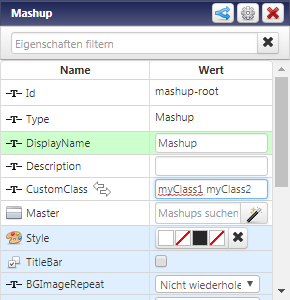
Eigenschaft "CustomClass"
Mashups und viele andere Widgets bieten die Eigenschaft CustomClass im Eigenschaftsfensterbereich. Der Wert ist durch Leerzeichen getrennt, um mehrere CSS-Klassen zu übergeben.

Die Eigenschaft CustomClass ist für alle Widgets verfügbar, die benutzerdefinierte CSS unterstützen, und der Wert wird auf das Rahmen-div-Element angewendet. Einige Widgets, die die Eigenschaft CustomClass aufweisen, sind folgende:
• Schaltfläche
• Kontrollkästchen
• Beschriftung
• Optionsfeld
• Textfeld
• Textbereich
• Liste
• Bild
• Web Frame
• Navigation
• Link
• Datenfilter
• Raster
• Schieberegler
• Enthaltenes Mashup
• Repeater
• Fensterbereich
• Mashup
• Layout
• Blasendiagramm
• Ereignisdiagramm
• Beschriftungsdiagramm
• Kreisdiagramm
• Proportionales Diagramm
• Bereichsdiagramm
• Zeitreihendiagramm
• Dashboard
• Dataexport
• Datums-/Zeitauswahl
• Trennlinie
• Entitätsauswahl
• Feldsatz
• Datei-Upload
• Minimierungsfensterbereich
• Anzeige
• LED-Display
• Abmeldeschaltfläche
• Maskiertes Textfeld
• Menü
• Numerische Entität
• Eigenschaftsanzeige
• Remote-Zugriff
• Form
• Registerkarten
• Registerkarten - reaktionsfähig
• Tag Cloud
• Zeitauswahl
• Baum
Die Eigenschaft CustomClass kann auch gebunden werden. Der Wert wird dynamisch nach Diensten, Mashup-Parametern und anderen Widgets aktualisiert.
CSS-Erweiterungen
Die CSS-Dateien können zu ThingWorx über Erweiterungen hinzugefügt werden. Wenn CSS in die Datei metadata.xml eingeschlossen wird, wird das CSS im kombinierten Laufzeit-CSS zusammengeführt.
CustomClass kann auch zu Erweiterungs-Widgets hinzugefügt werden. Sie können die Eigenschaft wie folgt zum IDE-JavaScript des Widgets hinzufügen:
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• Legen Sie isBindSource und isBindingTarget auf "true" fest, um dynamische Laufzeitänderungen an CustomClass zuzulassen.
• Sie können isLocalizable auf "true" festlegen, aber die Eigenschaft funktioniert nicht mit Lokalisierungs-Token.