율 값입니다.
• ${percCum} - 데이터의 누적 백분율 값입니다.
자세한 내용은 파레토 차트 위젯을 참조하십시오.
예: 파레토 차트
사전 정의된 변수를 텍스트와 결합하여 도구 설명 콘텐츠를 사용자 정의할 수 있습니다. 다음 예에서는 ParetoChartDefaultTooltip 속성을 사용하여 파레토 차트 위젯의 데이터 막대에 대한 사용자 정의 도구 설명을 보여줍니다.
${label}: ${total}

도구 설명은 두 변수의 콘텐츠를 표시합니다. 첫 번째 변수는 데이터 레이블을 표시하고 두 번째 변수는 합계 값을 표시합니다.
여러 줄 도구 설명 생성
줄 바꿈을 추가하여 값과 텍스트를 여러 줄로 표시하는 도구 설명을 생성할 수 있습니다. 두 번째 변수 및 해당 값을 새 줄에 표시하려면 도구 설명 메시지에 #newline#을 추가합니다.
${label}#newline#Frequency: ${total}

#newline# 뒤의 메시지 내용은 새 줄에 표시됩니다.
제목 추가
첫 번째 줄에서 카테고리 레이블을 강조 표시하려면 도구 설명의 시작 부분에 #Title#을 추가합니다.
#title#${label}#newline#Frequency: ${total}

제목은 더 큰 글꼴 크기와 굵은 글꼴을 사용하여 강조 표시됩니다. 또한 구분선 선으로 도구 설명의 본문과 분리됩니다.
#title#은 도구 설명의 첫 번째 줄에 서식을 적용하는 데에만 사용할 수 있습니다. |
데이터 소스의 콘텐츠 표시
각 차트에 사용할 수 있는 사전 정의된 변수 외에도 다음 변수를 사용하여 인포테이블의 데이터를 표시할 수 있습니다.
변수 | 데이터 | 설명 |
|---|---|---|
${Data:<Infotable-field>} | 단일 소스 | 도달 행에 대해 지정된 인포테이블 필드 아래에 값을 표시합니다. |
${DataSourceN:<Infotable-field>} | 여러 소스 | 데이터 소스에 대해 지정된 인포테이블 필드 아래에 값을 표시합니다. 이 옵션을 사용하면 차트에 여러 소스의 데이터가 표시될 때 데이터 소스를 지정할 수 있습니다. N을 데이터 소스 속성 번호로 대체하고 <Infotable-field>를 표시할 값이 있는 인포테이블 열의 이름으로 대체합니다. |
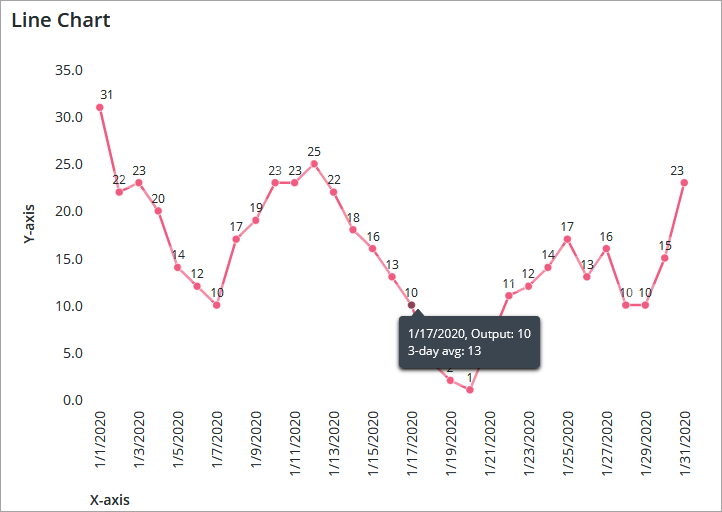
이러한 변수를 사용하면 인포테이블 열의 콘텐츠를 표시할 수 있습니다. 예를 들어, 차트에 표시되지 않는 선택한 데이터에 대한 추가 컨텍스트를 표시할 수 있습니다. 다음 이미지는 데이터 계열이 한 개인 꺾은선형 차트 위젯을 보여줍니다. 차트는 생산 라인에 대한 출력을 측정합니다. 도구 설명에는 차트의 일별 출력 외에도 지난 3일 동안의 평균 생산이 표시됩니다. 도구 설명 메시지는 다음과 같이 정의됩니다.
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
여기서 ${Data:3DayAvr}은 각 데이터 요소에 대한 3일 평균 값을 포함하는 열 이름입니다.

이 예에서는 데이터 계열 하나에 대한 도구 설명이 표시됩니다. 차트에 둘 이상의 계열이 포함되어 있는 경우 3일 평균 데이터가 모든 데이터 계열과 관련이 없을 수도 있습니다. 사용자 정의 도구 설명 값이 차트의 각 데이터 계열에 적합한지 확인합니다. 각 차트의 인포테이블 형식에 대한 자세한 내용은 관련 위젯 항목을 참조하십시오.