Widget "Eigenschaftsanzeige" (mit Thema versehbar)
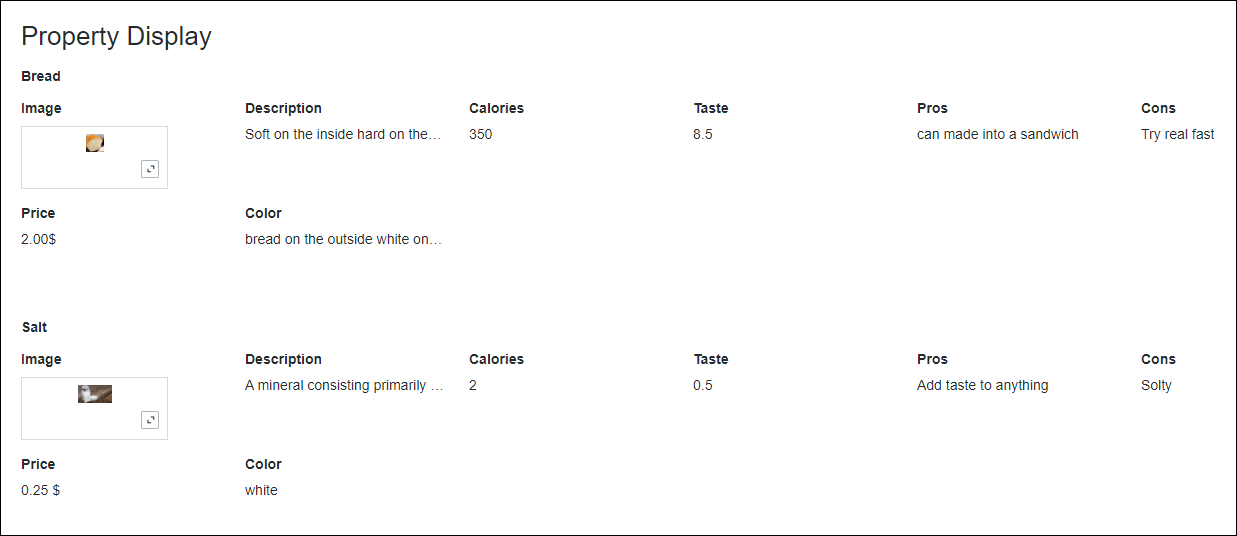
Sie können das Widget "Eigenschaftsanzeige" verwenden, um eine strukturierte Gruppe von Schlüssel-Wert-Paaren im Mashup anzuzeigen.

Das Widget "Eigenschaftsanzeige" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die Sie aus einem SDK importieren können. |
Datenformat
Um Eigenschaften im Widget anzuzeigen, müssen Sie einen Datendienst, der eine Infotable zurückgibt, gemäß dem folgenden Datenformat binden:
Spalte 1 | ... | Spalte N | |
|---|---|---|---|
... | |||
Verwenden | Definiert einen Eigenschaftsnamen für das Widget. | ... | Definiert Eigenschaftsnamen für jede zusätzliche Spalte. |
Jede Zeile in der Infotable stellt einen Satz von Werten dar, der den definierten Spalten entspricht. In dem Widget werden Zeilenwerte und Spaltennamen als Paare angezeigt. Dies wird für jede Zeile in der Infotable wiederholt. Zur Laufzeit wird die Widget-Formatierung automatisch basierend auf dem Basistyp jeder Infotable-Spalte im Data Shape festgelegt.
Sie können Eigenschaften unter einer gemeinsamen Beschriftung mithilfe der Eigenschaft GroupNameField gruppieren.
Gruppierungseigenschaften
Standardmäßig werden die aufgeführten Eigenschaften entsprechend dem Format der gebundenen Infotable angezeigt, es sei denn, Sie verwenden das Dialogfenster "Konfiguration", um bestimmte Spalten auszublenden oder umzubenennen. Alle Eigenschaften werden zur Laufzeit auf derselben Ebene angezeigt. Sie können die Gruppierung aktivieren, um Eigenschaften zu organisieren, die zu einem einzelnen Element gehören. Wenn die Gruppierung aktiviert ist, wird eine Datenspalte aus der gebundenen Infotable verwendet, um Beschriftungen für jede Gruppe von Eigenschaften im Widget anzugeben.
Sehen Sie sich beispielsweise die folgende Infotable an, die die Eigenschaften von zwei aufgelisteten Elementen zurückgibt:
Name | TopSpeed | MaxRange | MaxAltitude |
|---|---|---|---|
Heavy Aircraft | 250 Kn | 3.800 nmi | 28.000 ft |
Light Aircraft | 150 Kn | 700 nmi | 12.000 ft |
Zur Laufzeit wird Heavy Aircraft als Eigenschaftswert unter Name angezeigt.

Um den Wert der Spalte "Name" als Gruppenbeschriftung für die Eigenschaften zu verwenden, legen Sie die Widget-Eigenschaft GroupNameField fest:
1. Wählen Sie das Widget "Eigenschaftsanzeige" aus, und öffnen Sie dann den Fensterbereich Eigenschaften. Die Widget-Eigenschaften werden aufgeführt.
2. Legen Sie die Eigenschaft GroupNameField fest, indem Sie die Infotable-Spalte mit einem STRING-Basistyp auswählen, der als Beschriftung für die Eigenschaften verwendet werden soll.
Sie können diese Eigenschaft nicht festlegen, ohne eine Infotable an die Eigenschaft Data zu binden. |
3. Klicken Sie auf Speichern, und zeigen Sie dann das Mashup an.
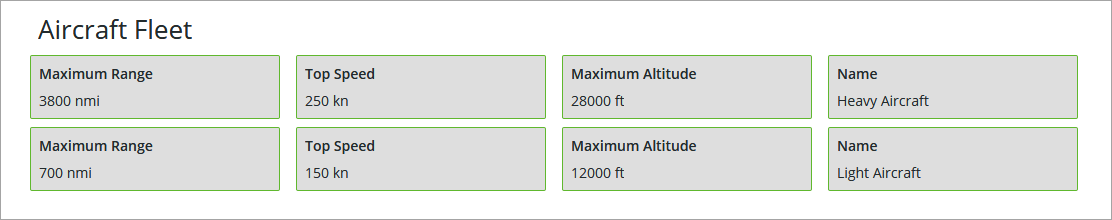
Zur Laufzeit wird der Wert der ausgewählten Spalte verwendet, um alle Eigenschaften in jeder Zeile zu gruppieren. Die folgende Abbildung zeigt das vorherige Beispiel mit gruppierten Eigenschaften unter Verwendung von Werten in der Spalte Name.

Je nach Implementierung und Entwurf können Sie alle anderen aus der Infotable verwenden, um die Eigenschaften zu gruppieren. Auf diese Weise können Sie Eigenschaften organisieren und sortieren.
Liste der Eigenschaften konfigurieren
Die Liste der Eigenschaften für jede Zeile wird entsprechend der Reihenfolge der Spalten in der Infotable sortiert. Der Spaltenname wird durch die Felddefinition im Data Shape für die gebundene Infotable bestimmt. Sie können die Standardreihenfolge der Eigenschaften über das Dialogfenster "Configure Columns" überschreiben.
Wählen Sie das Widget im Zeichenbereich aus, und öffnen Sie dann das Dialogfenster "Widget-Konfiguration" mit einer der folgenden Methoden:
• Klicken Sie in der oberen linken Ecke des Widgets auf den  , und klicken Sie dann auf Rasterspalten konfigurieren.
, und klicken Sie dann auf Rasterspalten konfigurieren.
 , und klicken Sie dann auf Rasterspalten konfigurieren.
, und klicken Sie dann auf Rasterspalten konfigurieren.• Klicken Sie im Fensterbereich Eigenschaften auf  .
.
 .
.Das Dialogfenster für die Widget-Konfiguration wird geöffnet.

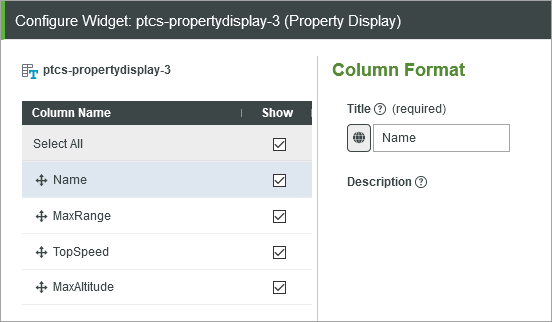
• Um die Eigenschaften umzuordnen, ziehen Sie im linken Fensterbereich die Spalten, um die Reihenfolge nach Bedarf zu ändern. Sie können Spalten in der Liste nach oben oder unten verschieben. Die Reihenfolge der Eigenschaften wird zur Laufzeit entsprechend von links nach rechts geändert.
• Um den Eigenschaftsnamen zu ändern, wählen Sie im linken Fensterbereich eine Spalte aus, und geben Sie dann eine neue Beschriftung ein, die für die Eigenschaft angezeigt werden soll. Klicken Sie auf  , und wählen Sie dann ein Token aus der Liste aus, um ein Lokalisierungs-Token auszuwählen.
, und wählen Sie dann ein Token aus der Liste aus, um ein Lokalisierungs-Token auszuwählen.
• Wenn Sie eine bestimmte Eigenschaft zur Laufzeit ausblenden möchten, deaktivieren Sie das Kontrollkästchen unter Anzeigen.
• Wenn Sie eine Spalte für die Eigenschaft GroupNameField auswählen, wird die Spalte nicht aufgeführt, und vorhandene Konfigurationen werden ignoriert. |
Klicken Sie auf Fertig, um die Einstellungen anzuwenden und das Dialogfenster zu schließen.
Widget-Eigenschaften
In der folgenden Tabelle sind die Widget-Eigenschaften aufgeführt:
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
VerticalMode | Richtet die Daten entlang der vertikalen Achse aus. Sie werden horizontal angezeigt, wenn diese Option nicht ausgewählt ist. | BOOLEAN | False | J | N | ||
HideGroupTitles | Blendet die Gruppentitelbeschriftungen aus. | BOOLEAN | False | J | N | ||
ModalWidth | Legt eine feste Breite für das modale Fenster fest.
| NUMBER | N/A | J | N | ||
ModalHeight | Legt eine feste Höhe für das modale Fenster fest.
| NUMBER | N/A | J | N | ||
CustomClass | Definiert das CSS als oberstes div-Objekt des Widgets. Wenn Sie mehrere Klassen eingeben, trennen Sie jede Klasse durch ein Leerzeichen. | STRING | N/A | J | N | ||
DisclosureControl | Gibt an, wie der vollständige Wert angezeigt wird, wenn er die angegebenen Bemaßungen für das Widget überschreitet. Die Darstellung des vollständigen Werts hängt von Ihrer Auswahl ab: • Info-Schaltfläche anzeigen – In einem modalen Fenster • Link "Mehr anzeigen" verwenden – Unter Verwendung eines Mehr anzeigen-Links • Ellipse (...) anzeigen – Unter Verwendung einer Ellipse
| STRING | Info-Schaltfläche anzeigen | N | N | ||
MultiLine | Bricht den Text in eine neue Zeile um, wenn dieser die angegebene Breite überschreitet. | BOOLEAN | False | ||||
TextIfNoValue | Legt einen Text fest, der angezeigt wird, wenn die Widget-Datenquelle keinen Wert enthält. | STRING | N/A | J | J | ||
Disabled | Deaktiviert das Widget im Mashup. Das Widget wird angezeigt, kann aber nicht verwendet werden. | BOOLEAN | False | J | N | ||
TabSequence | Legt die Sequenz fest, in der ein Widget hervorgehoben wird, wenn Sie die Tabulatortaste drücken. | NUMBER | N/A | N | N | ||
Data | Die Datenquelle für die Eigenschaftsanzeige.
Die Beschriftung für jeden Eintrag wird vom Feldnamen abgeleitet, der durch den Infotable-Data Shape definiert wird. • Wenn das Feld einen in der Data Shape-Definition definierten Anzeigenamen aufweist, wird dieser Name verwendet. • Wenn für das Feld kein Anzeigename in der Data Shape-Definition definiert ist, wird der Feldname aus der aktuellen Lokalisierungstabelle ausgewählt. • Wenn keines der obigen Szenarios funktioniert, wird der Feldname selbst als Beschriftung verwendet. Der Wert jedes Feldes wird als Eintragswert verwendet. Der Typ dieses Werts wird automatisch durch den Feldtyp bestimmt, der im Data Shape definiert ist. Es ist nicht erforderlich, diese zu konfigurieren. Beispielsweise wird ein Feld mit dem Typ IMAGE als Bild angezeigt. | INFOTABLE | N/A | J | N | ||
GroupNameField | Gibt das Infotable-Feld an, das zum Gruppieren von Eigenschaften verwendet wird.
Diese Eigenschaft wählt eines der Felder in der Infotable aus, das als Gruppentitel verwendet werden soll. Wenn diese Eigenschaft festgelegt ist, wird der Wert dieses Feldes als Gruppentitel verwendet, und dieses Feld wird nicht bei den anderen Eigenschaften angezeigt. Wenn kein Feld für GroupNameField ausgewählt ist, werden im Widget "Eigenschaftsanzeige" alle Felder angezeigt, und die Gruppen erhalten keinen Titel. | INFOTABLE | N/A | N | N | ||
Label | Zeigt den Beschriftungstext für das Widget "Eigenschaftsanzeige" an. | STRING | N/A | J | J | ||
LabelAlignment | Richtet die Beschriftung Links, Rechtsoder in der Mitte entlang der horizontalen Achse aus. | STRING | Links | N | N | ||
LabelType | Legt den Typ für die Beschriftung als Kopfzeile, Unterüberschrift, Beschriftung oder Text fest. | STRING | Beschriftung | N | N | ||
HideLabel | Blendet die Beschriftung im Mashup aus. | BOOLEAN | False | N | N | ||
GroupTitleAlignment | Richtet die Gruppenbeschriftung Links, Rechtsoder in der Mitte entlang der horizontalen Achse aus. | STRING | Links | N | N | ||
GroupTitleType | Legt einen Typ für die Gruppentitel als Kopfzeile, Unterüberschrift, Beschriftung oder Text fest | STRING | Beschriftung | N | N | ||
ValueMaxWidth | Legt die maximale Breite für Werte fest.
| NUMBER | N/A | J | N | ||
ValueMaxHeight | Legt die maximale Höhe für Werte fest.
| NUMBER | N/A | J | N |