Interface utilisateur ThingViewControls
Vous pouvez utiliser la propriété ThingViewControls pour activer l'interface utilisateur des panneaux latéraux. Dans ces panneaux, vous pouvez interagir avec le modèle. Il existe deux panneaux latéraux. Cliquez sur  et
et  pour ouvrir les panneaux et les flèches afin de fermer les panneaux.
pour ouvrir les panneaux et les flèches afin de fermer les panneaux.
 et
et  pour ouvrir les panneaux et les flèches afin de fermer les panneaux.
pour ouvrir les panneaux et les flèches afin de fermer les panneaux.
Vous pouvez redimensionner le panneau de gauche en faisant glisser l'arête du panneau. Cela permet d'afficher les noms longs des figures et des états de vue sans les tronquer. La largeur maximale du panneau latéral est de 40 % de la largeur du widget. Pour ajuster automatiquement le panneau afin d'afficher les noms longs des figures et des états de vue, double-cliquez sur l'arête du panneau. La position redimensionnée est stockée dans le navigateur, afin d'être conservée entre les sessions.
S'il n'y a pas suffisamment d'espace pour afficher les panneaux, ils se ferment automatiquement et les options associées sont désactivées.
Les panneaux vous permettent d'effectuer les actions suivantes :
•  Panneau gauche
Panneau gauche
 Panneau gauche
Panneau gauche◦ Orientation : définit l'orientation de la vue. Par exemple, ISO1, ISO2, etc.
◦ Etats de vue : répertorie les états de vue du modèle.
◦ Figures : répertorie les figures de l'illustration dans le modèle.
•  Panneau droit
Panneau droit
 Panneau droit
Panneau droit◦  Afficher tout : affiche les articles masqués.
Afficher tout : affiche les articles masqués.
◦  Masquer la section : masque les articles sélectionnés.
Masquer la section : masque les articles sélectionnés.
◦  Isoler la sélection : masque les articles du modèle qui ne sont pas sélectionnés.
Isoler la sélection : masque les articles du modèle qui ne sont pas sélectionnés.
◦  Zoom global : effectue un zoom sur la vue pour afficher tous les articles.
Zoom global : effectue un zoom sur la vue pour afficher tous les articles.
◦  Zoom sur la sélection : effectue un zoom sur la vue pour afficher les articles sélectionnés.
Zoom sur la sélection : effectue un zoom sur la vue pour afficher les articles sélectionnés.
◦  Zoom sur la fenêtre : effectue un zoom sur la vue pour afficher les articles dans la zone définie. Utilisez le pointeur pour créer une zone rectangulaire.
Zoom sur la fenêtre : effectue un zoom sur la vue pour afficher les articles dans la zone définie. Utilisez le pointeur pour créer une zone rectangulaire.
◦  Poignée d'article : active et désactive la poignée d'article sur les articles sélectionnés.
Poignée d'article : active et désactive la poignée d'article sur les articles sélectionnés.
◦  Restaurer l'emplacement de l'article : rétablit l'emplacement d'origine des articles déplacés.
Restaurer l'emplacement de l'article : rétablit l'emplacement d'origine des articles déplacés.
 Restaurer l'emplacement de l'article : rétablit l'emplacement d'origine des articles déplacés.
Restaurer l'emplacement de l'article : rétablit l'emplacement d'origine des articles déplacés.Dans le menu Figures de l'animation et des séquences, les contrôles de lecture s'affichent lorsque vous chargez une figure contenant une animation ou une séquence.
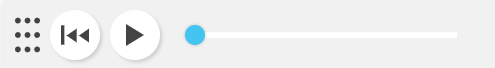
• Animation :

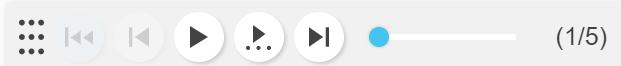
• Séquence :

Les contrôles affichent la progression de la lecture et vous permettent de faire défiler la barre de progression pour avancer à un point spécifique de l'animation. Ces contrôles vous permettent d'effectuer les actions suivantes :
•  Faire glisser pour déplacer : permet de faire glisser le panneau pour le déplacer le long de la partie inférieure.
Faire glisser pour déplacer : permet de faire glisser le panneau pour le déplacer le long de la partie inférieure.
 Faire glisser pour déplacer : permet de faire glisser le panneau pour le déplacer le long de la partie inférieure.
Faire glisser pour déplacer : permet de faire glisser le panneau pour le déplacer le long de la partie inférieure.•  Rembobiner jusqu'au début : permet de rembobiner jusqu'au début de la première étape de la séquence.
Rembobiner jusqu'au début : permet de rembobiner jusqu'au début de la première étape de la séquence.
 Rembobiner jusqu'au début : permet de rembobiner jusqu'au début de la première étape de la séquence.
Rembobiner jusqu'au début : permet de rembobiner jusqu'au début de la première étape de la séquence.•  Lecture : permet de lire l'animation. Dans le cas d'une séquence, elle lit l'étape en cours dans la séquence.
Lecture : permet de lire l'animation. Dans le cas d'une séquence, elle lit l'étape en cours dans la séquence.
 Lecture : permet de lire l'animation. Dans le cas d'une séquence, elle lit l'étape en cours dans la séquence.
Lecture : permet de lire l'animation. Dans le cas d'une séquence, elle lit l'étape en cours dans la séquence.•  Lire tout : permet de lire toutes les étapes de la séquence.
Lire tout : permet de lire toutes les étapes de la séquence.
 Lire tout : permet de lire toutes les étapes de la séquence.
Lire tout : permet de lire toutes les étapes de la séquence.•  Etape suivante : permet d'avancer jusqu'à la fin de l'étape suivante de la séquence.
Etape suivante : permet d'avancer jusqu'à la fin de l'étape suivante de la séquence.
 Etape suivante : permet d'avancer jusqu'à la fin de l'étape suivante de la séquence.
Etape suivante : permet d'avancer jusqu'à la fin de l'étape suivante de la séquence.•  Etape précédente : permet de revenir à la fin de l'étape précédente de la séquence.
Etape précédente : permet de revenir à la fin de l'étape précédente de la séquence.
 Etape précédente : permet de revenir à la fin de l'étape précédente de la séquence.
Etape précédente : permet de revenir à la fin de l'étape précédente de la séquence.•  Barre de progression : affiche la progression de l'animation.
Barre de progression : affiche la progression de l'animation.
 Barre de progression : affiche la progression de l'animation.
Barre de progression : affiche la progression de l'animation.La propriété DisplaySequenceAnimationControls contrôle l'affichage des contrôles de lecture d'animation et de séquence. Pour plus d'informations, consultez la rubrique Widget ThingView : propriétés.