Fußzeilenbereich in erweiterten Rastern
Sie können einen Fußzeilenbereich im erweiterten Raster und im erweiterten Strukturraster mit den Mashup Builder-Eigenschaften oder der JSON-Konfiguration hinzufügen. Die Fußzeile ist konfigurierbar und zeigt die Gesamtwerte für die Daten in den Spalten an.
Um eine Fußzeile hinzuzufügen, gehen Sie wie folgt vor:
1. Wählen Sie die Eigenschaft EnableFooter aus, und legen Sie sie auf "true" fest.
Dadurch werden die Eigenschaften FooterData und TableFooterStyle im Mashup Builder aktiviert. Sie können die Fußzeilendaten über einen Dienst bereitstellen, der an die Infotable-Eigenschaft FooterData gebunden ist.
|
|
Wenn Sie die Daten nicht binden, wird eine Meldung angezeigt, und das Raster wird nicht gerendert.
|
In einem JSON-Konfigurationsdienst können Sie die Fußzeileneigenschaft wie folgt als Parameter der obersten Ebene festlegen:
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
In einem JSON-Konfigurationsdienst können Sie den Fußzeilenstil im Stilbereich wie folgt festlegen:
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
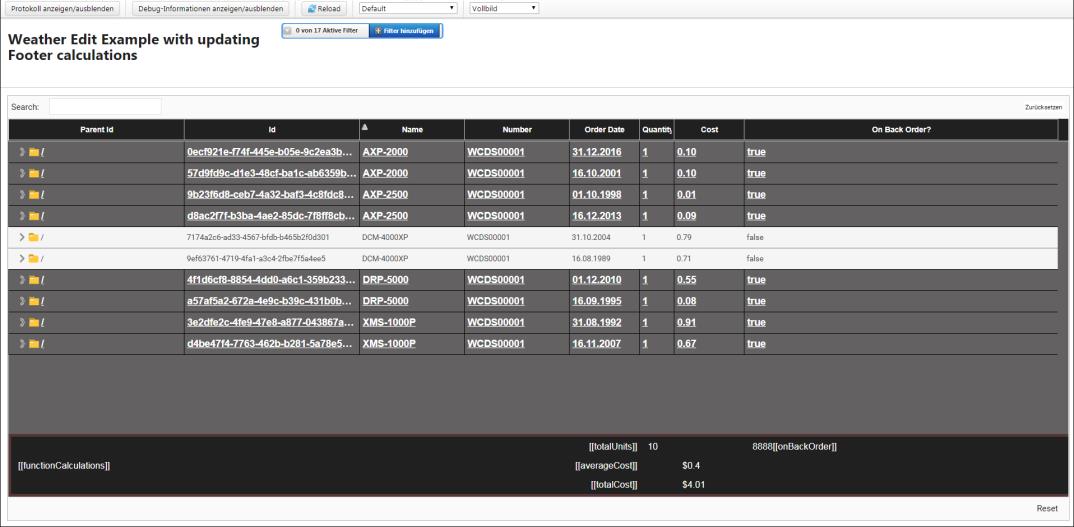
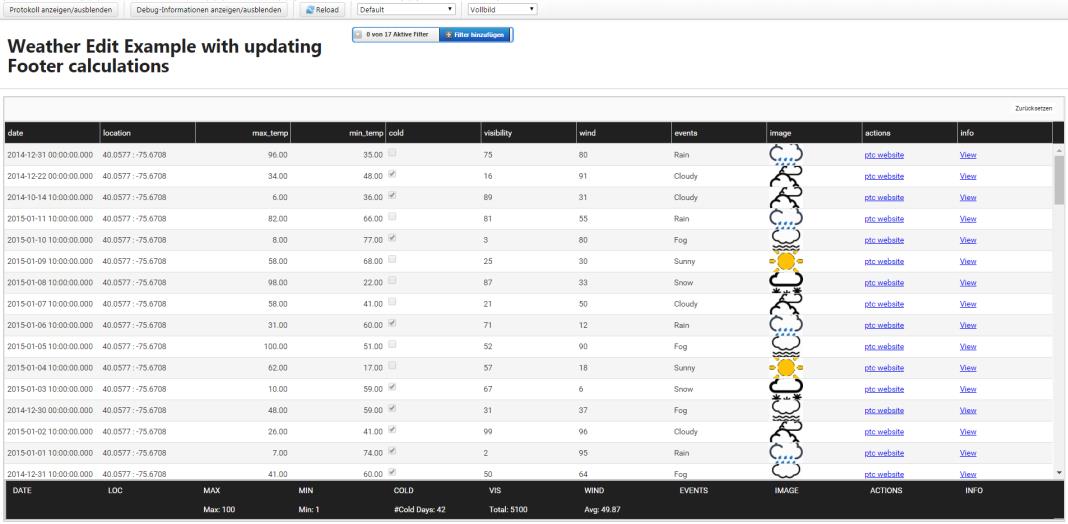
Die Fußzeilendaten werden in zwei Beispieldiensten (GetPartsFooterData und GetWeatherFooterData) und dem Ding GridAdvancedExampleServices beschrieben. Der erste Dienst wird im HierarchicalEditablePartsWithFooterExample und der zweite im WeatherFooterEXample verwendet.

|
|
Platzieren Sie die Token-Namen in doppelten eckigen Klammern in den Infotable-Daten, um sie zu lokalisieren. Beispiel: [[totalUnits]] in der Abbildung oben.
|

Sie finden diese Beispiele in der Beispieldatei GridAdvancedExampleEntities-V4.0.xml. Weitere Informationen finden Sie unter Beispieldatei für erweiterte Raster.
Funktionen, die Sie in die Fußzeilen-Infotable einschließen können:
Sie können auch clientseitige Berechnungen im Raster durchführen, indem Sie die folgenden Funktionen in der JSON-Konfiguration verwenden:
• {#stat_count} – Zählt die Anzahl der Zeilen.
• {#stat_max} – Berechnet den maximalen clientseitigen Wert für die Werte in der Spalte.
• {#stat_min} – Berechnet den minimalen clientseitigen Wert für die Werte in der Spalte.
• {#stat_average} – Berechnet den durchschnittlichen clientseitigen Wert für die Werte in der Spalte.
• {#stat_total} – Berechnet den gesamten clientseitigen Wert für die Werte in der Spalte.
• {#cspan} – Umspannt Spalten.
|
|
• Sie können Ihre eigenen Berechnungen durchführen und sie der Fußzeile hinzufügen, z.B. bei der Berechnung von kalten Tagen in der Spalte COLD in der Abbildung oben: Weather data example with footer.
• Sie können Daten in der Fußzeile mit #cspan und den Textausrichtungseinstellungen text-align:left oder text-align:right ausrichten. Verwenden Sie HTML-Escape-Zeichen für Kommata im Text. Der Text, der dem Komma folgt, ist die Ausrichtungseinstellung in der Konfiguration (standardmäßig text-align:left).
• Wenn Sie #cspan-Elemente in Spalten verwenden, um mehrere Spalten zu umspannen, und Spalten verschieben, können Probleme zur Laufzeit auftreten. Um sicherzustellen, dass Text und Daten in der Fußzeile zusammen bleiben, wenn Spalten verschoben werden, fügen Sie sie in derselben Spalte zusammen.
|