スケジュール表ウィジェット (テーマ指定可能)
概要
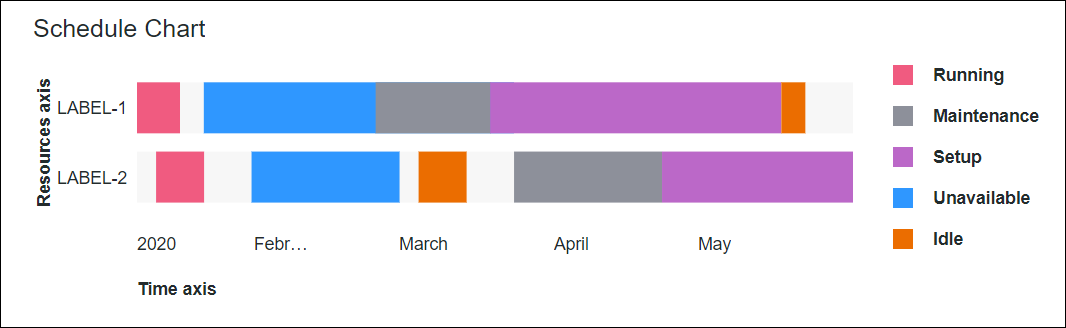
スケジュール表ウィジェットでは、マッシュアップ内にスケジュール表が表示されます。

スケジュール表ウィジェットは、プラットフォーム内の標準ウィジェットとして、および SDK からインポート可能な Web コンポーネントとして使用できます。 |
データ形式
スケジュール表データは、以下の 2 つのフィールド定義を持つインフォテーブルで構成する必要があります。
• リソース - リソースの軸に表示するリソースを定義します。
• データ - ネストされたインフォテーブルに、各リソースに表示するデータを定義します。
リソース | データインフォテーブル | |
|---|---|---|
フィールド定義 | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
使用 | グラフの棒 (列) の X 軸の値を定義します。データは文字列でなければなりません。各行が X 軸上にカテゴリとして表示されます。この列に定義されている名前は、ResouceField ウィジェットプロパティに選択する必要があるオプションです。 | リソースのデータを含むインフォテーブルを定義します。 |
ベースタイプ | STRING | INFOTABLE |
行の例 | Resource:'Apple' - ここで、Apple はリソース名です。 | Data:'Infotable1' - リソースデータを含むインフォテーブルエンティティ。 |
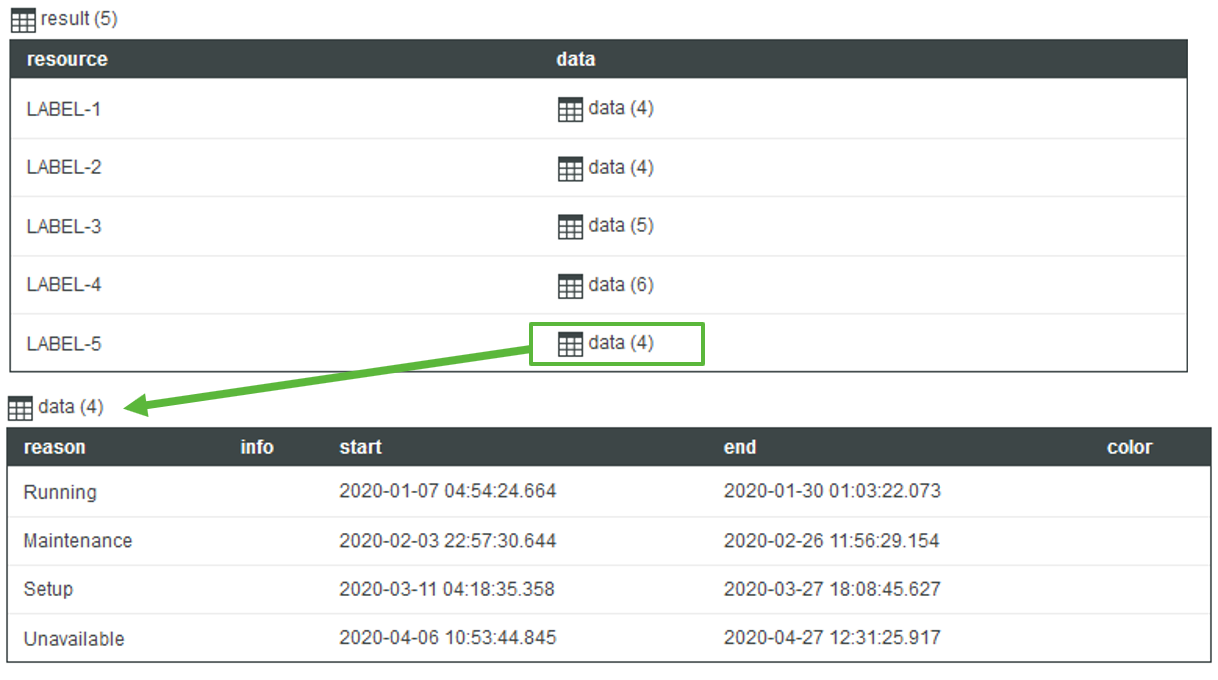
1 つ目のインフォテーブルで定義するリソースごとに、表でのリソースのデータ構造を表すフィールド定義を含むインフォテーブルを作成する必要があります。以下のテーブルに、必要なデータ構造と、データインフォテーブルに使用するフィールド定義を示します。
reason | info | start | end | color | |
|---|---|---|---|---|---|
フィールド定義 | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
使用 | タスク名、またはリソースイベントを記録する理由を定義する必須フィールド。この列のデータが表の凡例として表示されます。 | リソースイベントの説明を定義するオプションのフィールド。 | リソースイベントの開始日を定義する必須フィールド。 | リソースイベントの終了日を定義する必須フィールド。 | 表でのイベントの表示色を定義するオプションのフィールド。 |
ベースタイプ | STRING | STRING | DATETIME | DATETIME | STRING |
行の例 | reason:'Maintenance' - ここで、Maintenance は表に表示するイベントの名前です。 | info:'Maintenance event description' - ここで、Maintenance event description は表に表示するイベントの説明です。 | start:'2020-01-07 03:57:43.322' - Maintenance イベントの開始日。 | end:'2020-01-26 07:38:12.102' - Maintenance イベントの終了日。 | color:'red' - このイベントは赤色で表示されます。 |
インフォテーブルのフィールド定義が、前のテーブルで指定した名前と一致している必要があります。 |
各行は、リソース内のイベントまたはタスクの時間または期間を表します。以下の図は、スケジュール表用のデータサービスで返されるデータ形式を示しています。

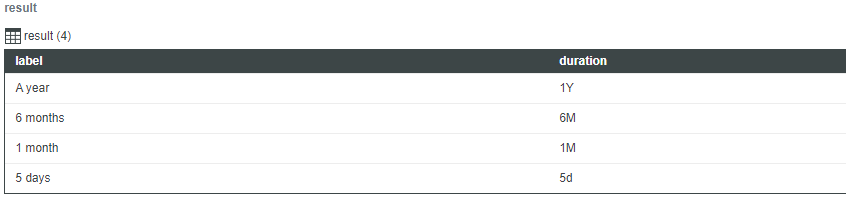
間隔ズーム制御オプションでは、ラベルと期間の 2 つのフィールドから成るインフォテーブルを作成する必要があります。2 つのフィールドのデータのベースタイプは STRING でなければなりません。次の図は、返されたデータサービスのデータ形式を示しています。

duration フィールドで使用可能な値と、これらが表す範囲は次のとおりです。
• Y - 年
• M - 月
• W - 週
• d - 日
• h - 時間
• m - 分
• s - 秒
• ms - ミリ秒
大文字と小文字が区別されます。たとえば、"M" は月を表し、"m" は分を表します。 |
データソースのバインド
チャートにデータを表示するには、以下の操作を行います。
1. 「データ」パネルで、そのウィジェットに適したデータ形式のインフォテーブルを返すデータサービスを追加します。
2. データサービスの All Data プロパティをチャートの Data プロパティにバインドします。
3. チャートを選択し、「プロパティ」パネルで以下のプロパティを設定します。
◦ ResourceField - リソース軸に使用するインフォテーブル列を選択します。
◦ DataField - 各リソースのデータを含むインフォテーブル列を選択します。各フィールドは組み込みのインフォテーブルです。
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
インフォテーブルデータがチャートに表示されます。
セカンダリ軸の追加
セカンダリ軸をスケジュール表に追加できます。セカンダリ軸は、日付を別の形式またはロケールで表示するために使用されます。セカンダリ時間軸をチャートに追加するには、以下の操作を行います。
1. チャートを選択し、「プロパティ」パネルを開きます。
2. プロパティ SecondTimeAxis の横にあるチェックボックスをオンにします。追加のプロパティがリストされます。
3. セカンダリ軸に別の日付の形式を指定するには、プロパティ SecondTimeAxisDateFormatToken に日付パターンを入力するか、ローカライズトークンを選択します。
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
指定した日付形式に従ってセカンダリ時間軸が表示されます。
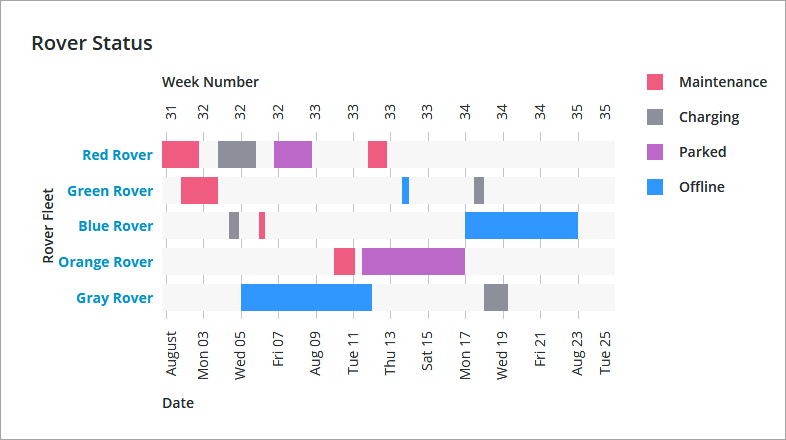
以下の図は、セカンダリ軸があるスケジュール表ウィジェットを示しています。

このチャートには、複数のリソースのイベントが表示されています。セカンダリ時間軸とプライマリ時間軸を使用して、2 つの異なる形式で日付が表示されています。プライマリ軸は日と月を示し、セカンダリ軸は週番号を示しています。週番号を使用して日付の形式を表示するには、プロパティ SecondTimeAxisDateFormatToken を w に設定します。使用可能な形式の詳細については、ウィジェットの日付と時刻の書式設定を参照してください。
以下のテーブルに、セカンダリ時間軸を有効にして設定するときに使用可能なプロパティを示します。
プロパティ | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズのサポート |
|---|---|---|---|---|---|
SecondTimeAxis | セカンダリ時間軸をチャートに追加します。 | BOOLEAN | False | Y | N |
SecondTimeAxisLabel | セカンダリ時間軸のテキストラベルを指定します。 | STRING | 2 番目の時間軸 | Y | Y |
SecondTimeAxisLabelAlignment | セカンダリ時間軸のラベルを整列します。デフォルトでは、ラベルは左に整列します。 | STRING | 左 | N | N |
SecondTimeAxisDateFormatToken | "dd-mm-yy" パターンを使用して、セカンダリ時間軸に使用する日付の形式をローカライズできます。デフォルトでは、オペレーティングシステムの日付の形式が使用されます。 | STRING | 該当なし | Y | Y |
ウィジェットのプロパティ
スケジュール表ウィジェットのプロパティを以下に示します。
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か(Y/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | 時間軸にズームインできます。 このプロパティを選択した場合、プロパティ DirectSelectionZoom、DragSelectionZoom、TimeAxisIntervalControl、および TimeAxisRangeZoom がプロパティリストに表示されます。 | BOOLEAN | False | Y | N | ||
CustomClass | ウィジェットの最上位の div に適用するユーザー定義の CSS クラス。 スペースで区切って、複数のクラスを入力できます。 | STRING | 該当なし | Y | N | ||
DirectSelectionZoom | グラフ上で 2 つのデータアイテムを選択することでズームインできます。 使用可能なオプションは、「なし」、「リソース軸」、「時間軸」、「両方」です。 | STRING | なし | Y | N | ||
DragSelectionZoom | 表示するデータ範囲を囲むように選択ボックスを描画することで、グラフの特定の部分にズームインできます。 使用可能なオプションは、「なし」、「リソース軸」、「時間軸」、「両方」です。 | STRING | なし | Y | N | ||
Data | チャートのインフォテーブルのデータソース。 | INFOTABLE | 該当なし | Y | N | ||
DataField | 表のリソースの時間データが含まれているインフォテーブルフィールドを選択します。 | INFOTABLE | 該当なし | Y | N | ||
Disabled | マッシュアップ内のウィジェットを無効にします。 ウィジェットはマッシュアップ内に表示されますが、クリックまたは選択はできません。 | BOOLEAN | False | Y | N | ||
EmptyChartIcon | チャートが空の場合に表示するアイコンを指定します。 | メディアエンティティ | not visible | N | N | ||
EmptyChartLabel | チャートが空の場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | チャートが空の場合に表示するアイコンを指定します。 | メディアエンティティ | error | N | N | ||
ErrorStateLabel | チャートが空の場合に表示するテキストを指定します。 | STRING | N | Y | |||
LoadingIcon | チャートのデータがロード中である場合に表示するアイコンを指定します。 | メディアエンティティ | chart loading icon | N | N | ||
NoDataSourceIcon | チャートがデータソースにバインドされていない場合に表示するアイコンを指定します。 | メディアエンティティ | bind | N | N | ||
NoDataSourceLabel | チャートがデータソースにバインドされていない場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelNoData]] | N | Y | ||
EndTime | ズーム範囲の終了日時を設定します。 | DATETIME | 該当なし | Y | N | ||
ExternalPadding | 軸からのパディングを設定します。 パディングは棒の幅の割合で指定します。 | NUMBER | 25 | Y | N | ||
HideDataTooltips | チャート上のデータポイントにマウスポインタを合わせるか、チャート上のデータポイントを選択すると表示されるツールヒントを非表示にします。 | BOOLEAN | False | N | N | ||
HideLegend | 凡例領域を非表示にします。 このプロパティを選択した場合、プロパティ LegendAlignment、LegendFilter、LegendMarkerShapes、LegendMaxWidth、および LegendPosition はプロパティリストに表示されません。 | BOOLEAN | False | Y | N | ||
HideDataTooltips | チャート上のデータポイントにマウスポインタを合わせるか、チャート上のデータポイントを選択すると表示されるツールヒントを非表示にします。 | BOOLEAN | False | N | N | ||
HideNotes | 注記領域を非表示にします。 このプロパティを選択した場合、プロパティ Notes、NotesAlignment、および NotesPosition はプロパティリストに表示されません。 | BOOLEAN | False | Y | N | ||
HideResourcesAxis | リソース軸を非表示にします。 | BOOLEAN | False | Y | N | ||
HideTimeAxis | 時間軸を非表示にします。 | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | 水平軸の最大高さを設定します。 | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | 水平軸上のラベルの回転角度を設定します。-180 から 180 の範囲の値を入力できます。 | NUMBER | 自動サイズ調整 | N | N | ||
InternalPadding | 時系列間のパディングを設定します。 パディングは棒の幅の割合で指定します。 | NUMBER | 25 | Y | N | ||
Label | スケジュール表のテキストラベルを表示します。 | STRING | スケジュール表 | Y | Y | ||
LabelType | スケジュール表のラベルタイプとして、「ヘッダー」、「サブヘッダー」、「ラベル」、または「本文」を選択します。 | STRING | サブヘッダー | Y | N | ||
LabelAlignment | スケジュール表ウィジェットのラベルを、「左」、「中央」、または「右」に整列します。 このプロパティで使用できるオプションは、LabelPosition プロパティの設定によって異なります。 | STRING | 左 | N | N | ||
LabelPosition | ラベルの位置を、「上」または「下」に設定します。 | STRING | 上 | N | N | ||
LabelReset | ズームコントロールのリセットボタンに表示されるラベルを設定します。 | STRING | リセット | Y | Y | ||
LegendAlignment | 凡例テキストを、「上」、「中間」、または「下」に整列します。 このプロパティで使用できるオプションは、LegendPosition プロパティの設定によって異なります。 | STRING | 上 | N | N | ||
LegendFilter | ランタイムにユーザーがチャートをフィルタできるように、凡例フィルタを追加します。 | BOOLEAN | False | N | N | ||
LegendMarkerShapes | データ系列の凡例のマーカーシェイプを、「四角形」、「円」、または「なし」に設定します。 | STRING | 四角形 | N | N | ||
LegendMaxWidth | 凡例領域の最大幅を設定します。 | NUMBER | 736 | Y | N | ||
LegendPosition | 凡例の位置を、「上」、「下」、「左」、または「右」に設定します。 | STRING | 右 | N | N | ||
MultipleDataSources | 複数のソースからのデータをグラフに表示できます。 このプロパティを選択した場合、プロパティ NumberOfDataSources がプロパティリストに表示されます。 | BOOLEAN | False | N | N | ||
Notes | グラフの注記領域内に表示するテキストを指定します。文字列を入力するか、ローカライズトークンを選択できます。 | STRING | 該当なし | Y | Y | ||
NotesAlignment | 注記テキストを、「左」、「右」、または「中央」に整列します。 このプロパティで使用できるオプションは、NotesPosition プロパティの設定によって異なります。 | STRING | 左 | N | N | ||
NotesPosition | 注記領域の位置を、「上」または「下」に設定します。 | STRING | 下 | N | N | ||
NumberOfDataSources | 表にバインド可能なデータソースの数を設定します。 | NUMBER | 2 | N | N | ||
NumberOfReferenceLines | チャートに表示する基準線の数を指定します。最大 24 本の基準線を追加できます。基準線ごとに、追加のプロパティが追加されます。 | NUMBER | Y | N | N | ||
NumberOfTimeLabels | 時間軸に表示するラベルの数を設定します。
| NUMBER | N | Y | N | ||
ReferecneLineNLabel | 基準線のテキストラベルを設定します。 | STRING | Y | Y | N | ||
ReferecneLineNValue | 基準線の値を設定します。基準線を設定する日付を選択できます。 | DATETIME | Y | N | 該当なし | ||
ResourcesAxisLabel | リソース軸のテキストラベルを表示します。 | STRING | リソース軸 | Y | Y | ||
ResourcesAxisLabelAlignment | リソース軸のラベルを「上」、「中間」、または「下」に整列します。 | STRING | 中 | N | N | ||
ReverseResourcesAxis | リソース軸の値を逆の順序で表示します。 | BOOLEAN | False | N | N | ||
ReverseTimeAxis | 時間軸の値を逆の順序で表示します。 | BOOLEAN | False | N | N | ||
RulersInFront | データ値の前にルーラーを表示します。デフォルトでは、ルーラーはデータの後ろに表示されます。 | BOOLEAN | False | Y | N | ||
SeriesClicked | データポイントをクリックするとイベントがトリガーされます。 | 該当なし | 該当なし | Y | N | ||
ShowHideLegend | ランタイムでのチャートの凡例の表示/非表示を切り替える表示/非表示ボタンを追加します。 | BOOLEAN | False | N | N | ||
ShowResourcesAxisRuler | リソース軸のルーラーを表示します。 | BOOLEAN | False | Y | N | ||
ShowTimeAxisRuler | 時間軸のルーラーを表示します。 | BOOLEAN | False | Y | N | ||
ShowZoomButtons | ズームが有効になっている場合に、チャートツールバーにズームインボタンとズームアウトボタンを表示します。 | BOOLEAN | False | N | N | ||
SparkView | グラフを簡略表示します。このプロパティを有効にした場合、ラベル、凡例、ルーラーが非表示になります。 | BOOLEAN | False | Y | N | ||
StartTime | ズーム範囲の開始日時を設定します。 | DATETIME | 該当なし | Y | N | ||
TabSequence | Tab キーを押したときの、スケジュール表ウィジェットのシーケンス番号。 | NUMBER | 該当なし | N | N | ||
TimeAxisIntervalControl | 特定の間隔で時間軸にズームインできる制御を追加します。 デフォルトでは、このプロパティは「なし」に設定されています。「ドロップダウンリスト」を選択した場合、プロパティ TimeAxisIntervalControlLabel、TimeAxisIntervalData、TimeAxisIntervalAnchorPoint、および TimeAxisIntervalAnchorPointLabel がプロパティリストに表示されます。 | STRING | なし | Y | N | ||
TimeAxisIntervalControlLabel | 時間軸の間隔ズーム制御のラベルを指定します。 | STRING | 該当なし | Y | Y | ||
TimeAxisIntervalData | 間隔ズーム制御オプションのデータソース。 間隔ドロップダウンリストからエントリを選択すると、選択した期間の値と開始/終了アンカー点に従ってグラフがズームインされます。 | INFOTABLE | 該当なし | Y | N | ||
TimeAxisIntervalAnchorPoint | データセット内の間隔範囲のアンカー位置を選択できます。 「開始」を選択してデータセットの先頭に間隔を配置するか、「終了」を選択して末尾に間隔を配置します。 たとえば、12 カ月のデータセットで 3 カ月の間隔を指定する場合、「開始」を選択して最初の 3 カ月分のデータセットを表示するか、「終了」を選択して最後の 3 カ月分のデータセットを表示できます。 | STRING | 開始 | Y | N | ||
TimeAxisIntervalAnchorPointLabel | 時間軸の間隔アンカー点のラベルを指定します。 | STRING | 該当なし | Y | Y | ||
TimeAxisLabelAlignment | 時間軸ラベルを、「左」、「右」、または「中央」に整列します。 | STRING | 左 | N | N | ||
TimeAxisLabel | 時間軸のテキストラベルを表示します。 | STRING | 時間軸 | Y | Y | ||
TimeAxisDateFormatToken | 時間軸の日付の形式を DD-MM-YY パターンを使用してローカライズします。 | STRING | 該当なし | Y | Y | ||
TimeAxisRangeZoom | 時間軸にズームインする日時範囲を指定できる制御を追加します。プロパティ StartTime および EndTime を使用して範囲を設定できます。 このプロパティを選択した場合、プロパティ TimeAxisStartZoomLabel および TimeAxisEndZoomLabel がプロパティリストに表示されます。 | BOOLEAN | False | Y | N | ||
TimeAxisRangeZoomDateFormat | DD-MM-YY のパターンを使用して時間範囲選択ボックスの日付の形式をローカライズします。サポートされる形式は Moment.js JavaScript ライブラリに基づいており、大文字と小文字が区別されます。 | STRING | 該当なし | N | N | ||
TimeAxisRangeZoomDateWidth | ズームが有効になったときの、水平軸上の日付選択ボックスの幅を設定します。 | NUMBER | 332px | N | N | ||
TimeAxisStartZoomLabel | 範囲選択の開始位置のラベルを指定します。 | STRING | 該当なし | Y | Y | ||
TimeAxisEndZoomLabel | 範囲選択の終了位置のラベルを指定します。 | STRING | 該当なし | Y | Y | ||
VerticalAxisMaxWidth | 垂直軸の最大幅を設定します。 | NUMBER | 85 | Y | N |