Migrating Legacy Layouts
You can migrate a legacy responsive or static layout to a responsive layout that is based on CSS Flexible Box Module (Flexbox). Flexbox layouts enable you to create advanced layouts more easily. After you migrate a legacy layout, the mashup layout is divided into containers that are used to group items. You can use the Layout panel to create layouts in the following ways:
• Add, configure, or remove containers within the mashup.
• Set the layout rules for items within each container. You can set options such as the item direction, alignment, and wrapping options.
• Configure the container size relative to other containers within the mashup.
For more information about the available options, see Responsive Mashups.
The following sections contain different use cases for migrating legacy layouts.
Migrating a Legacy Static Mashup
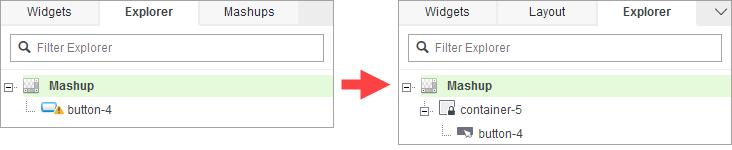
A legacy static mashup is migrated to a responsive mashup with a top-level container that has static positioning and a fixed size. Widgets within the mashup are migrated to the new container. The Top and Left position properties of each widget within the layout are migrated. The following figure shows the structure changes after migrating a legacy static mashup that contains a Button widget.

The legacy Button widget is replaced by a standard Button that has the same Top and Left property values. You can configure the static properties and align items on the Layout panel.
Migrating a Legacy Responsive Mashup
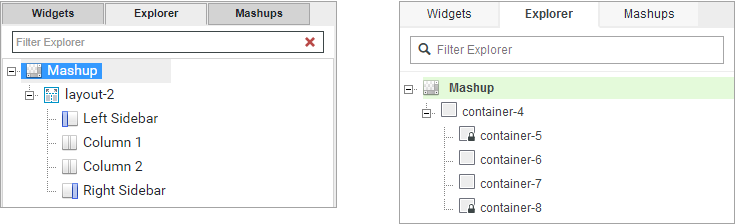
The Layout widget in a legacy responsive mashup is replaced with containers. Columns or rows are replaced with responsive containers. Headers, footers, and sidebars are replaced with containers that have a fixed width or height.
Fixed width values are migrated from the LeftSidebarWidth and RightSidebarWidth properties of the Layout widget. The header and footer are migrated to containers with a fixed height. Fixed height values are migrated from the HeaderHeight and FooterHeight properties of the Layout widget. The following figure shows the migration of a mashup with a Layout widget to containers.

Columns within the layout are migrated as responsive containers. For information on configuring containers, see Configuring Container Properties and Responsive Mashups.