Widget "Schaltfläche" (mit Thema versehbar)
Sehen Sie sich das folgende Video zum Hinzufügen des Widgets zu einem Mashup und Binden an einen Datendienst an. Um das Video in einer neuen Registerkarte zu öffnen, klicken Sie im Player auf den Titel.
Das Widget "Schaltfläche" ermöglicht es Ihnen, eine Schaltfläche in einem Mashup hinzuzufügen und ein Ereignis auszulösen, wenn auf sie geklickt wird.

|
|
Das Widget "Schaltfläche" ist als Standard-Widget in der Plattform und als Webkomponente verfügbar, die aus einem SDK importiert werden kann.
|
Schaltflächenvarianten
• Primär – Primäre Aktionen, die Benutzer in einem Mashup ausführen können, z.B. die Schaltfläche "Löschen". Normalerweise sollte ein Mashup oder ein Dialogfenster eine einzelne primäre Aktion enthalten, die Benutzer ausführen können, z.B. die Schaltfläche Anwenden in einem Bestätigungsdialogfenster.

• Sekundär – Sekundäre Aktionen, die Benutzer in einem Mashup zusätzlich zur primären Aktion ausführen können, z.B. die Schaltfläche Abbrechen in einem Bestätigungsdialogfenster.

• Tertiär – Für unabhängige Aktionen, die in einem Workflow nicht erforderlich sind.

• Gefahr – Für kritische Aktionen, die sich auf gespeicherte Daten auswirken oder irreversible Änderungen verursachen können. Vermeiden Sie es, einem Mashup mehr als eine Gefahrenschaltfläche hinzuzufügen.

• Transparent – Für Aktionen, die nicht für alle Benutzer relevant sind und die nicht zum Hauptfokusbereich des Mashups gehören. Das Aussehen von transparenten Schaltflächen ähnelt dem von Links.

Sie können den Standardstil für diese Schaltflächentypen auf der Registerkarte Stile der Mashup-Stilthemen anpassen.
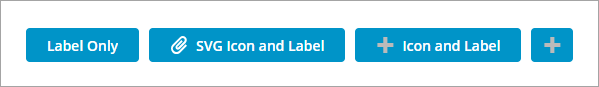
Schaltflächeninhalt konfigurieren
Sie können Beschriftungen und mehrere Typen von Symbolen innerhalb des Widgets anzeigen.

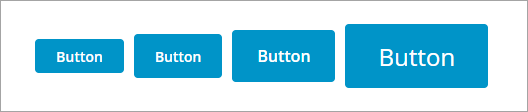
Schaltflächengröße konfigurieren
Sie können die Größe von Schaltflächen mit einer der folgenden Methoden konfigurieren:
• Als reaktionsfähiges Widget, das sich basierend auf seinem Inhalt anpasst.
Wählen Sie mithilfe der Widget-Eigenschaft ButtonSize eine der vordefinierten Größen aus. Optionen: Standard, Mittel, Groß und Sehr groß. Das Ändern der Schaltflächengröße wirkt sich auf den Schriftgrad der Beschriftung und die Auffüllung um die Schaltflächenbeschriftung und das Symbol aus. Beim Entwerfen von Mashups für Touchscreen-Geräte wird empfohlen, mindestens die Schaltflächengröße Mittel zu verwenden.

• Als reaktionsfähiges Widget, das seinen Container füllt.
Fügen Sie eine Schaltfläche zu einem Flexbox-Container mit reaktionsfähiger Positionierung in einem Layout hinzu, und legen Sie dann die Widget-Eigenschaft ButtonSize auf Füllen fest. Die Schaltfläche füllt den verfügbaren Platz aus, wenn dieses Widget das einzige Widget im Container ist. Sie können diese Option verwenden, wenn Sie Mashups für Touchscreen-Geräte entwerfen. Wenn Sie die Schaltflächengröße konfigurieren möchten, während sie auf "Füllen" festgelegt ist, verwenden Sie die Layout-Optionen, die für den Eltern-Container im Fensterbereich Layout verfügbar sind. Sie können z.B. die Auffüllungs- oder Randwerte für den Schaltflächen-Container festlegen, um einen Abstand zwischen den Schaltflächen hinzuzufügen.
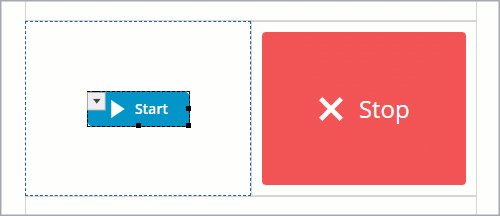
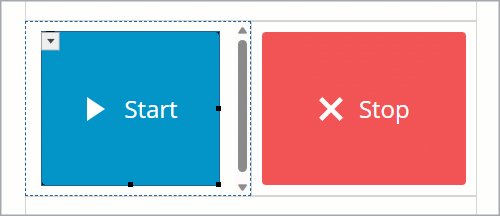
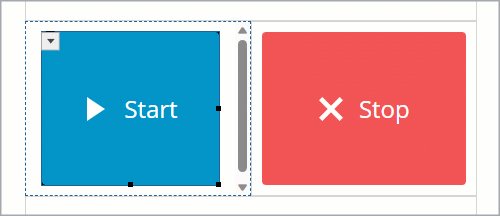
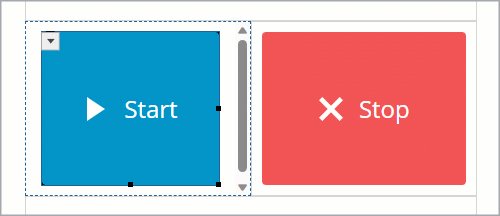
Das folgende Beispiel zeigt links eine Standardschaltfläche, die zur Entwurfszeit erweitert wird, um den Container zu füllen, wenn die ButtonSize-Eigenschaft in Füllen geändert wird.

Das Layout verfügt über zwei Container mit reaktionsfähiger Positionierung, und für beide Container ist ein Abstandswert von 10 Pixel festgelegt, um Abstand zwischen den Schaltflächen hinzuzufügen. Zur Laufzeit passen die Schaltflächen-Widgets ihre Größe basierend auf dem für den Container verfügbaren Platz an.

Wenn Sie Sehr groß oder Füllen auswählen, wird die Standard-Symbolgröße von 18 x 18 Pixel auf 24 x 24 Pixel erhöht. |
• Als Widget mit fester Größe.
Verwenden Sie die Widget-Eigenschaften und Stileigenschaften, um die Schaltfläche auf eine feste Größe festzulegen. Standardmäßig wird die Schaltflächengröße an den Inhalt angepasst. Bei Anwendung einer festen Größe wird der Schaltflächeninhalt abgeschnitten, wenn der Inhalt größer ist als der verfügbare Platz.
Die Eigenschaften des Widgets "Schaltfläche" sind unten aufgelistet:
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? (J/N) | ||
|---|---|---|---|---|---|---|---|
Icon | Ermöglicht das Festlegen eines Symbolbilds im Widget "Schaltfläche". | N/A | N/A | N | N | ||
IconPosition | Legt die Symbolposition relativ zur Beschriftung fest. Optionen: Links, Rechts, Oben, Unten | STRING | Links | N | N | ||
Label | Text, der in der Beschriftung für das Widget "Schaltfläche" angezeigt wird | STRING | Schaltfläche | J | J | ||
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
CustomClass | Ermöglicht das Definieren des CSS für das oberste div-Element des Widgets. Es können mehrere Klassen, getrennt durch ein Leerzeichen, eingegeben werden. | STRING | N/A | J | N | ||
ContextID | Ermöglicht das Festlegen einer ID für das Widget. | STRING | N/A | J | N | ||
LabelAlignment | Ermöglicht das Ausrichten der Beschriftung im Widget links, rechts oder in der Mitte. | STRING | Mitte | N | N | ||
MaxWidth | Ermöglicht das Festlegen der maximalen Breite für das Widget "Schaltfläche". Die Beschriftung der Schaltfläche wird abgeschnitten, wenn sie länger als die maximale Breite ist.
| NUMBER | N/A | N | N | ||
MaxHeight | Legt die maximale Höhe für die Schaltfläche fest, wenn die Eigenschaft MultiLine auf "true" festgelegt ist. | NUMBER | N/A | J | N | ||
MultiLine | Legt fest, dass der Beschriftungstext in einer weiteren Zeile fortgesetzt wird. | BOOLEAN | False | N | N | ||
SVGIcon | Ermöglicht es Ihnen, ein SVG-Symbol auszuwählen, das im Widget "Schaltfläche" angezeigt werden soll. Verwenden Sie die Standardeigenschaft Icon, um eine Medienentität anzuzeigen.
| MEDIA ENTITY | N/A | N | N | ||
Size | Legt die Größe des Widgets "Schaltfläche" fest. Optionen: Standard, Mittel, Groß, Sehr groß und Füllen. Wenn diese Eigenschaft auf Füllen festgelegt ist, wird die Schaltfläche vergrößert oder verkleinert, um sie in den Container im Layout einzupassen. | STRING | Standard | N | N | ||
ButtonType | Ermöglicht das Festlegen eines Schaltflächentyps. Die Schaltflächentypen sind "Primär", "Sekundär", "Tertiär", "Gefahr" und "Transparent". Jeder Schaltflächentyp hat einen eigenen Stil. | STRING | Primär | J | N | ||
TabSequence | Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer TAB drückt. | NUMBER | N/A | N | N | ||
Clicked | Löst ein Ereignis aus, wenn auf das Widget "Schaltfläche" geklickt wird. | N/A | N/A | J | N | ||
TriggerClick | Ein bindbarer Dienst, der das Klicken auf die Schaltfläche auslöst. | N/A | N/A | J | N | ||
Width | Breite des Widgets. Die Breite wird standardmäßig auf die Breite der Beschriftung festgelegt. Geben Sie einen Wert im Eigenschaftsfensterbereich ein, oder ändern Sie die Größe des Widgets im Zeichenbereich, um eine feste Breite festzulegen.
| NUMBER | N/A | N | N | ||
Height | Höhe des Widgets. Die Höhe wird standardmäßig auf die maximale Breite der Beschriftung festgelegt. Geben Sie einen Wert im Eigenschaftsfensterbereich ein, oder ändern Sie die Größe des Widgets im Zeichenbereich, um eine feste Höhe festzulegen. | NUMBER | N/A | N | N | ||
TooltipField | Legt einen Tooltip-Text fest, der angezeigt wird, wenn Sie mit der Maus auf das Widget zeigen. | STRING | N/A | J | J | ||
TooltipIcon | Legt ein Symbolbild für den Tooltip des Widgets fest. Sie können ein Bild hinzufügen oder einen Bild-URL-Pfad angeben. | MEDIA ENTITY | N/A | N | N |