モバイルデバイスのマッシュアップの最適化
モバイルデバイスの画面はデスクトップのモニターよりも小さいため、マッシュアップが同じように表示されない場合があります。ランタイムでモバイルデバイス上のマッシュアップの表示を最適化するようにモバイル設定を構成できます。モバイルデバイスでマッシュアップを開くと、ブラウザはデフォルトのサイズに基づいてページをレンダリングし、その寸法に基づいてコンテンツを適合させます。モバイルブラウザでは、viewport と呼ばれる定義済みの設定セットに従って、Web ページがレンダリングされます。
ビューポートは、マッシュアップの表示に使用できるブラウザウィンドウのサイズです。モバイルデバイスでは、ビューポートがデバイス表示と同じサイズでない場合があります。デフォルトサイズはデバイス表示よりも大きいことがありますが、これを使用してブラウザで Web ページがレンダリングされます。その後、Web ページがこれらの寸法に合わせてスケール変更されます。デバイス表示より大きいビューポートにコンテンツをロードすると、レスポンシブエレメントが正しくラップされない可能性があります。モバイル設定を行うことで、ブラウザのデフォルトのビューポート設定をオーバーライドできます。
モバイルデバイスに対してマッシュアップを最適化するには、マッシュアップのモバイル設定を構成することによって、ビューポートのメタタグを設定します。これらの設定は、モバイルデバイスにのみ影響します。正しく設定されていないマッシュアップは、モバイルデバイスに正しく表示されないことがあり、ユーザーエクスペリエンスの低下を招くことになります。
モバイルデバイスのマッシュアップを設計するときには、以下の手順を検討する必要があります。
• レスポンシレイアウトやレスポンシウィジェットを使用して、レスポンシマッシュアップを構築します。
• マッシュアップを操作するためにユーザーが水平にスクロールする必要があるようなレイアウトを構築しないようにします。
• モバイル設定は、ビジュアリゼーションの最上位レベルのマッシュアップに適用します。
• デバイス画面を基準にしてマッシュアップの幅と高さを設定します。
|
|
マッシュアップにマスターまたは組み込みマッシュアップがある場合は、最上位レベルのマッシュアップの設定が使用されます。
|
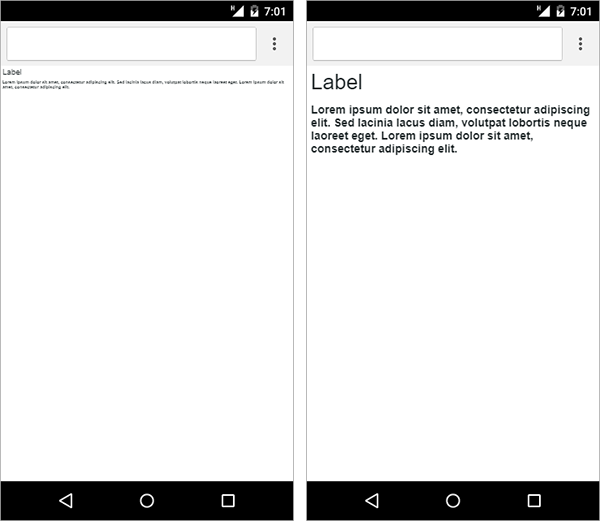
次のマッシュアップには、レスポンシブコンテナ内に 2 つのラベルウィジェットが含まれています。コンテナは垂直方向の整列に設定されます。左側のブラウザビューでは、モバイルの幅と高さの設定がデバイス画面より大きいカスタム値に設定されています。マッシュアップがロードされると、指定した寸法に従ってマッシュアップがレンダリングされます。テキストが表示に対して小さい表示になり、マッシュアップが見えづらくなっています。
右側のブラウザビューでは、同じマッシュアップが、デバイスの高さと幅の設定で表示されています。レスポンシブウィジェットが小さい画面サイズを補正するようにスケール設定され、ウィジェットは読みやすくなっています。

モバイル設定を行うことで、モバイルデバイス上のマッシュアップのビューを制御できます。グローバル設定はすべてのタイプのモバイルデバイスに適用されます。iOS 設定は Apple デバイスに適用されます。ページの幅、高さ、ズームスケールを設定することで、ユーザーエクスペリエンスと小さい画面の表示を向上させることができます。さらに、フルスクリーンモードを使用することで、iOS や Android 上でネイティブアプリケーションと同様の外観のマッシュアップを作成することもできます。使用可能なモバイル設定の詳細については、モバイル設定の構成を参照してください。