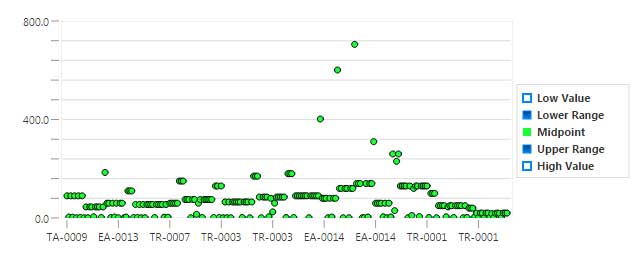
Widget "Bereichsdiagramm"

Das Bereichsdiagramm zeigt den Datenbereich für einen bestimmten Punkt der X-Achse an. Sie können Markierungen für bis zu vier Punkte innerhalb des Bereichs anzeigen (niedriger Wert, Wert des unteren Bereichs, hoher Wert, Wert des oberen Bereichs). Dieser Diagrammtyp wird manchmal als Kerzen- oder Kastengrafikdiagramm bezeichnet.
LowValueField und HighValueField definieren den Gesamtbereich einer Linie oder den Datensatz (außerhalb der Antennen), während LowValueRangeField und HighValueRangeField die Box-Grenzwerte definieren. Um ein Diagramm zu erstellen, das ein Min./Max.-Mediandiagramm ist, können Sie den Medianwert in LowValueRangeField und HighValueRangeField binden. Die Box wird in eine Markierung verkleinert.
Eigenschaften
Informationen über allgemeine Widget-Eigenschaften finden Sie unter Widgets. Eigenschaften, die für das Widget "Bereichsdiagramm" spezifisch sind, werden in der folgenden Tabelle beschrieben.
|
Eigenschaftenname
|
Beschreibung
|
Basistyp
|
Standardwert
|
Bindung möglich? (J/N)
|
Lokalisierbar? (J/N)
|
|---|---|---|---|---|---|
|
CustomClass
|
Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Mehrere Klassen können eingegeben werden, getrennt durch ein Leerzeichen.
|
STRING
|
N/A
|
J
|
N
|
|
Data
|
Datenquelle für die Diagrammwerte.
|
INFOTABLE
|
N/A
|
J
|
N
|
|
LowValueField
|
Feldname für niedrigen Wert.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
LowerRangeValue
|
Feldname für Wert im unteren Bereich.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
MidpointField
|
Feldname für mittleren Wert.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
UpperRangeValue
|
Feldname für Wert im oberen Bereich.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
HighValueField
|
Feldname für hohen Wert.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
ChartTitle
|
Titel des Diagramms.
|
STRING
|
N/A
|
J
|
J
|
|
ShowLegend
|
Diagrammlegende anzeigen oder ausblenden.
|
BOOLEAN
|
True
|
N
|
N
|
|
LegendWidth
|
Feste Länge des Legenden-Widgets.
|
NUMBER
|
0
|
N
|
N
|
|
LegendLocation
|
Position der Legende ("Rechts", "Links", "Oben" oder "Unten").
|
STRING
|
Rechts
|
N
|
N
|
|
LegendOrientation
|
Orientierung der Legende ("Vertikal" oder "Horizontal").
|
STRING
|
Vertikal
|
N
|
N
|
|
MarkerSize
|
Gewünschte Markierungsgröße.
|
NUMBER
|
3
|
N
|
N
|
|
MarkerType
|
Gewünschter Markierungstyp ("Kreis", "Viereck", "Dreieck", "Diamant" oder "Bild").
|
STRING
|
Kreis
|
N
|
N
|
|
XAxisField
|
Datenquelle für das Feld, das die Werte für die X-Achse bereitstellt.
|
FIELDNAME
|
N/A
|
J
|
N
|
|
ShowXAxis
|
X-Achse anzeigen oder ausblenden.
|
BOOLEAN
|
True
|
N
|
N
|
|
XAxisFormat
|
Formatierung der Beschriftungen der X-Achse.
|
STRING
|
0000.0
|
N
|
N
|
|
XAxisLabelType
|
Beschriftungstyp der Beschriftungen der X-Achse
|
STRING
|
Zeichenfolge
|
N
|
N
|
|
XAxisLabelRotation
|
Rotation der Beschriftungen der X-Achse
|
NUMBER
|
0
|
N
|
N
|
|
ShowXAxisLabels
|
Beschriftungen der X-Achse anzeigen
|
BOOLEAN
|
true
|
N
|
N
|
|
ShowXAxisTicks
|
Zeigt Teilstriche der X-Achse an oder blendet sie aus
|
BOOLEAN
|
true
|
N
|
N
|
|
ShowYAxis
|
Zeigt Y-Achse an oder blendet sie aus
|
BOOLEAN
|
True
|
N
|
N
|
|
YAxisFormat
|
Format für Werte der Y-Achse
|
STRING
|
0000.0
|
N
|
N
|
|
YAxisMinimum
|
Minimaler Bereich der Y-Achse
|
NUMBER
|
0
|
J
|
N
|
|
YAxisMaximum
|
Maximaler Bereich der Y-Achse
|
NUMBER
|
100
|
J
|
N
|
|
YAxisAutoscale
|
Skaliert die Y-Achse automatisch
|
BOOLEAN
|
True
|
N
|
N
|
|
YAxisZeroscale
|
Erzwingt ein Minimum von 0 beim automatischen Skalieren der Y-Achse
|
BOOLEAN
|
False
|
N
|
N
|
|
YAxisIntervals
|
Anzahl der Diagrammintervalle der Y-Achse für große TeilstricheBeeinflusst Teilstriche und Raster
|
NUMBER
|
10
|
N
|
N
|
|
YAxisMinorTicks
|
Anzahl von Nebenteilstrichen der Y-Achse zwischen Intervallen
|
NUMBER
|
1
|
N
|
N
|
|
YAxisLabels
|
Anzahl der Intervalle für eine Beschriftung der Y-Achse
|
NUMBER
|
2
|
N
|
N
|
|
ShowYAxisLabels
|
Zeigt Beschriftungen der Y-Achse an oder blendet sie aus
|
BOOLEAN
|
True
|
N
|
N
|
|
ShowYAxisTicks
|
Zeigt Teilstriche der Y-Achse an oder blendet sie aus
|
BOOLEAN
|
True
|
N
|
N
|
|
AllowYAxisZoom
|
Lässt das Zoomen auf der Y-Achse zu
|
BOOLEAN
|
True
|
N
|
N
|
|
AllowSelection
|
Lässt Elementauswahl zu
|
BOOLEAN
|
True
|
N
|
N
|
|
EnableHover
|
Zeigt Werte beim Zeigen mit der Maus an
|
BOOLEAN
|
True
|
N
|
N
|
|
ShowXAxisGrid
|
Zeigt das horizontale Raster an
|
BOOLEAN
|
True
|
N
|
N
|
|
ShowYAxisGrid
|
Zeigt das vertikale Raster an
|
BOOLEAN
|
True
|
N
|
N
|
Ereignisse
DoubleClicked
"DoubleClicked" ermöglicht es Ihnen, das Datenobjekt mit einem einzelnen Mausklick auszuwählen, jedoch weiterhin einen Doppelklick für ein anderes Ereignis zu verwenden, wie Verknüpfen eines Doppelklicks, um einen Navigationslink auszulösen.