Widget "Plandiagramm" (Mit Thema versehbar)
Einführung
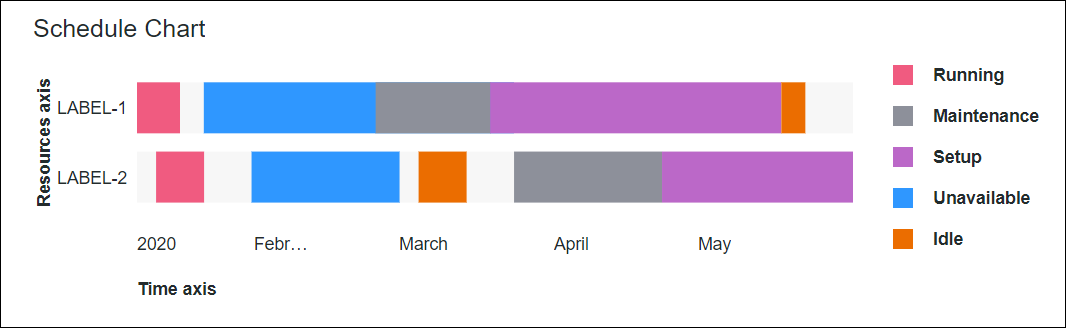
Das Widget "Plandiagramm" zeigt ein Plandiagramm in Ihrem Mashup an.

Das Widget "Plandiagramm" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann. |
Datenformat
Die Plandiagrammdaten sollten aus einer Infotable mit zwei Felddefinitionen bestehen:
• Ressourcen – Definiert die Ressourcen, die auf der Ressourcenachse angezeigt werden sollen.
• Daten – Definiert die verschachtelten Infotables mit den Daten, die für jede Ressource angezeigt werden sollen.
Ressource | Daten-Infotable | |
|---|---|---|
Felddefinition | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
Verwenden | Definiert die Werte der X-Achse für den Diagrammbalken oder die Spalte. Die Daten müssen eine Zeichenfolge sein. Jede Zeile wird als Kategorie auf der X-Achse angezeigt. Der definierte Name für diese Spalte ist die Option, die Sie für die ResouceField-Widget-Eigenschaft auswählen sollten. | Definiert die Infotable mit den Daten für die Ressource. |
Basistyp | STRING | INFOTABLE |
Zeilenbeispiel | Resource:'Apple' – Wobei Apple der Ressourcenname ist. | Data:'Infotable1' – Infotable-Entität mit den Ressourcendaten. |
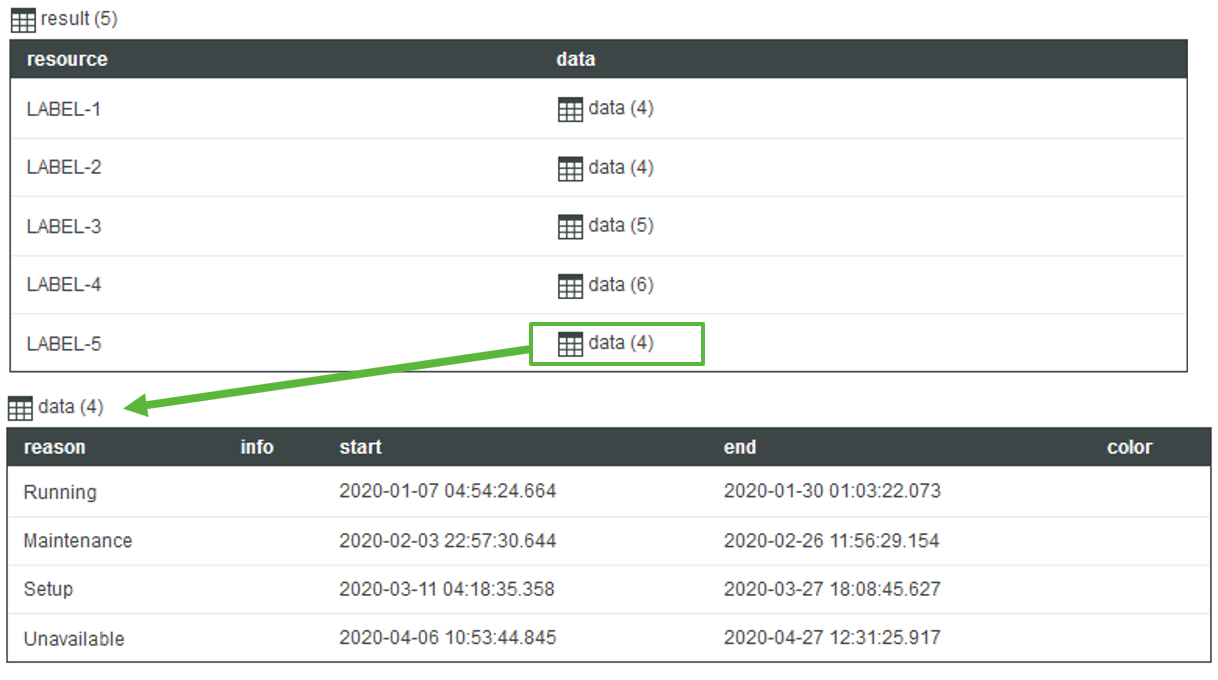
Für jede Ressource, die Sie in der ersten Infotable definieren, müssen Sie eine Infotable mit Felddefinitionen erstellen, die die Datenstruktur für die Ressource im Diagramm darstellen. Die folgende Tabelle enthält eine Liste der erforderlichen Datenstruktur und der für die Daten-Infotable zu verwendenden Felddefinitionen:
reason | info | start | end | color | |
|---|---|---|---|---|---|
Felddefinition | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
Verwenden | Obligatorisches Feld, das den Aufgabennamen oder den Grund für die Protokollierung des Ressourcenereignisses definiert. Daten aus dieser Spalte werden als Diagrammlegenden angezeigt. | Optionales Feld, das die Beschreibung für das Ressourcenereignis definiert. | Obligatorisches Feld, das das Startdatum für das Ressourcenereignis definiert. | Obligatorisches Feld, das das Enddatum für das Ressourcenereignis definiert. | Optionales Feld, das eine bestimmte Farbe für die Ereignisdarstellung im Diagramm definiert. |
Basistyp | STRING | STRING | DATETIME | DATETIME | STRING |
Zeilenbeispiel | reason:'Maintenance' – Wobei Maintenance der Ereignisname ist, der im Diagramm angezeigt werden soll. | info:'Maintenance event description' – Wobei Maintenance event description die Ereignisbeschreibung ist, die im Diagramm angezeigt werden soll. | start:'2020-01-07 03:57:43.322' – Startdatum für das Wartungsereignis. | end:'2020-01-26 07:38:12.102' – Enddatum für das Wartungsereignis. | color:'red' – Das Ereignis wird in Rot angezeigt. |
Die Infotable-Felddefinitionen müssen mit den in der vorherigen Tabelle angegebenen Namen übereinstimmen. |
Jede Zeile stellt die Zeit oder Dauer für ein Ereignis oder eine Aufgabe innerhalb der Ressource dar. Die folgende Abbildung zeigt das zurückgegebene Datenformat eines Datendiensts für das Plandiagramm:

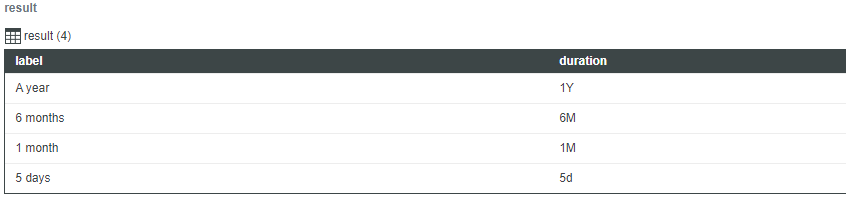
Für die Optionen zur Intervallzoomsteuerung müssen Sie eine Infotable erstellen, die zwei Felder umfasst: "Beschriftung" und "Dauer". Der Basistyp der Daten in den beiden Feldern sollte STRING sein. Die folgende Abbildung zeigt das zurückgegebene Datenformat eines Datendiensts:

Die Werte, die Sie im Feld duration verwenden können, und der Bereich, den diese darstellen, lauten wie folgt:
• Y – Jahr
• M – Monat
• W – Woche
• d – Tag
• h – Stunde
• m – Minute
• s – Sekunde
• ms – Millisekunde
Bei den Zeichen wird die Groß-/Kleinschreibung beachtet. Beispiel: "M" steht für Monat und "m" für Minute. |
Datenquellen binden
So zeigen Sie Daten im Diagramm an:
1. Fügen Sie im Fensterbereich Daten einen Datendienst hinzu, der eine Infotable mit dem richtigen Datenformat für das Widget zurückgibt.
2. Binden Sie die Eigenschaft All Data des Datendiensts an die Eigenschaft Data des Diagramms.
3. Wählen Sie das Diagramm aus, und legen Sie dann im Fensterbereich Eigenschaften die folgenden Eigenschaften fest:
◦ ResourceField – Wählen Sie die Infotable-Spalte aus, die für die Ressourcenachse verwendet werden soll.
◦ DataField – Wählen Sie die Infotable-Spalte mit den Daten für die einzelnen Ressourcen aus. Jedes Feld ist eine enthaltene Infotable.
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Die Infotable-Daten werden im Diagramm angezeigt.
Sekundäre Achsen hinzufügen
Sie können dem Plandiagramm eine sekundäre Achse hinzufügen. Die sekundäre Achse wird verwendet, um das Datum in einem anderen Format oder Gebietsschema anzuzeigen. Gehen Sie wie folgt vor, um dem Diagramm eine sekundäre Zeitachse hinzuzufügen:
1. Wählen Sie das Diagramm aus, und öffnen Sie dann den Fensterbereich Eigenschaften.
2. Aktivieren Sie das Kontrollkästchen neben der Eigenschaft SecondTimeAxis. Zusätzliche Eigenschaften werden aufgelistet.
3. Zum Angeben eines anderen Datumsformats für die sekundäre Achse geben Sie ein Datumsmuster für die Eigenschaft SecondTimeAxisDateFormatToken ein, oder wählen Sie ein Lokalisierungs-Token aus.
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Die sekundäre Zeitachse wird entsprechend dem angegebenen Datumsformat angezeigt.
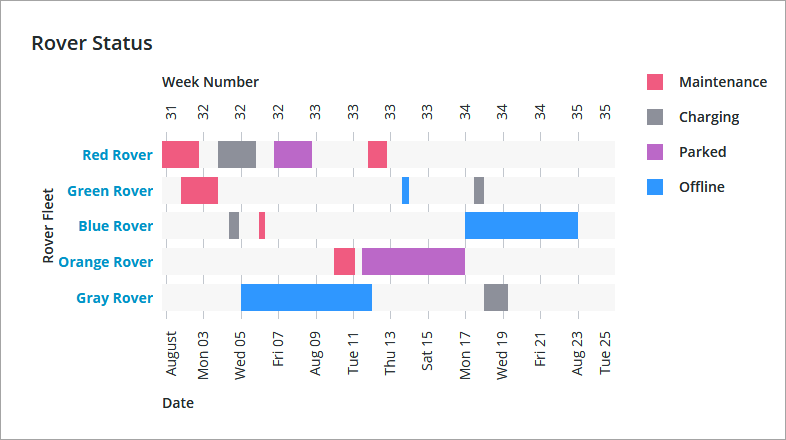
Die folgende Abbildung zeigt das Widget "Plandiagramm" mit einer sekundären Achse:

Das Diagramm zeigt Ereignisse für mehrere Ressourcen. Die sekundäre und die primäre Zeitachse werden verwendet, um das Datum mit zwei verschiedenen Formaten anzuzeigen. Die primäre Achse zeigt das Datum und den Monat an, und die sekundäre Achse zeigt die Wochennummer an. Um das Datumsformat unter Verwendung der Wochennummer anzuzeigen, legen Sie die Eigenschaft SecondTimeAxisDateFormatToken auf w fest. Weitere Informationen zu den verfügbaren Formaten finden Sie unter Datum und Uhrzeit für Widgets formatieren.
In der folgenden Tabelle werden die Eigenschaften aufgeführt, die Sie zum Aktivieren und Konfigurieren der sekundären Zeitachse verwenden können:
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierungsunterstützung |
|---|---|---|---|---|---|
SecondTimeAxis | Fügt dem Diagramm eine sekundäre Zeitachse hinzu. | BOOLEAN | False | J | N |
SecondTimeAxisLabel | Gibt die Textbeschriftung für die sekundäre Zeitachse an. | STRING | Zweite Zeitachse | J | J |
SecondTimeAxisLabelAlignment | Richtet die Beschriftung für die sekundäre Zeitachse aus. Standardmäßig wird die Beschriftung links ausgerichtet. | STRING | Links | N | N |
SecondTimeAxisDateFormatToken | Ermöglicht es Ihnen, das Datumsformat für die sekundäre Zeitachse anhand des Musters "tt-mm-jj" zu lokalisieren. Standardmäßig wird das Datumsformat des Betriebssystems verwendet. | STRING | N/A | J | J |
Widget-Eigenschaften
Die Eigenschaften des Widgets "Plandiagramm" sind unten aufgelistet.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | Ermöglicht es Ihnen, die Zeitachse zu vergrößern. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften DirectSelectionZoom, DragSelectionZoom, TimeAxisIntervalControl und TimeAxisRangeZoom in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
CustomClass | Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
DirectSelectionZoom | Ermöglicht es Ihnen, zu vergrößern, indem Sie zwei Datenelemente im Diagramm auswählen. Die verfügbaren Optionen sind Keine, Ressourcen-Achse, Zeitachse und Beide. | STRING | - | J | N | ||
DragSelectionZoom | Ermöglicht es Ihnen, einen bestimmten Teil des Diagramms zu vergrößern, indem Sie ein Auswahlrechteck um den Datenbereich zeichnen, den Sie anzeigen möchten. Die verfügbaren Optionen sind Keine, Ressourcen-Achse, Zeitachse und Beide. | STRING | - | J | N | ||
Data | Die Infotable-Datenquelle für das Diagramm. | INFOTABLE | N/A | J | N | ||
DataField | Wählt das Infotable-Feld aus, das die Zeitdaten für die Diagrammressourcen enthält. | INFOTABLE | N/A | J | N | ||
Disabled | Deaktiviert das Widget im Mashup. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken oder es auswählen. | BOOLEAN | False | J | N | ||
EmptyChartIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm leer ist. | Media Entity | not visible | N | N | ||
EmptyChartLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm leer ist. | STRING | [[ChartStateLabelEmpty]] | N | J | ||
ErrorStateIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm leer ist. | Media Entity | error | N | N | ||
ErrorStateLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm leer ist. | STRING | N | J | |||
LoadingIcon | Gibt das Symbol an, das angezeigt werden soll, wenn die Diagrammdaten geladen werden. | Media Entity | chart loading icon | N | N | ||
NoDataSourceIcon | Gibt das Symbol an, das angezeigt werden soll, wenn das Diagramm nicht an eine Datenquelle gebunden ist. | Media Entity | bind | N | N | ||
NoDataSourceLabel | Gibt den Text an, der angezeigt werden soll, wenn das Diagramm nicht an eine Datenquelle gebunden ist. | STRING | [[ChartStateLabelNoData]] | N | J | ||
EndTime | Legt das Datum und die Uhrzeit für das Ende des Zoombereichs fest. | DATETIME | N/A | J | N | ||
ExternalPadding | Legt die Auffüllung von Achsen fest. Die Auffüllung ist ein Prozentsatz der Balkenbreite. | NUMBER | 25 | J | N | ||
HideDataTooltips | Blendet Tooltips aus, die angezeigt werden, wenn der Benutzer mit der Maus auf einen Datenpunkt im Diagramm zeigt oder ihn auswählt. | BOOLEAN | False | N | N | ||
HideLegend | Blendet den Legendenbereich aus. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth und LegendPosition nicht in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HideDataTooltips | Blendet Tooltips aus, die angezeigt werden, wenn der Benutzer mit der Maus auf einen Datenpunkt im Diagramm zeigt oder ihn auswählt. | BOOLEAN | False | N | N | ||
HideNotes | Blendet den Notizbereich aus. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften Notes, NotesAlignment und NotesPosition nicht in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
HideResourcesAxis | Blendet die Ressourcenachse aus. | BOOLEAN | False | J | N | ||
HideTimeAxis | Blendet die Zeitachse aus. | BOOLEAN | False | J | N | ||
HorizontalAxisMaxHeight | Legt eine maximale Höhe für die horizontale Achse fest. | NUMBER | 85 | J | N | ||
HorizontalAxisLabelsRotation | Legt den Rotationswinkel von Beschriftungen auf der horizontalen Achse fest. Sie können einen Wert von -180 bis 180 eingeben. | NUMBER | Automatisch anpassen | N | N | ||
InternalPadding | Legt die Auffüllung zwischen den Serien fest. Die Auffüllung ist ein Prozentsatz der Balkenbreite. | NUMBER | 25 | J | N | ||
Label | Zeigt die Textbeschriftung für das Plandiagramm an. | STRING | Plandiagramm | J | J | ||
LabelType | Zeigt den Beschriftungstyp für das Plandiagramm an: Kopfzeile, Unterüberschrift, Beschriftung oder Text. | STRING | Unterüberschrift | J | N | ||
LabelAlignment | Richtet die Beschriftung des Widgets "Plandiagramm" aus: Links, Zentriert oder Rechts. Die verfügbaren Optionen für diese Eigenschaft hängen von der Einstellung der LabelPosition-Eigenschaft ab. | STRING | Links | N | N | ||
LabelPosition | Legt die Position der Beschriftung auf Oben oder Unten fest. | STRING | Oben | N | N | ||
LabelReset | Legt die Beschriftung fest, die auf der Schaltfläche "Zurücksetzen" für die Zoomsteuerung angezeigt wird. | STRING | Zurücksetzen | J | J | ||
LegendAlignment | Richtet den Legendentext aus: Oben, Mitte oder Unten. Die für diese Eigenschaft verfügbaren Optionen hängen von der Einstellung der Eigenschaft LegendPosition ab. | STRING | Oben | N | N | ||
LegendFilter | Fügt einen Legendenfilter hinzu, der es dem Benutzer erlaubt, das Diagramm zur Laufzeit zu filtern. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Legt die Markierungsform für die Datenreihen-Legende fest: Viereck, Kreis oder Keine. | STRING | Viereck | N | N | ||
LegendMaxWidth | Legt die maximale Breite für den Legendenbereich fest. | NUMBER | 736 | J | N | ||
LegendPosition | Legt die Position der Legende fest: Oben, Unten, Links oder Rechts. | STRING | Rechts | N | N | ||
MultipleDataSources | Auf diese Weise können Sie Daten aus mehreren Quellen im Diagramm visualisieren. Wenn Sie diese Eigenschaft auswählen, wird die NumberOfDataSources-Eigenschaft in der Eigenschaftsliste angezeigt. | BOOLEAN | False | N | N | ||
Notes | Gibt den Text an, der im Notizbereich im Diagramm angezeigt werden soll. Sie können eine Zeichenfolge eingeben oder ein Lokalisierungs-Token auswählen. | STRING | N/A | J | J | ||
NotesAlignment | Richtet den Notiztext aus: Links, Rechts oder Mitte. Die verfügbaren Optionen für diese Eigenschaft hängen von der Einstellung der NotesPosition-Eigenschaft ab. | STRING | Links | N | N | ||
NotesPosition | Legt die Position des Notizbereichs auf Oben oder Unten fest. | STRING | Unten | N | N | ||
NumberOfDataSources | Legt die Anzahl der Datenquellen fest, die Sie an das Diagramm binden können. | NUMBER | 2 | N | N | ||
NumberOfReferenceLines | Gibt die Anzahl der Referenzlinien an, die im Diagramm angezeigt werden sollen. Sie können bis zu 24 Referenzlinien hinzufügen. Für jede Referenzlinie werden zusätzliche Eigenschaften hinzugefügt. | NUMBER | J | N | N | ||
NumberOfTimeLabels | Legt die Anzahl der Beschriftungen fest, die auf der Zeitachse angezeigt werden sollen.
| NUMBER | N | J | N | ||
ReferecneLineNLabel | Legt die Textbeschriftung der Referenzlinie fest. | STRING | J | J | N | ||
ReferecneLineNValue | Legt den Wert der Referenzlinie fest. Sie können ein Datum auswählen, um die Referenzlinie festzulegen. | DATETIME | J | N | N/A | ||
ResourcesAxisLabel | Zeigt die Textbeschriftung für die Ressourcenachse an. | STRING | Ressourcenachse | J | J | ||
ResourcesAxisLabelAlignment | Richtet die Beschriftung für die Ressourcenachse aus: Oben, Mitte oder Unten. | STRING | Mitte | N | N | ||
ReverseResourcesAxis | Zeigt die Ressourcenachsen-Werte in umgekehrter Reihenfolge an. | BOOLEAN | False | N | N | ||
ReverseTimeAxis | Zeigt die Zeitachsen-Werte in umgekehrter Reihenfolge an. | BOOLEAN | False | N | N | ||
RulersInFront | Zeigt die Lineale vor den Datenwerten an. Standardmäßig werden Lineale hinter den Daten angezeigt. | BOOLEAN | False | J | N | ||
SeriesClicked | Löst ein Ereignis aus, wenn Sie auf einen Datenpunkt klicken. | N/A | N/A | J | N | ||
ShowHideLegend | Fügt eine Anzeigen/Ausblenden-Schaltfläche hinzu, mit der Sie die Diagrammlegende zur Laufzeit anzeigen oder ausblenden können. | BOOLEAN | False | N | N | ||
ShowResourcesAxisRuler | Zeigt das Ressourcenachsen-Lineal an. | BOOLEAN | False | J | N | ||
ShowTimeAxisRuler | Zeigt das Zeitachsen-Lineal an. | BOOLEAN | False | J | N | ||
ShowZoomButtons | Zeigt Schaltflächen zum Vergrößern und Verkleinern in der Diagramm-Symbolleiste an, wenn die Zoomfunktion aktiviert ist. | BOOLEAN | False | N | N | ||
SparkView | Zeigt eine vereinfachte Ansicht der Diagrammvisualisierung an. Aktivieren Sie diese Eigenschaft, um die Beschriftungen, Legenden und Lineale auszublenden. | BOOLEAN | False | J | N | ||
StartTime | Legt das Datum und die Uhrzeit für den Start des Zoombereichs fest. | DATETIME | N/A | J | N | ||
TabSequence | Sequenznummer des Widgets "Plandiagramm", wenn die Tabulatortaste gedrückt wird. | NUMBER | N/A | N | N | ||
TimeAxisIntervalControl | Fügt Steuerelemente hinzu, mit denen Sie die Zeitachse entsprechend bestimmten Intervallen vergrößern können. Die Auswahl dieser Eigenschaft ist standardmäßig Keine. Wenn Sie Dropdown-Liste auswählen, werden die Eigenschaften TimeAxisIntervalControlLabel, TimeAxisIntervalData, TimeAxisIntervalAnchorPoint und TimeAxisIntervalAnchorPointLabel in der Eigenschaftsliste angezeigt. | STRING | - | J | N | ||
TimeAxisIntervalControlLabel | Gibt die Beschriftung für die Intervallzoomsteuerungen für die Zeitachse an. | STRING | N/A | J | J | ||
TimeAxisIntervalData | Die Datenquelle für die Optionen zur Intervall-Zoomsteuerung. Wenn Sie einen Eintrag aus der Dropdown-Liste des Intervalls auswählen, wird das Diagramm entsprechend dem ausgewählten Dauerwert und dem Start-/End-Ankerpunkt vergrößert. | INFOTABLE | N/A | J | N | ||
TimeAxisIntervalAnchorPoint | Ermöglicht es Ihnen, die Ankerposition des Intervallbereichs im Datensatz auszuwählen. Wählen Sie Start aus, um das Intervall am Anfang des Datensatzes zu platzieren, oder Ende, um das Intervall am Ende zu platzieren. Wenn Sie beispielsweise ein 3-Monats-Intervall in einem 12-Monats-Datensatz angeben, können Sie Start auswählen, um die ersten 3 Monate anzuzeigen, oder Ende, um die letzten 3 Monate des Datensatzes anzuzeigen. | STRING | Start | J | N | ||
TimeAxisIntervalAnchorPointLabel | Gibt die Beschriftung für den Intervall-Ankerpunkt für die Zeitachse an. | STRING | N/A | J | J | ||
TimeAxisLabelAlignment | Richtet die Beschriftung für die Zeitachse aus: Links, Rechts oder Mitte. | STRING | Links | N | N | ||
TimeAxisLabel | Zeigt die Textbeschriftung für die Zeitachse an. | STRING | Zeitachse | J | J | ||
TimeAxisDateFormatToken | Lokalisiert das Datumsformat anhand des Musters TT-MM-JJ für die Zeitachse. | STRING | N/A | J | J | ||
TimeAxisRangeZoom | Fügt Steuerelemente hinzu, mit denen Sie einen Datums- und Zeitbereich angeben können, auf den Sie auf der Zeitachse zoomen möchten. Sie können den Bereich mit den Eigenschaften StartTime und EndTime festlegen. Wenn Sie diese Eigenschaft auswählen, werden die Eigenschaften TimeAxisStartZoomLabel und TimeAxisEndZoomLabel in der Eigenschaftsliste angezeigt. | BOOLEAN | False | J | N | ||
TimeAxisRangeZoomDateFormat | Lokalisiert das Datumsformat des Auswahlfelds für den Zeitbereich im Muster TT-MM-JJ. Die unterstützten Formate basieren auf der Moment.js JavaScript-Bibliothek und berücksichtigen die Groß-/Kleinschreibung. | STRING | N/A | N | N | ||
TimeAxisRangeZoomDateWidth | Legt die Breite für das Datumsauswahl-Feld auf der horizontalen Achse fest, wenn Zoomen aktiviert ist. | NUMBER | 332px | N | N | ||
TimeAxisStartZoomLabel | Gibt die Beschriftung für den Anfang der Bereichsauswahl an. | STRING | N/A | J | J | ||
TimeAxisEndZoomLabel | Gibt die Beschriftung für das Ende der Bereichsauswahl an. | STRING | N/A | J | J | ||
VerticalAxisMaxWidth | Legt die maximale Breite für die vertikale Achse fest. | NUMBER | 85 | J | N |