Widget "Sammlung"

Das Widget "Sammlung" ist ein erweitertes Widget, das es Ihnen ermöglicht, eine Reihe von wiederholten Mashups innerhalb einer Sammlung zu speichern. Das Widget "Sammlung" verwendet einen Infotable-Dienst, um visuelle Inhalte dynamisch zu definieren. Das Widget "Sammlung" ähnelt dem Widget "Repeater", enthält aber weitere Eigenschaften, die mehr Optionen und eine bessere Leistung bereitstellen. Wir empfehlen, das Widget "Sammlung" anstelle des Widgets "Repeater" zu verwenden.
Wichtige Funktionen
• Mehr als 60 Eigenschaften, die eine detaillierte Kontrolle über Abstand, Innenabstand, Kopfzeilen, Fußzeilen, Abschnitte, Animationen und mehr zulassen
• Bietet die Möglichkeit, dynamische Daten zu jeder Zelle hinzuzufügen
• Performt besser als das Widget "Repeater". Um die Arbeitsspeicherverwendung zu verbessern, speichert das Widget "Sammlung" eine erhebliche Menge an Informationen für die Visualisierung zwischen. Das Durchsuchen und Scrollen während der Laufzeit erfolgt schneller und reibungsloser als beim Widget "Repeater".
Es gibt zwei Ansichten, die im Widget "Sammlung" verwendet werden können:
• Layout "Flow": reaktionsfähig, horizontaler Umbruch. Dieses Layout ähnelt dem Widget "Repeater" am ehesten.
• Tabellenlayout: vertikal gestapelt, ermöglicht ein Mashup pro Zeile.
Übersicht über die Verwendung
MashupPropertyBinding ist eine wichtige Eigenschaft im Widget "Sammlung". Eine JSON-Zeichenfolge muss vorhanden sein, die Infotable-Feldnamen mit Mashup-Parametern verknüpft, sodass die Daten übergeben werden. Zum Beispiel:
{
"events": "eventsName",
"min_temp": "minTemp",
"max_temp": "maxTemp",
"precipitation": "precipitation",
"image": "image",
"wind": "wind",
"sourceType": "sourceType",
"date": "date",
"week": "week",
"id": "rowId"
}
"events": "eventsName",
"min_temp": "minTemp",
"max_temp": "maxTemp",
"precipitation": "precipitation",
"image": "image",
"wind": "wind",
"sourceType": "sourceType",
"date": "date",
"week": "week",
"id": "rowId"
}
MashupGlobalPropertyBinding (optional) bietet eine Möglichkeit zum Hinzufügen von benutzerdefinierten Eigenschaften (von Ihnen definiert), um Variablendaten zu übergeben, die in jeder Zelle in der Sammlung angezeigt werden sollten (wie ein Produktname). Ziehen Sie die Verwendung für alle Daten in Betracht, die andernfalls Teil des enthaltenen Mashups sein oder redundant über den Dienst an jede Zeile über MashupPropertyBinding übergeben werden müssten.
MashupGlobalPropertyBinding verwendet dasselbe JSON-Format, jeder Eintrag muss jedoch einen eindeutigen Eigenschaftsnamen (von Ihnen definiert) als Schlüssel und einen ThingWorx Basistyp als Wert (d.h. STRING, NUMBER, BOOLEAN) enthalten. Jeder Eintrag stellt eine benutzerdefinierte Eigenschaft für das Widget "Sammlung" bereit, die gebunden werden kann, wenn Sie das Feld MashupGlobalPropertyBinding verlassen.
Widget mit Daten füllen
Sie können das Widget "Sammlung" mit einer der folgenden Methoden so konfigurieren, dass es zur Laufzeit mit Mashups im Widget gefüllt wird:
• Definieren Sie ein Mashup, indem Sie die Eigenschaft auf einen Mashup-Namen festlegen.
• Erstellen Sie eine Bindung an die Mashup-Namenseigenschaft.
• Verwenden Sie einen Dienst, um einen Mashup-Namen für jede Zelle anzugeben.
• Definieren Sie ein Mashup so, dass es angezeigt wird, wenn eine Zelle ausgewählt wird oder leer ist.
Mit der Eigenschaft ItemLoadBehavior können Sie angeben, wie Daten geladen werden. Standardmäßig ist die Eigenschaft auf Laden/Entladen festgelegt, was bewirkt, dass Daten nur für die sichtbaren Elemente in der Sammlung geladen werden. Die Verwendung dieser Option für Mashups, die das Ereignis OnLoad verwenden, kann eine hohe Anzahl von gleichzeitigen Aufrufen beim Server verursachen. Dies kann zu Leistungsproblemen führen, die Sie verbessern können, indem Sie alle Daten beim anfänglichen Laden des Widgets zur Laufzeit laden. Um Daten für alle Elemente zu laden, legen Sie die Eigenschaft auf die Option Alle laden fest.
|
|
Vermeiden Sie die Ausführung von Diensten in den einzelnen Mashup-Zellen der Sammlung. Das wiederholte Ausführen mehrerer Dienste für jede Zelle in einer Sammlung erfordert eine erhebliche Anzahl von Netzwerkanforderungen. Alle Dienste innerhalb des Sammlungs-Mashups werden beim Initialisieren des Eltern-Mashups wiederholt ausgeführt, was zu erheblichen Leistungsproblemen beim Laden der einzelnen Zellen führen kann. Führen Sie Datendienste im Eltern-Mashup aus, und übergeben Sie dann die Daten mithilfe der Mashup-Parameter und der Eigenschaft MashupPropertyBinding an die enthaltenen Mashups, um Leistungsprobleme zu vermeiden. Weitere Informationen zum Arbeiten mit Parametern finden Sie unter Mashup-Parameter konfigurieren.
|
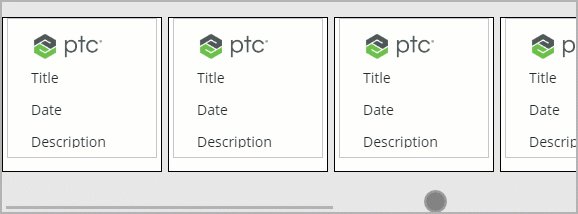
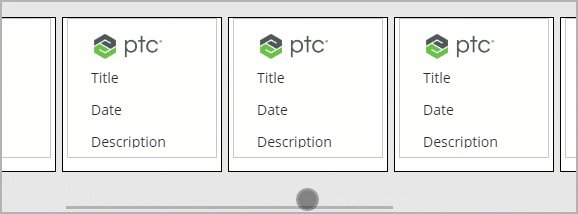
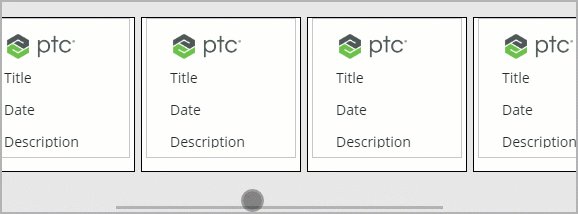
Zellenumbruch deaktivieren
Standardmäßig werden Zellen im Widget "Sammlung" in eine neue Zeile umbrochen, wenn nicht genügend horizontaler Platz im Layout vorhanden ist, um alle Zellen anzuzeigen. Sie können den Zellenumbruch deaktivieren, indem Sie die Widget-Eigenschaft DisableWrapping auf "wahr" festlegen. Wenn der Umbruch deaktiviert ist, werden Zellen in einer einzelnen Zeile angezeigt, und über eine horizontale Bildlaufleiste können Benutzer Zellen anzeigen, die außerhalb des Viewports liegen. Die folgende Abbildung zeigt ein Widget vom Typ "Sammlung" mit deaktiviertem Umbruch.

Bekannte Browser-Einschränkungen
Das Widget "Sammlung" wird in Chrome und Firefox schneller ausgeführt und geladen. Es funktioniert am Edge gut. Internet Explorer 11: Die Ladezeiten sind länger, und die Leistung ist schlechter.
Eigenschaften
Informationen über allgemeine Widget-Eigenschaften finden Sie unter Widgets. Eigenschaften, die für das Widget "Sammlung" spezifisch sind, werden in der folgenden Tabelle beschrieben.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
Data | Stellt die Datenquelle für das Widget dar.
| INFOTABLE | N/A | J | N | ||
ItemLoadBehavior | Gibt an, wie Daten für Elemente im Widget "Sammlung" geladen werden. Sie können eine der folgenden Optionen auswählen: • Laden/Entladen – Lädt Daten, wenn Sie in der Browser-Seite in einer Sammlung einen Bildlauf durchführen oder die Größe der Seite ändern. Daten für Elemente, die nicht sichtbar sind, werden entladen.
• Alle laden – Lädt Daten für alle Elemente innerhalb des Widgets. | STRING | Laden/Entladen | N | N | ||
View | Layouttypen. Optionen sind Flow und Table. "Flow" ist reaktionsfähig und die Tabelle rasterähnlich, was ein Mashup pro Zeile zulässt. | STRING | Flow | J | N | ||
Mashup | Das Mashup für Datenelemente. | MASHUPNAME | N/A | J | N | ||
MashupHeight | Die standardmäßige Zellenhöhe. | INTEGER | 120 | N | N | ||
MashupWidth | Die standardmäßige Zellenbreite. | INTEGER | 400 | N | N | ||
UIDField | Stellt die eindeutige ID eines Sammlungselements dar. Sollte den Basistyp NUMBER für optimale Ergebnisse bei der Sortierung aufweisen. Dies kann ein beliebiger Feldtyp sein, der ein Element eindeutig identifiziert. Wenn Sie einen vorhandenen Dienst verwenden und für ein Feld der Aspekt Ist primärer Schlüssel ausgewählt ist, sollte er für UIDField verwendet werden. Wenn kein primärer Schlüssel definiert ist, erwägen Sie die Verwendung eines Dienstes, um eine vorhandene Infotable in einer neuen zu kombinieren, die ein Feld mit dem Basistyp GUID oder NUMBER als primären Schlüssel enthält. Dies kann auch erfordern, einen Data Shape hinzuzufügen, der das GUID-Feld enthält. | INFOTABLE | N/A | N | N | ||
SortField | Bei Festlegung oder Bindung identifiziert dies das Infotable-Feld (wie in der Eigenschaft Data angegeben), nach dem die Abschnittsinhalte sortiert sind. Die Sortierung wird clientseitig durchgeführt und hat keinen Einfluss auf die Quell-Infotable oder andere Widgets, die an das Dataset gebunden sind. Diese Option ist nicht erforderlich, aber es wird nicht garantiert, dass ein Dienst Zeilen jedes Mal in einer bestimmten Reihenfolge zurückgibt. Ziehen Sie in Betracht, dies auf das Feld UIDField festzulegen. | INFOTABLE | N/A | J | N | ||
SortAscending | Verwendet mit SortField. Bei Aktivierung wird die Sortierung aufsteigend ausgeführt, andernfalls absteigend. | BOOLEAN | N/A | J | N | ||
SectionField | Optional. Stellt die Abschnitt-ID dar, nach der die Elemente gruppiert werden. Bei Festlegung werden die Elemente in Abschnitten gruppiert. Es wird nur ein Abschnitt unterstützt. Ein Abschnitt gruppiert Zeilen mit einem allgemeinen Wert aus SectionField. Er kann beispielsweise zum Gruppieren der Zeilen mit einem KW-Feld in Wochenabschnitte verwendet werden. Anschließend können Kopf- und Fußzeile verwendet werden, um anzuzeigen, wo jede Woche beginnt und endet. | INFOTABLE | N/A | N | N | ||
SectionInsetLeft | Wenn Sie Abschnitte verwenden, ist dies eine Möglichkeit, Abschnittsinhalte auf der linken Seite einzurücken oder visuell zu trennen. | INTEGER | 0 | N | N | ||
SectionInsetTop | Wenn Sie Abschnitte verwenden, ist dies eine Möglichkeit, Abschnittsinhalte oben einzurücken oder visuell zu trennen. | INTEGER | 0 | N | N | ||
SectionInsetRight | Wenn Sie Abschnitte verwenden, ist dies eine Möglichkeit, Abschnittsinhalte auf der rechten Seite einzurücken oder visuell zu trennen. | INTEGER | 0 | N | N | ||
SectionInsetBottom | Wenn Sie Abschnitte verwenden, ist dies eine Möglichkeit, Abschnittsinhalte unten einzurücken oder visuell zu trennen. | INTEGER | 0 | N | N | ||
LeftAlignFinalRow | Bei Aktivierung wird die letzte Zeile in jedem Abschnitt auf der linken Seite anstatt in der Mitte ausgerichtet. | BOOLEAN | N/A | N | N | ||
FlowLayoutGravity | Steuert, wie Zellen in ihrer Zeile fließen. Die Optionen umfassen: "Rand", "Spaced", "Mitte" oder "Erweitern". Rand: Zellen werden an der nächsten Seite ausgerichtet, andernfalls wird ein gleichmäßiger Abstand beibehalten. Mit Abstand: Zellen behalten einen gleichmäßigen Abstand zwischen sich und den Widget-Seiten bei, die sie enthalten. Mitte: Zellen werden in der Mitte der verfügbare Breite beim Anzeigen so vieler Zellen in jeder Zeile wie möglich platziert. Erweitern: Zellen werden erweitert, um die verfügbare Breite auszufüllen, sogar über die Einstellung der Eigenschaft MashupWidth hinaus. | STRING | N/A | N | N | ||
FlowLayoutAlignment | Muss mit Layout "Flow" verwendet werden. Steuert, wie Zellen vertikal in ihrer Zeile ausgerichtet werden. Diese Eigenschaft ist nützlich für die Steuerung der vertikalen Ausrichtung, wenn Zellenhöhen variieren. Dies kann beim Abrufen von Zellenhöhen aus einem Dienst über die Eigenschaft CellHeightField oder bei Verwendung der Eigenschaft MashupNameField und Festlegung der Eigenschaft UseMashupDimensions auf "true" erwartet werden. Oben: Richten Sie angrenzende Zellen oben in der Zeile aus. Mitte: Richten Sie angrenzende Zellen in der Mitte der Zeile aus. Unten: Richten Sie angrenzende Zellen unten in der Zeile aus. Erweitern: Die Höhe der angrenzenden Zellen wird an die höchste Zelle angepasst. | STRING | Mitte | N | N | ||
FlowLayoutContentGravity | Muss mit Layout "Flow" verwendet werden. Steuert, wie Inhalt vertikal innerhalb der Sammlungsansicht ausgerichtet wird, wenn seine Größe kleiner als die Sammlungsansicht ist. Die verfügbaren Optionen sind "Oben", "Mitte" und "Unten". Oben: Zellen füllen Leerräume beginnend von oben. Mitte: Zellen füllen Leerräume von der vertikalen Mitte. Unten: Zellen füllen Leerräume von unten. | STRING | N/A | N | N | ||
RowSpacing | Steuert den Abstand zwischen Kopfzeilen, Zeilen und Fußzeilen. | INTEGER | 44 | N | N | ||
MinimumSpacing | Steuert den horizontalen Mindestabstand zwischen Zellen. | ||||||
TopPadding | Steuert den Innenabstand von Außenabstand oben und erstem Element. | INTEGER | 22 | N | N | ||
BottomPadding | Steuert den Innenabstand zwischen Außenabstand unten und letztem Element. | INTEGER | 22 | N | N | ||
MashupNameField | Stellt einen Mashup-Namen für Datenelemente bereit. Bei Festlegung ersetzt diese Eigenschaft die Auswahl in Mashup und SelectedFieldMashup. | ||||||
PinHeadersToTop | Bei Aktivierung bleibt die aktuell sichtbare Abschnittskopfzeile am oberen Rand des Widgets bestehen, wenn Sie einen Bildlauf durch den Inhalt durchführen. | BOOLEAN | N/A | N | N | ||
PinFootersToBottom | Bei Aktivierung bleibt die aktuell sichtbare Abschnittsfußzeile am unteren Rand des Widgets bestehen, wenn Sie einen Bildlauf durch den Inhalt durchführen. | BOOLEAN | N/A | N | N | ||
MashupPropertyBinding | Eine JSON-Zeichenfolge, die Infotable-Feldnamen Mashup-Parametern zuordnet. Jeder Schlüsselname sollte ein Infotable-Feld sein, das verwendet wird, um Daten für jedes enthaltene Mashup bereitzustellen. Jeder Wert sollte der Name eines entsprechenden Mashup-Parameters sein, der an ein Widget im enthaltenen Mashup im Widget "Sammlung" gebunden ist.
| STRING | N/A | N | N | ||
MashupGlobalPropertyBinding | Optional. Eine JSON-Zeichenfolge zum Erstellen einer benutzerdefinierten Eigenschaft, die gebunden werden kann. Diese Eigenschaft ist nützlich zum dynamischen Binden von Daten, die in jedem enthaltenen Mashup gleich sein sollten, wie Produktname, globaler Statusindikator usw. Jeder Schlüsselname kann ein beliebiger gültiger Eigenschaftsname sein, den Sie zum Widget hinzufügen möchten. Jeder Wert muss ein Datentyp sein, dem die Eigenschaft beim Hinzufügen zugewiesen wird, d.h. "STRING", "NUMBER", "BOOLEAN". Die Eigenschaft wird zum Widget hinzugefügt, sobald Sie die Eigenschaft MashupGlobalPropertyBinding verlassen und sie validiert wird. Führen Sie im Eigenschaftsfenster einen Bildlauf nach unten durch, oder geben Sie den Namen im Eigenschaftsfilter ein. Dies kann verwendet werden, um Daten an die benutzerdefinierte Eigenschaft zu binden und sie an einen Mashup-Parameter des enthaltenen Mashups im Widget zu übergeben. | STRING | N/A | N | N | ||
CellWidthField | Das Feld, um die standardmäßige Breite für Zellen aus einem Dienst zu definieren. Die Werte ersetzen CellWidth. | ||||||
CellHeightField | Das Feld, um die standardmäßige Höhe für Zellen aus einem Dienst zu definieren. Die Werte ersetzen CellHeight. | ||||||
CellMashupSelectedField | Optional. Bei Angabe stellt dies den Mashup-Parameter dar, der den ausgewählten Status des Objekts erhält, an das er gebunden ist. Dies bietet eine Möglichkeit, ein Infotable-Feld zu identifizieren, das verwendet wird, um den Auswahlstatus jeder Zelle im Widget bereitzustellen. | STRING | N/A | N | N | ||
UseMashupDimensions | Optional. Muss mit der Eigenschaft MashupNameField und statischen Zellen-Mashups verwendet werden. Entspricht der Zellengröße des enthaltenen Mashups. | ||||||
AllowSelection | Bei Aktivierung können Zellen ausgewählt werden, da Zellen sonst durch das Widget "Sammlung" nicht ausgewählt werden können. | BOOLEAN | N/A | N | N | ||
MultiSelect | Ermöglicht Mehrfachauswahl. Die Mehrfachauswahl im Widget "Sammlung" erfordert nicht CTRL + click oder SHIFT + click. Klicken Sie auf diese Option, um so viele Zellen wie nötig auswählen, und klicken Sie auf abzuwählende Zellen. Die Bereichsauswahl per Maus wird nicht unterstützt. | BOOLEAN | N/A | N | N | ||
HasSelectedCells | Wird auf "true" festgelegt, wenn mindestens eine ausgewählte Zelle im Widget "Sammlung" vorhanden ist. | BOOLEAN | false | J | N | ||
SelectedCellsCount | Enthält die Anzahl der ausgewählten Zellen in der Sammlungsansicht. | INTEGER | 0 | J | N | ||
ScrollsToSelectedCell | Ermöglicht Auswahländerungen, damit für die Sammlung ein Bildlauf zur ersten ausgewählten Zelle durchgeführt wird. | BOOLEAN | N/A | N | N | ||
AutoSelectFirstCell | Wenn Daten aktualisiert werden und keine andere Zelle ausgewählt ist, wählt das Widget "Sammlung" automatisch die erste verfügbare Zelle aus. | BOOLEAN | N/A | N | N | ||
SelectedItems | Stellt eine Bindung bereit, um die aktuell ausgewählten Zellen aus einem Dienst festzulegen. Die aktuelle Auswahl in einem Mehrfachabschnitt wird in der Sammlung aktualisiert. | INFOTABLE | N/A | J | N | ||
SelectedMashupName | Optional. Überschreibt CellSelectedStyle, wenn festgelegt. Definiert ein Mashup, das das in den Eigenschaften Mashup oder MashupFieldName definierte Mashup ersetzt, wenn eine Zelle zur Laufzeit ausgewählt wird. In den meisten Fällen sollte SelectedMashup dieselben Bemaßungen wie das Standard-Mashup haben. Es kann auch einige/alle Mashup-Parameter des Standard-Mashups oder mehr Parameter aufweisen. Ein Anwendungsfall für diese Funktion wäre, eine ausführlichere Ansicht der Daten bereitzustellen, wenn die Zelle ausgewählt wird, oder zusätzliche Auswahl- oder Filteroptionen für die dargestellten Daten anzuzeigen. | MASHUPNAME | N/A | N | N | ||
HandleSelectionUpdates | Bei Aktivierung erhält und überträgt die Sammlung Auswahlaktualisierungen für den Datendienst. Dies ändert die übliche Art und Weise, in der Daten-Widgets, die einen gemeinsamen Dienst in einem Mashup benutzen, die gegenseitige Auswahl aktualisieren. Beispielsweise wenn Sie auf eine Rasterzeile klicken und ein Diagrammpunkt hervorgehoben wird, der an denselben Dienst gebunden ist. | BOOLEAN | N/A | N | N | ||
CellStyle | Steuert die Hintergrundfarbe von Zellen. Nur die Hintergrundfarben-Eigenschaft des Stils wird verwendet. | STYLE | N/A | N | N | ||
CellAlternateStyle | Steuert die alternative Hintergrundfarbe von Zellen. Nur die Hintergrundfarben-Eigenschaft des Stils wird verwendet. Alle Zellen verwenden die CellStyle-Hintergrundfarbe, wenn Sie keine CellAlternateStyle-Hintergrundfarbe festlegen. | STYLE | N/A | N | N | ||
CellSelectedStyle | Steuert die Hintergrundfarbe der ausgewählten Zellen. Nur die Hintergrundfarben-Eigenschaft des Stils wird verwendet. | STYLE | N/A | N | N | ||
CellHoverStyle | Steuert die Hintergrundfarbe der ausgewählten Zellen beim Zeigen mit der Maus. Nur die Hintergrundfarben-Eigenschaft des Stils wird verwendet. | STYLE | N/A | N | N | ||
CellActiveStyle | Steuert die Hintergrundfarbe der ausgewählten Zellen bei Auswahl. Nur die Hintergrundfarben-Eigenschaft des Stils wird verwendet. | STYLE | N/A | N | N | ||
RippleEffectStyle | Dies muss mit der Eigenschaft UseRippleEffect verwendet werden. Nur die Hintergrundfarben-Eigenschaft dieses Stils wird verwendet, die auf den Wellenanimationseffekt angewendet wird. | STYLE | N/A | N | N | ||
UseRippleEffect | Bei Aktivierung wird ein Wellenanimationseffekt beim Klicken auf Zellen verwendet. Diese Option führt dazu, dass die Überlaufeigenschaft der Zellen auf "Ausgeblendet" festgelegt ist. Der Welleneffekt ist nur in Teilen der Zelle sichtbar, die kein Mashup mit einer Hintergrundfarbe enthalten (muss auf "Transparent" festgelegt werden). | BOOLEAN | N/A | N | N | ||
CellBorderRadius | Ein optionaler Rahmenradius zum Anwenden auf Zellen. Wenn dieser Wert auf eine nicht leere Zeichenfolge festgelegt wird, beispielsweise 12px, wird die Überlaufeigenschaft der Zellen auf "Ausgeblendet" festgelegt. | STRING | N/A | N | N | ||
CellBoxShadow | Bei Festlegung auf eine nicht leere Zeichenfolge wird dies als Feldschatten für die Zellen verwendet. Die Bemaßungen für die Schatteneinstellung befolgen die Spezifikation und Syntax des CSS-Feldschattens: box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit; Die Schattenbemaßungen sollten in Bezug auf die Abstandseigenschaften betrachtet werden, um Schatten zu vermeiden, die mit angrenzenden Zellen überlappen.
| STRING | N/A | N | N | ||
CellPointer | Optional. Legt die Anzeige des Mauszeigers beim Zeigen mit der Maus auf Zellen explizit fest, statt auf das Verhalten des standardmäßigen Browser-Cursors zu vertrauen. | STRING | Auto | N | N | ||
CellMenuStates | Optional. Stellt ein Menü bereit, das per Rechtsklick auf Zellen zugänglich ist. Die Menüauswahl ist durch die in dieser Eigenschaft ausgewählte Statusdefinition definiert. Sie können dies verwenden, um die Navigation zu anderen Mashups bereitzustellen. | STATEDEFINITION | DefaultMenuStates | N | N | ||
CellMenuStatesIconSize | Dies muss mit der Eigenschaft CellMenuStates verwendet werden. Die Menüsymbole werden auf diese Größe festgelegt. Das Maximum ist 64. | INTEGER | N/A | N | N | ||
CellMenuStatesIconGravity | Muss mit der Eigenschaft CellMenuStates verwendet werden. Steuert, wie das Symbol mit dem Text im Menüeintrag verankert ist. Die Optionen sind links, oben, rechts und unten. | STRING | N/A | N | N | ||
CellMenuStatesOrientation | Muss mit der Eigenschaft CellMenuStates verwendet werden. Steuert, wie die Menüeinträge angeordnet werden. Die Optionen sind horizontal oder vertikal. | STRING | N/A | N | N | ||
ShowHeaders | Bei Aktivierung und Verwendung von Abschnitten hat jeder Abschnitt eine Kopfzeile. | BOOLEAN | N/A | N | N | ||
HeaderMashupName | Das Mashup für Kopfzeilen muss mit den Eigenschaften SectionField und ShowHeaders verwendet werden. Das Kopfzeilen-Mashup sollte reaktionsfähig sein, um Probleme mit dem Einpassen von Layouts ohne die Anzeige von Bildlaufleisten zu vermeiden. | MASHUPNAME | N/A | N | N | ||
HeaderSectionParam | Ein Mashup-Parameter, der im Kopfzeilen-Mashup festgelegt werden muss, um den Wert aus dem Abschnittsfeld des Widgets "Sammlung" zu erhalten (definiert in der Eigenschaft SectionField). | STRING | N/A | N | N | ||
HeaderHeight | Die Höhe des Kopfzeilen-Mashups. | INTEGER | 44 | N | N | ||
ShowFooters | Bei Aktivierung und Verwendung von Abschnitten hat jeder Abschnitt eine Fußzeile. | BOOLEAN | N/A | N | N | ||
FooterMashupName | Das Mashup für Fußzeilen. Dies muss mit den Eigenschaften SectionField und ShowFooters verwendet werden. Das Fußzeilen-Mashup sollte reaktionsfähig sein, um Probleme mit dem Einpassen von Layouts ohne die Anzeige von Bildlaufleisten zu vermeiden. | MASHUPNAME | N/A | N | N | ||
FooterSectionParam | Der Mashup-Parameter, der die Abschnitts-ID erhält. | STRING | N/A | N | N | ||
FooterHeight | Die Höhe des Fußzeilen-Mashups. Dies muss mit den Eigenschaften SectionField und ShowFooters verwendet werden. | INTEGER | 44 | N | N | ||
EmptyMashupName | Bei Angabe wird dieses Mashup angezeigt, wenn der Datensatz leer ist. Dies kann passieren, wenn Sie das Widget "Datumsfilter" mit dem Dienst verwenden, der zum Füllen des Widgets "Sammlung" verwendet wird. Dies kann verwendet werden, um ein Mashup anzuzeigen, das die Meldung "Keine Ergebnisse" enthält. | MASHUPNAME | N/A | N | N | ||
PlaysIntroAnimation | Ermöglicht eine "Slide-In"-Übergangsanimation der Zellen, nachdem Daten geladen wurden. | BOOLEAN | N/A | N | N | ||
Deselect | Die Sammlung wählt bei Aufruf alle Zeilen aus dem Datensatz ab. | N/A | J | N | |||
DisableWrapping | Bei aktivierter Eigenschaft werden Zellen in einer Zeile angezeigt, und es wird eine horizontale Bildlaufleiste angezeigt, wenn nur begrenzter Platz verfügbar ist. Bei deaktivierter Eigenschaft werden Zellen in eine neue Zeile umbrochen, wenn der verfügbare horizontale Platz nicht ausreicht, um alle Zellen anzuzeigen. | BOOLEAN | False | N | N | ||
SelectAll | Die Sammlung wählt bei Aufruf alle Zeilen im Datensatz aus. | N/A | J | N |
Ereignisse
CellMenuStates: Die CellMenuStates-Eigenschaft fügt ein Ereignis für jeden Status in StateDefinition hinzu (hinzugefügt zum Widget "Sammlung"). Der Name jedes Ereignisses entspricht dem Namen jedes Status.
CellWasClicked: Wird beim Klicken oder Tippen auf eine Zelle ausgelöst.
CellWasRightClicked: Wird beim Rechtsklicken ausgelöst.
CellWasDoubleClicked: Wird beim Doppelklicken oder doppelten Tippen auf eine Zelle ausgelöst.
CellWasLongClicked: Wird bei langem Klicken oder langem Tippen auf eine Zelle ausgelöst.
MashupPropertyBinding: Der Schlüssel in jedem Eintrag in der MashupPropertyBinding-Eigenschaft generiert eine Quell-Bindungseigenschaft für das Widget "Sammlung". Diese können verwendet werden, um Daten auf Zellenebene aus dem Widget "Sammlung" an andere Widgets in einem Mashup zu binden, wenn auf eine Zelle geklickt wird.