Configuring Margins and Padding for Containers
Adding Margins to a Container
Margins enable you to controls the amount of empty space around an items in a layout. You can define margins for containers in a layout using the Margin property:

1. Select a container on the canvas, or using the Explorer panel.
2. On the Properties panel, edit the Margin property in one of the following ways:
◦ Type one or more values in the input field to define how the margin is applied:
▪ One value—The same value is applied to all four sides.
▪ Two values—The fist value is applied to the top and bottom, and the second value is applied to the left and right.
▪ Three values—The fist value is applied to the top, the second value is applied to the left and right, and the third value is applied to the bottom..
▪ Four values—The values are applied to the top, right, bottom, and left sides of the container.
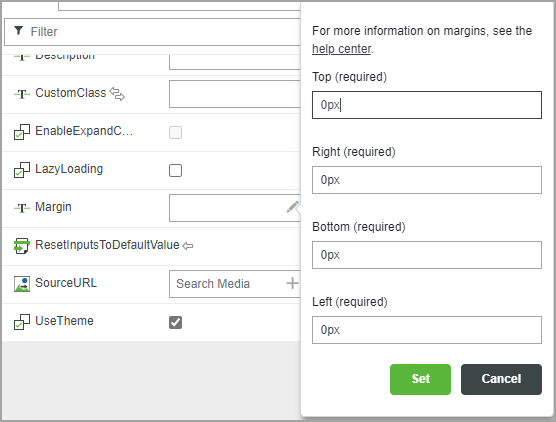
◦ Click  in the Margin property to open the margin editor.
in the Margin property to open the margin editor.

Enter numeric values to define the top, right, bottom, or left margins of the container in pixels, then click Set.
3. Click Save to apply the changes to the mashup.
The margin values are applied to the container.
Configuring Container padding
Padding controls the amount of space between the border of a container and its content. By default, padding is set to 0. Adding padding decreases the content area that is available for widgets within the container.

To define padding for a container, perform the following steps:
1. Select a container on the canvas or using the Explorer panel.
2. Under > configure the following properties:
◦ padding-bottom - for the bottom padding
◦ padding-left - for the left padding
◦ padding-right - for the right padding
◦ padding-top - for the top padding
3. Click Save to apply the changes to the mashup.
Configuring Margins and Padding Using Custom CSS
You may have to update any existing custom CSS rules when margin and padding for containers are set both using custom CSS and properties in Mashup Builder. When migrating from previous versions of ThingWorx to 9.3.3 or later, make sure that any custom CSS rules that applied to containers have sufficient specificity to override the default value that is applied to margin and padding properties from the style theme.
For example, you can increase the specificity of the custom CSS rules, add the !important rule to the margin or padding properties as follows:
.containerClass > .widget-content {
margin: 50px !important;
padding: 25px !important;
}
margin: 50px !important;
padding: 25px !important;
}
For more information about styling containers, see Styling a Container.