カスタムチャートのツールヒントの作成
ツールヒントは、チャートウィジェット上のデータポイントに関する詳細情報を提供するために使用します。ランタイムにデータポイントにポインタを合わせると、ツールヒントが自動的に表示されます。デフォルトでは、チャートウィジェットのツールヒントのコンテンツは、チャートのデータまたはバインドされているデータソースのデータを使用して作成されます。カスタムツールヒントを作成して、以下の操作を実行できます。
• チャート上のデータポイントに関連する追加情報を指定します。
• ローカライズテーブルを使用して、ツールヒントのコンテンツをローカライズします。
• バインドされているインフォテーブルの列から追加のデータを表示します。
• より複雑な情報を複数の行に表示します。
以下のチャートではカスタムツールヒントがサポートされています。
• 棒グラフ
• 複合グラフ
• 折れ線グラフ
• パレート図
• 円グラフ
• スケジュール表

サポートされているすべてのチャートの ValuesTooltip プロパティを使用して、ツールヒントのコンテンツとフォーマットをカスタマイズできます。
|
|
パレート図には、追加で LineValuesTooltip プロパティがあり、これを使用して累積比率の線のツールヒントをカスタマイズできます。
|
カスタムツールヒントの作成
Composer でローカライズトークンを追加するには、次の操作を行います。
1. Default ローカライズテーブルを開きます。
2. 「ローカライズトークン」タブで、「追加」をクリックします。「新規ローカライズトークン」枠が開きます。
3. 「名前」に、トークンの名前を入力します。
4. 「トークン値」に、チャートタイプに使用できる変数とフォーマットオプションを使用して、カスタムツールヒントのメッセージを入力します。
5.  をクリックしてトークンを追加し、「保存」をクリックしてエンティティを保存します。
をクリックしてトークンを追加し、「保存」をクリックしてエンティティを保存します。
使用しているアプリケーションでサポートされているロケールでローカライズされたツールヒントを追加できます。ツールヒントのローカライズサポートを追加するには、ThingWorx の各ローカライズテーブルにトークンを追加します。ローカライズテーブルの操作の詳細については、ローカライズテーブルを参照してください。
Mashup Builder のチャートウィジェットにカスタムツールヒントを表示するには、次の操作を行います。
1. キャンバス上でチャートウィジェットを選択してから、「プロパティ」パネルを開きます。
2. ValuesTooltip プロパティ入力ボックスで、以下の 2 つの方法のいずれかを使用してツールヒントのコンテンツを指定します。
◦ 選択したチャートウィジェットに使用できる変数とフォーマットオプションを使用して、カスタムツールヒントのパターンを入力します。
◦  をクリックし、カスタムツールヒントのメッセージが含まれているローカライズトークンを選択します。
をクリックし、カスタムツールヒントのメッセージが含まれているローカライズトークンを選択します。
3. 「保存」をクリックします。
実行時にチャート上のデータポイントにマウスポインタを合わせると、カスタムツールヒントのコンテンツが表示されます。
定義済み変数とフォーマットオプション
サポートされているすべてのチャートウィジェットで、以下の変数とフォーマットオプションを使用できます。
• #title# - 最初の改行の前のテキストをタイトルとして表示します。タイトルは、ツールヒントのメッセージの先頭でのみ定義できます。
• #newline# - 新規改行を作成します。
• ${Data:<Infotable-field>} - 指定したインフォテーブルフィールドに値を表示します。
• ${DataSourceN:<Infotable-field>} - データソースに対して指定したインフォテーブルフィールドに値を表示します。このオプションは、複数のソースのデータがチャートに表示される場合にデータソースを指定するために使用します。
各チャートウィジェットでは、グローバル変数に加え、チャートのデータを表示する特定の変数セットを使用できます。以下のセクションでは、Mashup Builder のチャートウィジェットの変数とフォーマットオプションについて説明します。
棒グラフと折れ線グラフ
棒グラフウィジェットと折れ線グラフウィジェットでは、棒、列、またはデータポイントにマウスポインタを合わせると、ツールヒントが表示されます。デフォルトのツールヒントは、次のように BarChartDefaultTooltip および LineChartDefaultTooltip ローカライズトークンで定義されています。
${label}, ${series}: ${value}
• ${label} - 軸上のデータのラベル。
• ${series} - 選択した棒のデータ系列の名前。
• ${value} - 軸上のデータポイントの値。
スケジュール表
スケジュール表ウィジェットでは、イベントを選択するか、イベントにマウスポインタを合わせると、ツールヒントが表示されます。ツールヒントのコンテンツは、次のように ScheduleChartDefaultTooltip ローカライズトークンで定義されています。
#title#${reason}#newline#Start: ${start}#newline#End: ${end}#newline#Duration: ${duration}
スケジュール表ウィジェットでは、以下の定義済み変数を使用できます。
• ${reason} - スケジュールイベントの理由。
• ${start} - イベントの開始の日付と時刻。
• ${end} - イベントの終了の日付と時刻。
• ${duration} - イベントの開始と終了の間の時間差。
スケジュール表の詳細については、スケジュール表ウィジェットを参照してください。
ウォーターフォール図
ウォーターフォール図ウィジェットでは、棒または列を選択するか、棒または列にマウスポインタを合わせると、ツールヒントが表示されます。デフォルトのツールヒントのコンテンツは、次のように WaterfallChartDefaultTooltip ローカライズトークンで定義されています。
${label}, ${series}: ${value}#newline##step#${total} in total#step#
• ${label} - 軸上で選択されている棒のラベル。
• ${series} - 選択した棒のデータ系列の名前。
• ${value} - 軸上の棒の値。
• ${total} - 棒の合計の値。
• #step#<variables>#step# - データ範囲の先頭と末尾のサマリー棒に、異なるツールヒントを表示します。#step# でツールヒントの一部を囲んで、合計の値の変化を表す棒についてのみ追加情報を表示できます。たとえば、デフォルトのツールヒントの場合、ツールヒントの次の部分は傾向の列についてのみ表示されます。
#step#${total} in total#step#
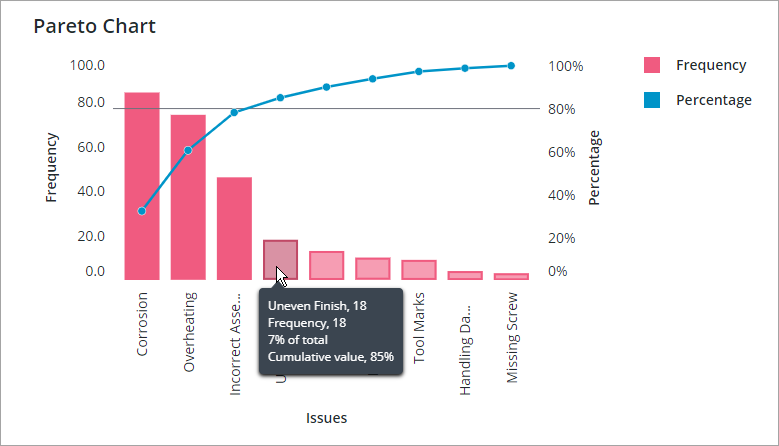
パレート図
パレート図ウィジェットでは、以下の 2 つのタイプのカスタムツールヒントを使用できます。
• ValuesTooltip - チャートでカテゴリを選択すると表示されます。デフォルトのツールヒントは、次のように ParetoChartDefaultTooltip トークンに保存されています。
${label}, ${total}#newline#${series}, ${value}#newline#${perc} of total#newline#Cumulative value, ${percCum}
• LineValuesTooltip - 累積比率の線でデータポイントを選択すると表示されます。デフォルトのツールヒントは、次のように ParetoChartLineDefaultTooltip トークンに保存されています。
${label}, ${total}#newline#${perc} of total#newline#Cumulative value, ${percCum}
以下の定義済み変数を使用できます。
• ${label} - 軸上のデータポイントのラベル。
• ${series} - データポイントが含まれているデータ系列の名前。
• ${value} - 軸上のデータポイントの値。
• ${total} - 合計の値。
• ${perc} - すべてのデータカテゴリの合計数を基準とする割合の値。
• ${percCum} - データの累積比率の値。
詳細については、「パレート図ウィジェット」を参照してください。
例:パレート図
定義済み変数をテキストと組み合わせて、ツールヒントのコンテンツをカスタマイズできます。次の例は、ParetoChartDefaultTooltip プロパティを使用したパレート図ウィジェットのデータ棒のカスタムツールヒントを示しています。
${label}: ${total}

このツールヒントは、2 つの変数からのコンテンツを示しており、1 つ目の変数はデータのラベルを表示し、2 つ目は合計の値を表示します。
複数行のツールヒントの作成
改行を追加して、複数行に値とテキストを表示するツールヒントを作成できます。2 つ目の変数とその値を新しい行に表示するには、ツールヒントのメッセージに #newline# を追加します。
${label}#newline#Frequency: ${total}

#newline# 以降のメッセージのコンテンツは、新しい行に表示されます。
タイトルの追加
最初の行のカテゴリのラベルをハイライトするには、ツールヒントの先頭に #Title# を追加します。
#title#${label}#newline#Frequency: ${total}

タイトルは、より大きいフォントサイズと太字フォントを使用してハイライトされます。またタイトルは、分割バーの線によって、ツールヒントの本文から分離されます。
#title# は、ツールヒントの最初の行をフォーマットするためだけに使用できます。 |
データソースからのコンテンツの表示
各チャートで使用可能な定義済み変数に加え、以下の変数を使用してインフォテーブルのデータを表示できます。
変数 | データ | 説明 |
|---|---|---|
${Data:<Infotable-field>} | シングルソース | リーチ行に対して指定したインフォテーブルフィールドに値を表示します。 |
${DataSourceN:<Infotable-field>} | 複数のソース | データソースに対して指定したインフォテーブルフィールドに値を表示します。このオプションは、複数のソースのデータがチャートに表示される場合にデータソースを指定するために使用します。N をデータソースのプロパティ番号に置き換え、<Infotable-field> を、表示する値があるインフォテーブル列の名前に置き換えます。 |
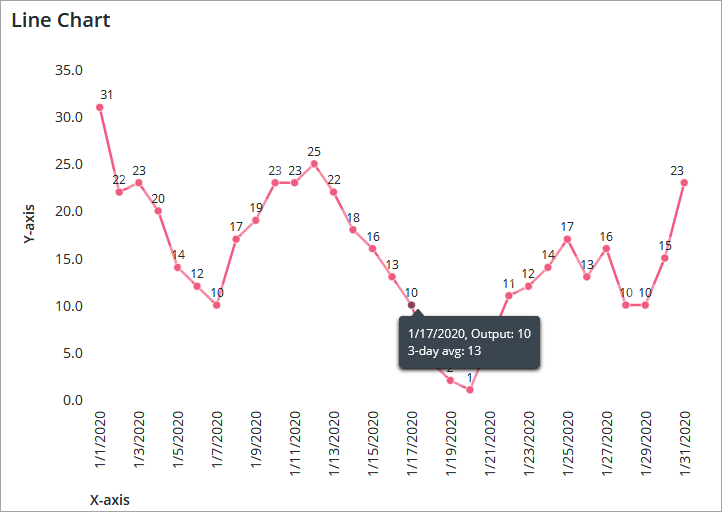
これらの変数を使用して、インフォテーブル列のコンテンツを表示できます。たとえば、選択したデータがチャートに表示されていない場合に、それに関する追加のコンテキストを表示できます。次のイメージは、1 つのデータ系列がある折れ線グラフウィジェットを示しています。このグラフは、生産ラインの出力を測定します。チャート上の日間出力に加え、ツールヒントには過去 3 日間の平均生産が表示されます。ツールヒントのメッセージは、次のように定義されています。
${label}, ${series}: ${value}#newline#3-day avg: ${Data:3DayAvr}
ここで、${Data:3DayAvr} は、各データポイントの 3 日間の平均値が含まれている列の名前です。

この例では、1 つのデータ系列のツールヒントが表示されています。チャートに複数の系列が含まれている場合、3 日間の平均データがすべてのデータ系列シリーズと関連していない可能性があります。カスタムツールヒントの値がチャート上の各データ系列と関連していることを確認してください。各チャートのインフォテーブルフォーマットの詳細については、関連するウィジェットのトピックを参照してください。