コンテナスクロールの設定
レスポンシブレイアウトでは、コンテナを使用してウィジェットを複数のセクションに分割して整理し、各セクションにレイアウトオプションを適用できます。デフォルトでは、レスポンシブマッシュアップのすべてのコンテンツが、使用可能な画面サイズに基づいて表示されます。1 つのコンテナ内のコンテンツが、そのコンテンツの表示に必要なスペースよりも大きい場合、そのコンテナにはスクロールバーが表示されます。これにより、画面上の使用可能なスペースが変化した場合でも、定義したコンテナレイアウトが保持されます。コンテナ内に表示するウィジェットのタイプに基づいて、必要なコンテナサイズが変わることもあります。たとえば、静的なテキストラベルを持つ複数のボタンを、ボタンを表示するために最小限必要な幅と高さを持つコンテナ内でグループ化できます。この例では、コンテナは静的 UI 要素を持つので、さらに大きくなることは想定されていません。
ネストされたコンテナを追加し、組み込みマッシュアップを使用してさらに複雑なレイアウトを構築していくと、各コンテナで使用可能なスペースが小さくなります。これにより、データサービスまたはユーザー入力から取得したデータに基づいて、グリッドやリストなどのウィジェット、およびデータを動的に表示するときに使用されるその他のウィジェットに影響が生じる可能性があります。1 つ以上のウィジェットがコンテナ内の使用可能なスペースよりも大きくなると、コンテナの一部が隠れてスクロールバーが表示されます。場合によっては、ユーザーエクスペリエンスに影響することがあるため、スクロールバーを表示せずにコンテナの完全なコンテンツを表示することもできます。
「レイアウト」パネルの「コンテナスクロール」オプションを使用して、コンテンツが大きすぎて使用可能なスペースに収まらない場合のコンテナの挙動を設定できます。これらのオプションは、2 つ以上の埋め込みコンテナがあるレイアウト内のすべてのコンテナで使用できます。マッシュアップレイアウトにスクロールバー付きの埋め込みコンテナが2 つ以上含まれている場合、親にスクロールバーを表示し、必要なだけ埋め込みコンテナを大きくできます。これにより、埋め込みコンテナ内のすべてのスクロールバーが非表示になり、そのコンテンツ全体が表示されます。レイアウトに含まれているコンテナレベルの数に応じて、トップレベルコンテナにスクロールバーを表示したり、複数の埋め込みコンテナから成る埋め込みコンテナにスクロールバーを表示したりできます。このオプションを使用することで、サイズが予測不可能なウィジェットまたは組み込みマッシュアップを使用して作業している場合に、さらに動的なレスポンシブマッシュアップを作成できます。
ThingWorx 9.3 以降でのスクロールの設定
デフォルトでは、マッシュアップ内のコンテナには、コンテンツが使用可能なスペースを超えると水平および垂直スクロールバーが表示されます。スクロールバーの位置は、レイアウト内の各コンテナのコンテンツによって決まります。ただし、すべてのコンテナでスクロールバーを有効にすると、複雑なレイアウトで複数のスクロールバーが表示される場合があり、これによってユーザビリティに影響が及ぶ可能性があります。そのため、水平スクロールと垂直スクロールを設定して、レイアウト内のスクロールバーの位置を制御できるようになりました。
コンテナのスクロールは、以下のいずれかが含まれている場合にのみ無効にできます。
• ボタン、ラベル、テキストフィールドなどの非レスポンシブウィジェット。
• 固定サイズに設定されているレスポンシブウィジェット。
• EnableContainerScroll プロパティが true に設定されたアドバンスグリッドウィジェット。
垂直スクロールを無効にするには、次の手順に従います。
1. 「エクスプローラ」パネルでコンテナを選択し、「レイアウト」パネルを開きます。
2. > で「無効」を選択します。
3. 「保存」をクリックします。
水平スクロールを無効にするには、次の手順に従います。
• 「エクスプローラ」パネルでコンテナを選択し、「レイアウト」パネルを開きます。
• > で「無効」を選択します。
• 必要に応じて、「プロパティ」パネルを使用して、コンテナ内のウィジェットごとに最小サイズを設定します。
|
|
最小サイズを設定すると、使用可能なスペースが限られている場合にウィジェットが小さくなりすぎないようにします。さらに、ボタン、リンク、ラベルなどのウィジェットのラベルが切り捨てられます。
|
• 「保存」をクリックします。
ThingWorx 9.2 以前でのスクロールの設定
|
|
このオプションは現在のマッシュアップにのみ影響します。組み込みマッシュアップのレイアウトにこのオプションを適用するには、レイアウト内の各組み込みマッシュアップのトップレベルコンテナの埋め込みスクロールを無効にします。
|
コンテナのスクロールオプションを設定するには、以下の操作を行います。
1. 「エクスプローラ」パネルで、2 つ以上の直接の子がある任意のコンテナを選択します。選択したコンテナがモデルツリーとキャンバスでハイライトされます。

2. 「レイアウト」パネルの「コンテナスクロール」で、「現在のコンテナをスクロール」を選択します。
3. コンテナの整列と配置のオプションが中央揃えに設定されていないことを確認します。
◦ 方向が「垂直」に設定されている場合、アイテムを上または下に整列します。
◦ 方向が「水平」に設定されている場合、アイテムを左または右に整列します。
中央揃えを使用した場合、埋め込みコンテナ内のコンテンツの一部が隠れることがあります。 |
埋め込みコンテナが使用可能なスペースより大きくなると、選択したコンテナにスクロールバーが表示されます。以下の条件を満たす場合、さらに多くのスペースを必要とするコンテンツを含む埋め込みコンテナが拡大してコンテンツ全体が表示されます。
• ウィジェットまたは子コンテナの固定サイズが親コンテナよりも大きい場合。
• レスポンシブウィジェットの高さまたは幅がコンテンツに基づいて変化し、親コンテナよりも大きくなる場合。
1 つのコンテナの埋め込みスクロールを無効にした場合、同じレベルのすべてのコンテナに同じオプションが自動的に適用されます。これらのコンテナのいずれかで埋め込みスクロールを有効にするには、コンテナを選択してから、「レイアウト」パネルで固定サイズまたはサイズ範囲を設定する必要があります。
マッシュアップが複数のコンテナに分割されている以下のようなレイアウトの例を考えてみます。
• 高さが固定のメニューコンテナを上部に表示
• 幅が固定のサイドバーコンテナを左側に表示
• 垂直に積み上げられた 3 つの埋め込みコンテナから成るメインコンテナを中央に表示
• ボタンを含む固定コンテナを下部に表示
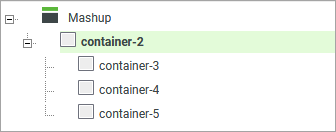
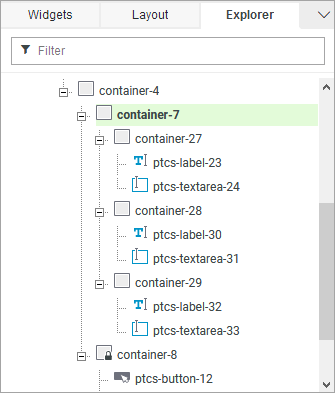
以下の図は、「エクスプローラ」パネル上のメインコンテナのレイアウト構造を示しています。

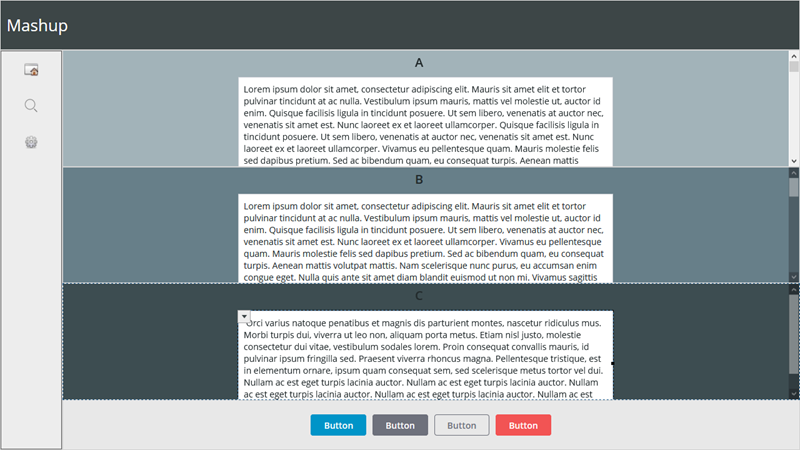
中央のコンテナには container-7 という名前が付いています。埋め込みコンテナそれぞれに、データサービスからのデータを表示するラベルウィジェットとテキストフィールドウィジェットがあります。デフォルトでは、コンテンツがそのコンテナ内の使用可能なスペースからオーバーフローすると、スクロールバーが表示されます。以下の図に示すマッシュアップでは、中央のコンテナが 3 つのコンテナに分割されています。各コンテナには、使用可能なスペースよりも大きいレスポンシブウィジェットがあり、スクロールバーが表示されています。

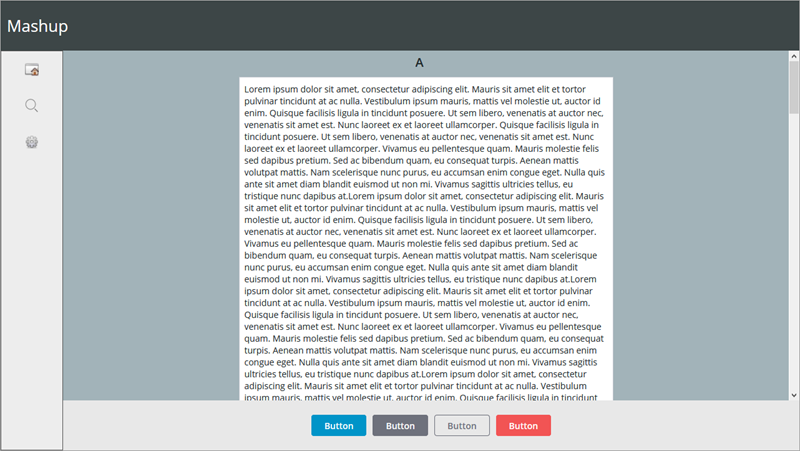
各コンテナのコンテンツを表示するには、各コンテナを別々にスクロールする必要があります。「レイアウト」パネルのコンテナスクロールオプションを使用して、埋め込みコンテナのサイズの設定方法を制御できます。以下の図に示すマッシュアップでは、container-7 で「現在のコンテナをスクロール」オプションが選択されています。コンテナ内の各アイテムが上に整列しています。

埋め込みコンテナがそのコンテンツに合わせてレイアウト内で拡張され、親コンテナにスクロールバーが 1 つ表示されます。親コンテナをスクロールして、3 つの埋め込みコンテナすべてのコンテンツを見ることができます。