Symbolleistenaktionen unter Verwendung einer Infotable definieren
Verwenden Sie den Data Shape ToolbarAction, um eine Infotable zu erstellen, die die in der Symbolleiste anzuzeigenden Aktionen definiert. Jede Zeile in der Infotable ist eine Aktion in der Symbolleiste. Sie können eine Infotable erstellen, um das Widget auf folgende Weise zu konfigurieren:
• Anzahl und Typ der anzuzeigenden Aktionen festlegen
• Reihenfolge und Position der Aktionen steuern
• Sichtbarkeit jeder Aktion auf Grundlage einer Bedingung oder eines Ereignisses steuern
• Maximale Breite für jede Aktion festlegen
Das folgende Verfahren beschreibt die Schritte zum Hinzufügen und Konfigurieren eines Widgets des Typs "Symbolleiste".
1. Legen Sie die funktionalen Anforderungen fest, und entwerfen Sie dann die Aktionen, die in der Symbolleiste angezeigt werden sollen.
2. Erstellen Sie in Composer einen Symbolleisten-Konfigurationsdienst, der unter Verwendung des Data Shape ToolbarAction formatiert wird.
3. Fügen Sie in Mashup Builder das Widget "Symbolleiste" dem Mashup hinzu, und fügen Sie dann die Entität dem Symbolleisten-Konfigurationsdienst hinzu.
4. Binden Sie die Eigenschaft Alle Daten des Symbolleisten-Diensts an die Widget-Eigenschaft ActionsData.
|
|
Bindbare Eigenschaften für jede Aktion in der Symbolleiste werden in der Konsole Eigenschaften im folgenden Format angezeigt:
• <ActionID>_<PropertyName>
|
5. Konfigurieren Sie in der Konsole Eigenschaften das Widget, und erstellen Sie dann Bindungen zu anderen Widgets oder Funktionen.
Weitere Informationen zu den Widget-Eigenschaften finden Sie unter Widget "Symbolleiste" (mit Thema versehbar).
Allgemeine Felddefinitionen
• actionID – ID der Aktion in der Infotable. Dieser Wert wird zum Identifizieren jeder Aktion beim Konfigurieren des Widgets in der Konsole Eigenschaften in Mashup Builder verwendet.
• actionMaxWidth – Felddefinition, um eine benutzerdefinierte maximale Breite für eine Aktion anzugeben. Standardmäßig wird jede Aktion in der Symbolleiste mit einer maximalen Breite von 100 Pixeln angezeigt.
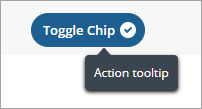
• actionTooltip – Definiert den Inhalt einer Tooltip-Meldung. Sie können dem Tooltip auch ein Symbol hinzufügen, indem Sie die Eigenschaft actionTooltipIcon verwenden.

• actionVisible – Steuert die Sichtbarkeit einer Aktion in der Symbolleiste.
• actionDisabled – Deaktiviert eine Aktion. Sie können diesen Wert programmatisch steuern, um eine Aktion basierend auf einer Bedingung im Mashup zu aktivieren oder zu deaktivieren.
• actionLabel – Beschriftung, die für eine Aktion in der Symbolleiste angezeigt werden soll. Für Schaltflächen- und Umschaltflächen-Aktionen wird die Beschriftung innerhalb der Aktion angezeigt.
• alignRight – Richtet die Aktion am rechten Bereich aus.
Zusätzlich zu den allgemeinen Eigenschaften enthält der Data Shape Felddefinitionen, mit denen Sie die Aktionen "Schaltfläche", "Umschaltfläche", "Link" und "Dropdown" konfigurieren können. Im folgenden Abschnitt sind die verfügbaren Eigenschaften für die einzelnen Aktionstypen mit einem Beispiel aufgeführt.
Schaltfläche
buttonIcon – Gibt das Symbol an, das auf der Schaltfläche angezeigt werden soll (durch Referenzieren des Namens einer Media-Entität).
Sie können SVG-Symbole aus der SVG-Symbolbibliothek mit der folgenden Syntax anzeigen: cds:<icon_name>
Weitere Informationen zu den verfügbaren Symbolen finden Sie unter SVG-Symbole verwenden.
buttonType – Gibt den visuellen Stil für die Schaltfläche an. Optionen: primary, secondary, tertiary, danger, transparent.

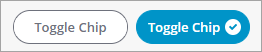
Umschaltfläche
toggleChipIcon – Gibt an, ob ein Symbol mit dem Status der Umschaltfläche angezeigt werden soll. Optionen: true, false.

toggleLabelPosition – Steuert die Position der Beschriftung relativ zum Symbol. Optionen: left, right.
Link

linkTargetWindow – Gibt an, wie die verknüpfte URL geöffnet wird. Optionen: new, same, popup.
linkType – Link-Typ.
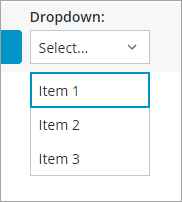
Dropdown

• dropdownData – Daten, die zum Definieren der Listenelemente verwendet werden. Beispiel:
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText – Ermöglicht es Ihnen, ein Element in der Dropdown-Liste standardmäßig mit dem Werttext auszuwählen. Verwenden Sie beispielsweise den folgenden Ausdruck, um Item 2 standardmäßig auszuwählen:
dropdownSeelctedText: "value2";
• dropdownLabelPosition – Gibt die Position der Beschriftung für die Dropdown-Liste an. Optionen: top, left
Datenfilter hinzufügen
Sie können die Widget-Eigenschaften verwenden, um einen Filter auf der linken oder rechten Seite der Symbolleiste hinzuzufügen und zu konfigurieren. Weitere Informationen finden Sie unter Widget "Symbolleiste" (mit Thema versehbar).
Aktionen in der Symbolleiste anordnen
Verwenden Sie die Infotable des Widget-Datendiensts, um Aktionen in der Symbolleiste anzuordnen. Aktionen werden basierend auf ihrer Reihenfolge in der Infotable sortiert. Darüber hinaus können Sie mit der Option alignRight Aktionen rechts von der Symbolleiste ausrichten.
Data Shape "ToolbarAction"
In der folgenden Tabelle sind die Felddefinitionen des Data Shape ToolbarAction aufgelistet.
Felddefinition | Beschreibung | Basistyp | ||
|---|---|---|---|---|
actionMaxWidth | Maximale Breite der Aktion in der Symbolleiste | NUMBER | ||
toggleState | Status des Umschalters | BOOLEAN | ||
toggleChipIcon | Zeigt das Chip-Symbol an, das zur Angabe der Auswahl verwendet wird, oder blendet es aus. | BOOLEAN | ||
actionTooltip | Tooltip der Aktion | STRING | ||
Visible | Steuert die Sichtbarkeit der Aktion. | BOOLEAN | ||
alignRight | Richtet die Aktion an der rechten Seite der Symbolleiste aus. Legen Sie den Wert auf falsch oder leer fest, um die Aktion an der linken Seite auszurichten. | BOOLEAN | ||
actionLabel | Aktionsbeschriftung | STRING | ||
actionTooltipIcon | Symbol, das im Tooltip der Aktion angezeigt wird | IMAGELINK | ||
actionType | Typ des Elements, das für die Symbolleisten-Aktion angezeigt werden soll (Schaltfläche, Link, Dropdown-Liste oder Umschaltfläche) | STRING | ||
linkDestination | URL für den Link | STRING | ||
buttonIcon | Symbol, das auf der Schaltfläche angezeigt werden soll | IMAGELINK | ||
actionDisabled | Steuert, ob die Aktion interaktiv oder deaktiviert ist. | BOOLEAN | ||
buttonType | Anzuzeigende Schaltflächenvariante. Sie können "Primär" (Standardeinstellung), "Sekundär", "Tertiär", "Gefahr" oder "Transparent" auswählen. | STRING | ||
dropdownData | JSON-Wert, der Daten für jedes Dropdown-Listenelement enthält. Jedes Element wird durch ein JSON-Objekt dargestellt, das die Elementbeschriftung, den Elementwert und den Elementstatus (optional) enthält. | JSON | ||
actionId
| Eindeutige ID für jede Zeile in der Infotable. Jede ID wird als Präfix für die bindbaren Aktionseigenschaften in der Konsole Eigenschaften in Mashup Builder verwendet. | STRING | ||
linkTargetWindow | Steuert, wie das Link-Zielfenster geöffnet wird. Sie können den Link in einem neuen Fenster, im aktuellen Fenster oder in einem Popup-Dialogfenster öffnen (new, same oder popup). | STRING | ||
linkType | Link-Typ | STRING | ||
dropdownSeelctedText | Zeichenfolgenwert des Elements, das in der Dropdown-Liste ausgewählt werden soll | STRING | ||
toggleLabelPosition | Steuert die Position der Beschriftung der Umschaltfläche relativ zum Statussymbol. Optionen: left, right | STRING |