Beispiel: Muster-Symbolleistenkonfiguration
Datendienst erstellen
1. Erstellen Sie in Composer ein Ding oder eine Dingvorlage, und öffnen Sie dann die Registerkarte Dienste.
2. Klicken Sie auf Hinzufügen, um einen neuen Dienst für die Symbolleiste zu erstellen.
3. Geben Sie unter Dienstinformationen einen Namen für den Dienst ein, und klicken Sie dann auf Speichern und weiter.
4. Definieren Sie im Code-Editor eine neue Infotable mit dem Data Shape ToolbarAction.
Optional können Sie die verfügbaren Code-Ausschnitte verwenden:
a. Erweitern Sie im linken Fensterbereich Ausschnitte. Erweitern Sie Infotable unter Code-Ausschnitte.
b. Wählen Sie den Code-Ausschnitt Create Infotable from datashape aus, um eine Infotable zu erstellen. Ein Dialogfenster wird geöffnet.
c. Wählen Sie im Dialogfenster den Data Shape ToolbarAction aus, und klicken Sie dann auf Code-Ausschnitt einfügen. Der Code-Ausschnitt wird dem Code-Editor hinzugefügt.
5. Definieren Sie die Symbolleisten-Aktionen, indem Sie für jedes Infotable-Feld mithilfe des Data Shape Zeilen mit Werten hinzufügen. Die Syntax zum Definieren einer Zeile lautet wie folgt:
<infotable_name>.AddRow(<Row_Object>);
6. Wenn Sie die Definition des Diensts abgeschlossen haben, klicken Sie auf Fertig.
7. Klicken Sie auf Speichern, um die Änderungen an der Entität zu speichern.
|
|
Klicken Sie auf Ausführen, um eine Vorschau der zurückgegebenen Ausgabe aus dem Datendienst anzuzeigen.
|
Infotable für Aktionen erstellen
Der folgende Datendienst zeigt ein Beispiel für die Erstellung einer Symbolleiste unter Verwendung des Data Shape ToolbarAction.
Erstellen Sie im ersten Abschnitt eine Infotable mit der CreateInfoTableFromDataShape()-Methode:
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
Definieren Sie als Nächstes die Symbolleisten-Aktionen unter Verwendung der Optionen, die für den Aktionstyp im Data Shape ToolbarAction verfügbar sind. Sie können die Datenfeldwerte mit der Infotable-Methode AddRows() als JSON-Objekte übergeben. Speichern Sie die Infotable-Daten in einer Variablen mit dem Namen result. Der folgende Dienst definiert eine Infotable, die mehrere Aktionen für das Widget "Symbolleiste" enthält.
var toolbarData = {
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
infoTableName: "InfoTable",
dataShapeName : "ToolbarAction"
};
var toolbarData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(toolbarData);
// Link Action
toolbarData.AddRow({
actionId: "L1",
actionType: "link",
actionLabel: "Link",
actionTooltip: "A link to an external resource.",
actionDisabled: false,
actionVisible: true,
linkDestination: 'https://www.ptc.com/',
linkType: "Primary",
actionMaxWidth: 100
});
// Toggle Button Action
toolbarData.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Hide Header",
actionTooltip: "Hides the grid header row.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'left',
actionMaxWidth: 160
});
// Dropdown Action
toolbarData.AddRow({
actionId: "DD2",
actionType: "dropdown",
actionLabel: "Row Height:",
actionTooltip: "Controls the height of the body rows.",
actionDisabled: false,
actionVisible: true,
dropdownLabelPosition: "left",
dropdownData: [{label:" Compact 32px", value: "32"}, {label:"Default 48px", value: "48"}, {label:"Tall 64px", value: "64"}],
dropdownSelectedText: "48",
actionMaxWidth: 220,
alignRight: true
});
// Button Action
toolbarData.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Edit",
actionTooltip: "The tooltip for the Edit button.",
buttonIcon: "ResetIcon",
actionDisabled: true,
actionVisible: true,
buttonType: "transparent",
actionMaxWidth: 140,
alignRight: true,
});
// Button Action
toolbarData.AddRow({
actionId: "B2",
actionType: "button",
actionLabel: "Reset",
actionTooltip: "The tooltip for the Reset button.",
actionDisabled: false,
actionVisible: true,
buttonType: "transparent",
buttonIcon: "EditIcon",
actionMaxWidth: 140,
alignRight: true
});
result=toolbarData;
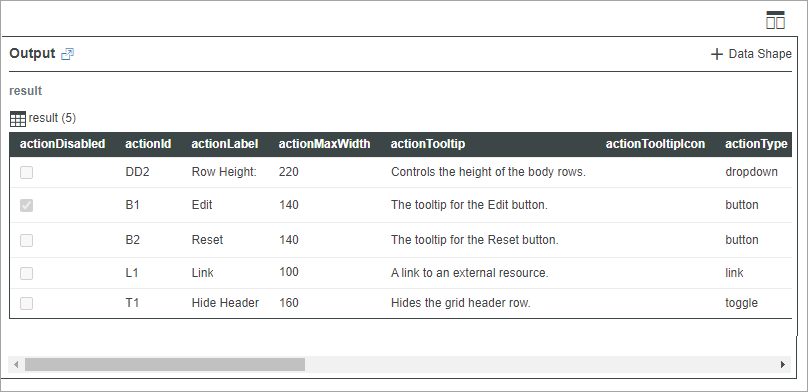
Die folgende Abbildung zeigt die Ausgabe der Infotable nach der Ausführung des Datendiensts:

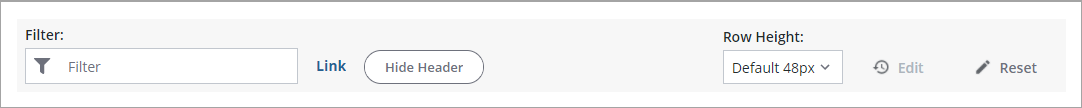
Die Infotable enthält fünf Zeilen, die zum Definieren und Konfigurieren von fünf Aktionen verwendet werden. Die folgende Abbildung zeigt die Aktionen im Widget "Symbolleiste" zur Laufzeit.

Die Aktionen werden in verschiedenen Bereichen in der Symbolleiste angezeigt, abhängig von ihrer Reihenfolge in der Infotable und vom Wert der Option alignRight. Sie können Symbolleisten mit verschiedenen Konfigurationen erstellen, um kompakte Steuerungen für Widgets, Dienste oder Funktionen in einem Mashup bereitzustellen. Sie können beispielsweise Bindungen zwischen dem Widget "Symbolleiste" und einem Widget des Typs "Raster" erstellen, um ein Raster zur Laufzeit zu konfigurieren und zu filtern.