Zeilen hinzufügen und löschen
Sie können Zeilen im erweiterten Raster mithilfe der Eigenschaften EnableEditButtons und EnableAddDeleteButtons hinzufügen oder löschen. Wenn Sie die Eigenschaft EnableEditButtons als wahr festlegen, wird die Eigenschaft EnableAddDeleteButtons in der Mashup Builder-Konfiguration angezeigt. Wenn Sie diese Eigenschaft auf wahr festlegen, werden die Schaltflächen Hinzufügen und Löschen in der Raster-Symbolleiste angezeigt, sodass Sie Zeilen zur Laufzeit hinzufügen oder löschen können.
Wenn Sie das Hinzufügen und Löschen von Zeilen festlegen, ist die Eigenschaft DeletedTable ebenfalls verfügbar. Die Eigenschaft ist eine Infotable, die alle gelöschten Zeilen im Raster enthält. Führen Sie die folgenden Konfigurationen durch, um Zeilen zu löschen:
• Geben Sie die Spalte "Primärer Schlüssel" in den Infotable-Daten mithilfe der Eigenschaft IDFieldName des Widgets "Raster" im Fensterbereich Eigenschaften an.
• Binden Sie das Ereignis EditCompleted und die Eigenschaft DeletedTable an einen Datendienst, der Zeilen aus der Raster-Datenquelle löscht.
Sie können das Ereignis EditCompleted an den Dienst DeletDataTableEntry binden, um eine einzelne Zeile zu löschen, oder an den Dienst DeleteDataTableEntries, um mehrere Zeilen zu löschen, die ein gemeinsames Kriterium teilen.
Schreiben Sie einen benutzerdefinierten Dienst, und binden Sie ihn an das Ereignis EditCompleted, um mehrere Zeilen ohne gemeinsames Kriterium zu löschen. Verwenden Sie im benutzerdefinierten Dienst die Eigenschaft DeletedTable als Eingabeparameter, und erstellen Sie eine Schleifenstruktur, um jede Zeile mithilfe des Dienstes DeleteDataTableEntry aus der Raster-Datenquelle zu löschen. Nachdem Sie das Raster aktualisiert haben, werden diese Zeilen endgültig aus dem Raster entfernt.
Weitere Informationen zu Datentabellendiensten finden Sie unter Datentabellen-Dienste.
|
|
Die Schaltflächen Hinzufügen und Löschen sind nicht gleichzeitig verfügbar, da ihre Operationen getrennt sind, um Beschädigung oder Überschreibung von Zeilendaten zu vermeiden.
|
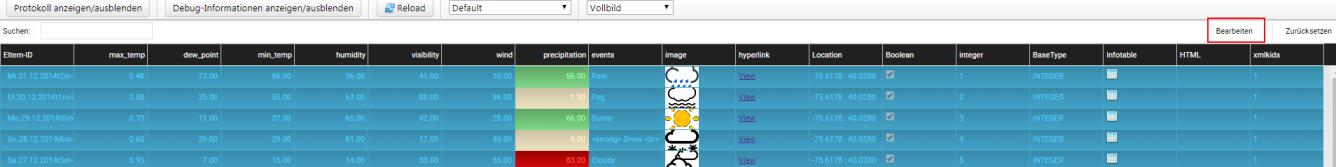
Klicken Sie in der Symbolleiste auf die Schaltfläche Bearbeiten, um Hinzufügen, Speichern und Abbrechen anzuzeigen. Außerdem wird auf der linken Seite des Rasters eine Spalte mit einem Kontrollkästchen in jeder Zelle angezeigt.
Beispiel:


Zeilen hinzufügen
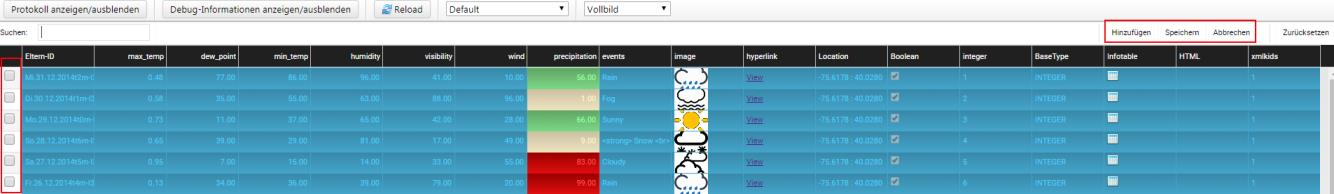
1. Klicken Sie auf Hinzufügen. Eine neue Zeile wird am unteren Rand des Rasters angezeigt.
2. Geben Sie die gewünschten Werte ein, und klicken Sie auf Speichern.
Stellen Sie sicher, dass Sie die korrekten Werte in die Felder eingeben, da sie validiert werden..
Neue Zeilen werden nur am unteren Rand des Rasters angezeigt.
Zeilen löschen
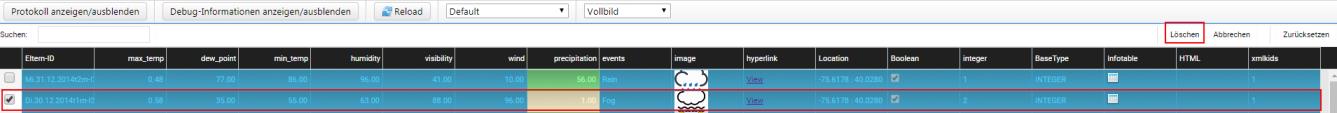
1. Aktivieren Sie das Kontrollkästchen in der Zeile, die Sie löschen möchten.
2. Klicken Sie auf Löschen und dann auf Speichern, um den Datendienst EditCompleted auszulösen.
Nachdem Sie eine Zeile gelöscht haben, wird die Schaltfläche Bearbeiten wieder im Raster angezeigt.
Beispiel:

Verwenden Sie die Schaltfläche Abbrechen, um das Hinzufügen oder Löschen abzubrechen und zur letzten Operation zurückzukehren.
Zellenbearbeitung in der JSON-Konfiguration
Fügen Sie die folgende globale Eigenschaft der obersten Ebene hinzu, um die Zellenbearbeitung in der JSON-Konfiguration zu aktivieren.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
Fügen Sie die folgende globale Eigenschaft der obersten Ebene hinzu, um die Zellenbearbeitung in der JSON-Konfiguration zu aktivieren.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...