レガシーカスタム CSS クラススタイルの無効化
CustomClass プロパティを設定した場合、デフォルトで、固定サイズのウィジェットにはレガシースタイルが適用されます。Flexbox コンテナのレイアウト方向に応じて、ウィジェットの実際の Width または Height のプロパティが 100% の幅または高さの値に置き換えられます。この値は、ボタン、リンク、ドロップダウン、テキストフィールドなどの固定サイズのウィジェットがレスポンシブ配置のコンテナ内に配置されたときに適用されます。ランタイムで、マッシュアップのレイアウト全体を表示するために必要なスペースより使用可能な幅または高さが小さい場合、幅または高さが 100 % のウィジェットは縮小することがあります。
9.5 以降では、DisableCustomClassLegacyStyles プロパティを使用して、ウィジェットでのこのようなレガシースタイルのオーバーライドを無効にできます。このプロパティを true に設定するには、次の手順を実行します。
1. ウィジェットをキャンバス上で選択するか、「エクスプローラ」パネルを使用して選択します。
2. 「プロパティ」パネルで、DisableCustomClassLegacyStyles プロパティを true に設定します。
|
|
このプロパティは、ウィジェットで CustomClass プロパティが設定またはバインドされている場合にのみ使用できます。
|
3. 「保存」をクリックします。
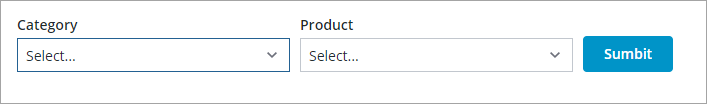
実際の幅または高さがウィジェットに適用されます。次の例では、レスポンシブ配置かつ水平レイアウト方向の Flexbox コンテナ内に固定サイズのウィジェットのグループが表示されています。コンテナの幅は、すべてのウィジェットを表示するために必要な最小スペースより広くなっています。「製品」ドロップダウンウィジェットにはカスタム CSS クラスが適用されており、DisableCustomClassLegacyStyles プロパティが false に設定されています。

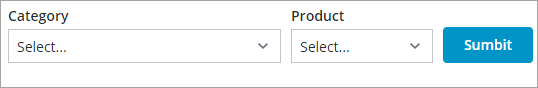
次のイメージの例は、使用可能なコンテナの幅が狭くなった場合のレイアウトの動作を示しています。

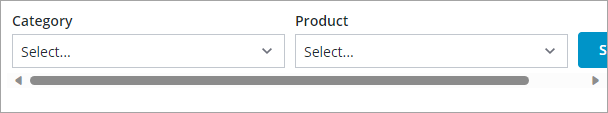
カスタム CSS クラスが設定され、DisableCustomClassLegacyStyles が false に設定されているので、実際の幅の値は 100% に設定されることから、ドロップダウンウィジェットは縮小します。この例では、ラップ表示は無効になっており、ウィジェットは 1 行で表示されています。この動作を回避するには、DisableCustomClassLegacyStyles プロパティを true に設定します。以下のイメージは、「製品」ドロップダウンウィジェットでこのプロパティが有効になっている場合のレイアウトの動作を示しています。

ウィジェットの実際の幅の値が保持され、各ウィジェットを表示するために必要な幅より使用可能なコンテナの幅が狭い場合にはスクロールバーが表示されます。