レガシーウィジェットのマイグレーション
以下のトピックでは、以下のレガシーウィジェットをマイグレーションするユースケースについて説明します。
• 分割バー
• ボタン
• 確認ダイアログがあるボタンウィジェット
• ログアウト
• ナビゲーション
レガシー分割バーウィジェットのマイグレーション
レガシー分割バーウィジェットは標準分割バーウィジェットにマイグレーションされます。レガシーウィジェットの高さと幅のプロパティはマイグレーションされません。すべてのレガシー分割バーは水平分割バーにマイグレーションされます。デフォルトでは、標準分割バーウィジェットの方向は水平に設定されています。プロパティ VerticalDivider を有効にすることで、ウィジェットの方向を変更できます。分割バーウィジェットの詳細については、分割バーウィジェット (テーマ指定可能)を参照してください。
レガシーボタンウィジェットのマイグレーション
レガシーボタンをマイグレーションすると、新規の標準ボタンはマッシュアップスタイルテーマを使用してスタイル設定されます。デフォルトのスタイルテーマ (PTC Convergence Theme) では、ラベルのテキストサイズが大きくなっています。レガシーボタンの寸法がマイグレーションされることによって、標準ボタンのラベルが切り捨てられて表示されます。標準ボタンウィジェットの高さと幅のプロパティを変更したり、マッシュアップに小さいフォントサイズのスタイルテーマを適用したりすることで、ウィジェットを調整できます。置き換え先のウィジェットはレスポンシブです。固定幅または固定高さの値をリセットして、レスポンシブサイズ変更を使用することをお勧めします。
以下の図は、マイグレーションしてプロパティ Height および Width をリセットした後の PTC Convergence Theme でのボタンの表示を示しています。

確認ダイアログがあるレガシーボタンウィジェットのマイグレーション
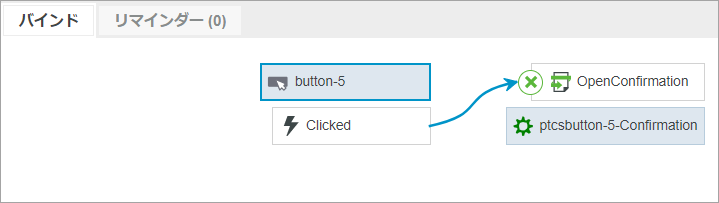
レガシーボタンウィジェットの確認ダイアログ機能は確認関数に置き換えられます。確認ダイアログを表示するレガシーボタンウィジェットは、標準ボタンウィジェットと確認関数にマイグレーションされます。レガシーウィジェットの確認ダイアログのタイトル、メッセージ、ボタンラベルなどの既存のプロパティとバインドは、確認関数にマイグレーションされます。このウィジェットをマイグレーションすると、新しい確認関数が「関数」パネルに追加され、レガシーボタンが標準ボタンに置き換えられます。標準ボタンウィジェットの ID プロパティを使用して <WidgetID>-Confirmation という関数が作成されます。標準ボタンウィジェットの Clicked イベントが、新しい確認関数の OpenConfirmation サービスにバインドされます。

レガシーログアウトボタンウィジェットのマイグレーション
レガシーログアウトウィジェットを、標準ボタンウィジェットとログアウト関数にマイグレーションできます。レガシーログアウトウィジェットのターゲットマッシュアップまたは URL は関数にマイグレーションされます。マイグレーションすると、Clicked イベントと関数の Logout サービスの間にバインドが作成されます。
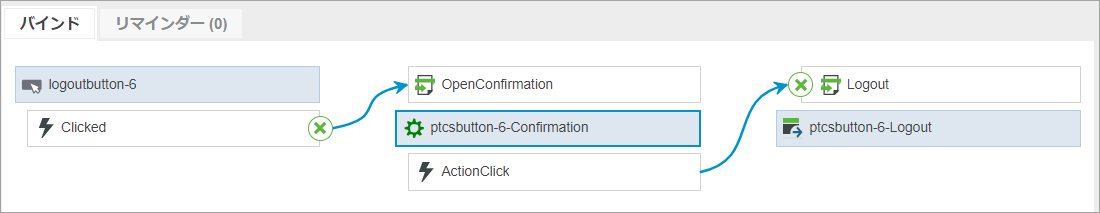
ログアウトウィジェットのプロパティ ConfirmationRequired が有効になっている場合、確認関数が作成されます。ログアウト関数と確認関数の間にバインドが自動的に作成されます。レガシーボタンウィジェット内の確認ダイアログのプロパティも確認関数にマイグレーションされます。以下の図は、マイグレーション後における、標準ボタンウィジェットと確認関数/ログアウト関数の間のバインドの例を示しています。

Logout サービスは、確認関数の ActionClick イベントによってトリガーされます。
レガシーナビゲーションウィジェットのマイグレーション
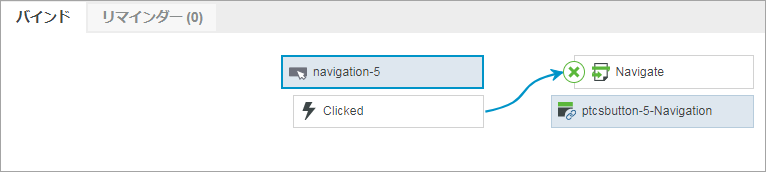
レガシーナビゲーションウィジェットは、標準ボタンウィジェットとナビゲーション関数にマイグレーションされます。レガシーウィジェットのターゲットマッシュアップまたは URL は関数にマイグレーションされます。このウィジェットをマイグレーションすると、ウィジェットの Clicked イベントと関数の Navigate サービスの間にバインドが作成されます。

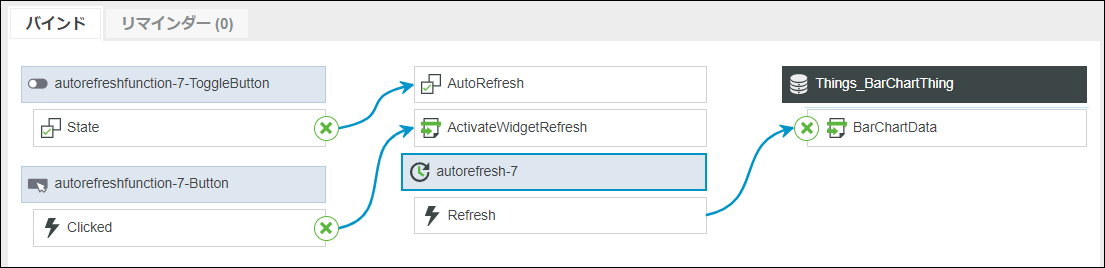
レガシー自動再表示ウィジェットのマイグレーション
レガシー自動再表示ウィジェットは、標準ボタン、切り替えボタン、および自動再表示関数にマイグレーションされます。2 つのボタンが関数のプロパティにバインドされます。このウィジェットをマイグレーションすると、ボタンウィジェットの Clicked イベントと関数の ActivateWidgetRefresh サービスの間にバインドが作成されます。切り替えボタンの State プロパティがこの関数の AutoRefresh プロパティにバインドされます。