파레토 차트 위젯(테마 적용 가능)
소개
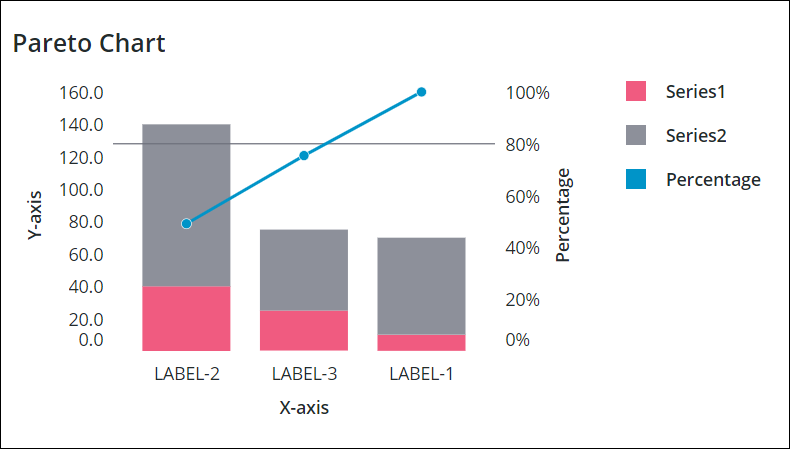
파레토 차트는 막대 그래프와 선 그래프의 조합으로 이루어진 차트 유형입니다. 개별 값은 막대 그래프별로 내림차순으로 표시되고, 누적 값은 선 그래프별로 표시됩니다. 파레토 차트의 누적 선은 막대의 데이터를 기준으로 자동으로 계산됩니다.

Mashup Builder에서 파레토 차트를 생성하는 방법을 보여주는 다음 비디오를 시청하십시오. 더 큰 창에서 비디오를 보려면 비디오 제목을 클릭합니다.
이 위젯은 플랫폼에서 표준 포함으로 사용할 수 있으며 SDK에서 가져오는 경우 웹 구성 요소로 사용할 수 있습니다. |
데이터 형식
차트의 데이터 구조를 나타내는 필드 정의가 포함된 인포테이블을 생성해야 합니다. 인포테이블에 X축 값 및 Y축 값에 대한 필드 정의를 포함해야 합니다. 데이터 계열 값에 대한 필드 정의가 있는 추가 열을 추가하여 여러 데이터 계열을 추가할 수 있습니다. 각 인포테이블 행은 X축의 카테고리와 여기에 해당하는 Y축 값을 나타냅니다. 다음 표에는 인포테이블의 데이터 형식이 나와 있습니다.
X축 | Y축 값 | Y축 값 N | |
|---|---|---|---|
필드 정의 | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} |
사용 | 가로 막대형 차트 또는 세로 막대형 차트의 X축 값을 정의합니다. 데이터의 기본 유형은 STRING이어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 XAaxisField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 카테고리의 Y축 값과 범례 레이블을 정의합니다. | 각 추가 데이터 계열의 Y축 값과 범례 레이블을 정의합니다. |
기본 유형 | STRING | NUMBER | NUMBER |
행 예 | x:'Apple' - 여기서 Apple은 X축에 표시할 카테고리 이름입니다. | value1:10 - 카테고리의 Y축 값 | value2:30 - 두 번째 데이터 계열의 Y축 값 |
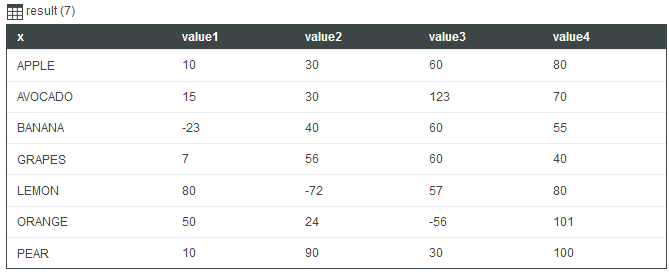
다음 이미지는 Y축에 대한 4개의 필드 정의가 있는 인포테이블에서 반환된 데이터의 예를 보여줍니다.

속성 테이블
파레토 차트 위젯의 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) |
|---|---|---|---|---|---|
SampleSize | 차트에 표시할 데이터 요소 수를 지정합니다. | NUMBER | 해당 없음 | N | N |
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N |
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | not visible | N | N |
EmptyChartLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | error | N | N |
ErrorStateLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | N | Y | |
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | chart loading icon | N | N |
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | bind | N | N |
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y |
CumulativeLineLabel | 범례 영역의 누적 선 레이블에 대해 표시되는 텍스트를 지정합니다. | STRING | 퍼센트 | Y | Y |
CumulativeLineMarkerShape | 누적 선의 데이터 요소에 대한 마커 형태를 설정합니다. 사용할 수 있는 옵션은 원형, 사각형, 다이아몬드형 또는 없음입니다. | STRING | 원형 | Y | N |
CumulativeLineMarkerSize | 누적 선의 데이터 요소에 대한 마커 크기를 설정합니다. | NUMBER | 8 | Y | N |
CustomClass | 위젯의 최상위 div에 적용되는 사용자 정의 CSS 클래스입니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N |
Data | 차트에 대한 인포테이블 데이터 소스입니다. | INFOTABLE | 해당 없음 | Y | N |
DataLabel1 - DataLabel24 | 이러한 속성은 NumberOfSereis를 특정 수로 설정할 때 나열됩니다. 속성을 사용하여 범례의 각 데이터 계열에 대한 사용자 정의 레이블을 지정할 수 있습니다. 자세한 내용은 차트 범례 사용자 정의를 참조하십시오. | STRING | 해당 없음 | N | Y |
DataSeriesStyle | 차트의 모든 데이터 계열에 대한 상태 서식 적용을 구성합니다. 데이터 값을 기반으로 계열의 스타일을 설정하여 추세 및 패턴을 보다 쉽게 파악할 수 있습니다. 각 데이터 계열에 대한 서식 적용 규칙을 구성하려면 NumberOfSeries 속성에 대한 특정 값을 입력합니다. | STATEDEFINITION | 해당 없음 | N | N |
EmphasizeThresholdFactors | 지정된 임계값 미만의 데이터를 강조 표시할 수 있습니다. | BOOLEAN | False | Y | N |
ExternalPadding | 축의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N |
HideCumulativeLine | 누적 백분율을 표시하는 선을 숨깁니다. | BOOLEAN | False | Y | N |
HideDataTooltips | 차트의 데이터 요소를 마우스로 가리키거나 선택할 때 표시되는 도구 설명을 숨깁니다. | BOOLEAN | False | N | N |
HideLegend | 범례 영역을 숨깁니다. | BOOLEAN | False | Y | N |
HideNotes | 메모 영역을 숨깁니다. | BOOLEAN | False | Y | N |
HideSecondYAxis | 두 번째 Y축을 숨깁니다. | BOOLEAN | False | Y | N |
HideXAxis | X축을 숨깁니다. | BOOLEAN | False | Y | N |
HideYAxis | Y축을 숨깁니다. | BOOLEAN | False | Y | N |
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N |
HorizontalAxisLabelsRotation | 가로 축의 레이블 회전 각도를 설정합니다. -180에서 180 사이의 값을 입력할 수 있습니다. | NUMBER | 자동 크기 조정 | N | N |
HorizontalZoom | 가로 축을 확대할 수 있습니다. 이 속성을 선택하면 추가 HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom 및 DragSelectionZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
DirectSelectionZoom | 차트에서 두 개의 데이터 항목을 선택하여 직접 확대할 수 있습니다. 사용할 수 있는 옵션은 가로 축 및 없음입니다. | STRING | 없음 | Y | N |
DragSelectionZoom | 보려는 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 사용할 수 있는 옵션은 가로 축 및 없음입니다. | STRING | 없음 | Y | N |
HorizontalRangeZoom | 가로 축을 확대할 값 범위를 지정할 수 있는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalStartZoomLabel 및 HorizontalEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
HorizontalStartZoomLabel | 범위 선택 시작에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalRangeZoomDateFormat | 범위 선택 확대/축소를 사용할 경우 날짜 선택 상자 내에서 날짜 형식을 설정합니다. 지원되는 형식은 Moment.js JavaScript 라이브러리를 기반으로 하며 대/소문자를 구분합니다. | STRING | 해당 없음 | N | N |
HorizontalRangeZoomDateWidth | 확대/축소가 활성화된 경우 가로 축에서 날짜 선택 상자의 너비를 설정합니다. | NUMBER | 332px | N | N |
HorizontalEndZoomLabel | 범위 선택의 끝에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalSliderZoom | 가로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalSliderZoomMinLabel 및 HorizontalSliderZoomMaxLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
HorizontalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalSliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
InternalPadding | 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N |
Label | 파레토 차트에 대해 표시되는 텍스트 레이블을 지정합니다. | STRING | 파레토 차트 | Y | Y |
LabelAlignment | 위젯 레이블의 텍스트를 왼쪽, 가운데 또는 오른쪽에 정렬합니다. | STRING | 왼쪽 | N | N |
LabelPosition | 텍스트 레이블의 위치를 맨 위 또는 맨 아래에서 설정합니다. | STRING | 맨 위 | N | N |
LabelReset | 차트 확대/축소를 재설정하는 버튼의 레이블을 지정합니다. | STRING | 재설정 | Y | Y |
LabelType | 파레토 차트의 레이블 유형을 머리글, 하위 머리글, 레이블 또는 본문으로 설정합니다. | STRING | 하위 머리글 | Y | N |
LegendAlignment | 범례 텍스트를 맨 위, 가운데 또는 맨 아래에 정렬합니다. 이 속성에 대해 사용할 수 있는 옵션은 LegendPosition 속성의 설정에 따라 달라집니다. | STRING | 맨 위 | N | N |
LegendFilter | 런타임에 차트를 필터링할 수 있는 범례 필터를 추가합니다. | BOOLEAN | False | N | N |
LegendMarkerShapes | 데이터 계열 범례의 마커 형태를 사각형, 원형 또는 없음으로 설정합니다. | STRING | 사각형 | N | N |
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N |
LegendPosition | 차트 범례의 위치를 맨 위, 오른쪽, 맨 아래 또는 왼쪽에서 설정합니다. | STRING | 오른쪽 | N | N |
LineValuesPosition | 값 레이블 위치를 선의 데이터 요소에 상대적으로 설정합니다. 사용할 수 있는 옵션은 위, 겹침 또는 아래입니다. | STRING | 위 | N | N |
MultipleDataSources | 차트에서 여러 데이터 소스의 데이터를 시각화할 수 있습니다. 이 속성을 선택하면 추가 DataSource 및 XAxisField 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | N | N |
Notes | 차트의 메모 영역 내에 표시되는 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y |
NotesAlignment | 메모 영역 내의 텍스트를 왼쪽, 가운데 또는 오른쪽에 정렬합니다. | STRING | 왼쪽 | N | N |
NotesPosition | 메모 영역의 위치를 맨 위 또는 맨 아래에서 설정합니다. | STRING | 맨 아래 | N | N |
NumberOfSeries | 차트에 표시되는 데이터 계열 수를 설정합니다. 기본적으로 자동 설정은 인포테이블 데이터의 모든 계열을 표시합니다. 사용자의 설정에 따라 해당 번호 데이터 계열을 표시하는 데 사용할 수 있는 속성 목록에 추가 인포테이블 DataField 속성이 나타납니다. 또한 추가 DataSeriesStyle 상태 서식 적용 속성이 속성 목록에 표시됩니다. | NUMBER | 자동 | N | N |
NumberOfYLabels | Y축에 표시할 레이블 수를 설정합니다. | NUMBER | 자동 | N | N |
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N |
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOLEAN | False | Y | N |
SecondYAxisLabel | 두 번째 Y축에 대한 텍스트 레이블을 지정합니다. | STRING | 퍼센트 | Y | Y |
SecondYAxisLabelAlignment | 두 번째 Y축의 레이블을 맨 위, 가운데 또는 맨 아래에 정렬합니다. | STRING | 가운데 | N | N |
SecondYAxisMaximumValues | 두 번째 Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 최대값은 100%입니다. | NUMBER | 자동 | Y | N |
SecondYAxisMinimumValues | 두 번째 Y축 값에 대한 최소 범위를 설정합니다. 기본적으로 최소값은 0%입니다. | NUMBER | 자동 | Y | N |
SeriesClicked | 차트의 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 해당 없음 | 해당 없음 | Y | N |
ShowLineValues | 차트 내의 줄에 표시되는 값 레이블을 표시합니다. | BOOLEAN | False | Y | N |
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다. | BOOLEAN | False | N | N |
ShowValues | 차트의 값 레이블을 표시합니다. | BOOLEAN | False | Y | N |
ShowXAxisRuler | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
ShowYAxisRuler | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 선택합니다. | BOOLEAN | False | Y | N |
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N |
TabSequence | TAB 키를 누를 때 위젯의 시퀀스 번호입니다. | NUMBER | 0 | N | N |
ThresholdLine | 누적 백분율에 대한 임계값을 표시하는 가로줄 또는 세로줄을 표시할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로, 세로, 둘 다 또는 없음입니다. | STRING | 가로 | Y | N |
ThresholdValue | 임계선에 대한 백분율 값을 설정합니다. | NUMBER | 80 | Y | N |
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N |
XAxisField | 차트에 표시되는 카테고리에 대한 데이터가 포함된 인포테이블 열을 지정합니다. | INFOTABLE | 해당 없음 | N | N |
XAxisLabel | X축에 대한 텍스트 레이블을 지정합니다. | STRING | X축 | Y | Y |
XAxisLabelAlignment | X축 레이블을 왼쪽, 가운데 또는 오른쪽에 정렬합니다. | STRING | 가운데 | N | N |
YAxisFormat | Y축 값의 형식을 설정합니다. | STRING | 0000.0 | Y | N |
YAxisLabel | Y축에 대한 텍스트 레이블을 지정합니다. | STRING | Y축 | Y | Y |
YAxisLabelAlignment | Y축에 대한 텍스트 레이블을 맨 위, 가운데 또는 맨 아래에 정렬합니다. | STRING | 가운데 | N | N |
YAxisMaximumValues | Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 큰 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | NUMBER | 자동 | Y | N |
YAxisMinimumValues | Y축 값에 대한 최소 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 작은 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | NUMBER | 자동 | Y | N |