Task Progress
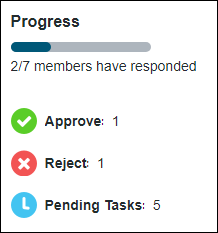
Task Progress is a predefined configuration of the Progress component. Task Progress is a widget that displays progress information for a task; it is designed specifically for displaying the progress of a change request task. It includes a progress bar, a count of the total members that have completed the task, and a summary of member votes.
The following is a sample image showing the Task Progress predefined configuration:

Binding Properties
For information on binding Task Progress, see the Progress component.
For Task Progress, the input binding property supports the PTC.Workflow.WorkItem object type. |
Configuration Properties
For information on configuring Task Progress, see the Progress component.
Sample Configuration
{
"progressBarMessage":{
"version":"1.0.0",
"value":"[[PTC.Nav.TaskProgress.ProgressBarMessage]]"
},
"title":{
"version":"1.0.0",
"value":"[[PTC.Nav.TaskProgress.Title]]"
}
}
"progressBarMessage":{
"version":"1.0.0",
"value":"[[PTC.Nav.TaskProgress.ProgressBarMessage]]"
},
"title":{
"version":"1.0.0",
"value":"[[PTC.Nav.TaskProgress.Title]]"
}
}
Customization Services
In addition to configuration, each component supports extending its business logic to customize the component. The business logic of each component includes overridable services in a Thing Template that you can extend and override. The overridable services for this component are detailed in the following table.
For examples of returns and parameters for each service, see Examples of Input/Output for Customization Services.
Name | Description |
|---|---|
CalculateProgress | Calculates and returns progress data. It has the following logic: 1. For a given WorkItem ID, fetch values for the UserEventList attribute from the backend system. 2. For a given WorkItem ID, fetch the attributes WorkItemRoutingChoices and Status for all the participant workitems from the backend system. Participant workitems are the tasks of the users who are participants in the activity to which this work item belongs. 3. Using the fetched values, construct a JSON in CCO format with the following information: a. The list of routing choices, and for each one, the number of tasks that were completed by opting for it. Tasks that are pending are also included. Pending tasks have the status Potential. b. The following metadata information for each routing choice: a. label (Required)– String that is shown as the routing choice name in user interface b. icon (Optional)– ThingWorx media entity path for the icon that is shown next to the routing choice name c. isVisible (Optional)– Boolean that determines whether the routing choice is shown in the user interface. Even when set to false, the routing choice’s values are still used for calculations. In Task Progress, if there are any routing choices that no task has opted for, those routing choices will have this key set to false. Pending tasks always have this key set to true. d. ordinal (Optional)– This key determines the ordering of the categories in the user interface. If no ordinal is specified, the ordering of categories is not guaranteed. e. step (Required)– A number that indicates whether tasks for this routing choice are completed or not. ▪ 0 indicates that the tasks are not yet started ▪ 1 indicates that the tasks are completed The Progress component only supports values of 0 and 1. In Task Progress, pending is the only routing choice with a value of 0. Parameters: input (Required)– JSON in CCO format that includes the input ID for the data to be fetched from the backend system and the adapter information for the backend system. configuration (Optional)– JSON with the final merged configuration obtained from the Tailoring Manager resource. Returns: JSON |
Implementation Definition
{
"array": [
{
"value": {
"initializationData": {
"properties": {},
"constraints": {}
},
"elementVersion": "1.0.0",
"elementName": "PTC.Nav.DynamicForm.TextBox"
},
"mandatory": false,
"key": "title"
},
{
"value": {
"initializationData": {
"properties": {},
"constraints": {}
},
"elementVersion": "1.0.0",
"elementName": "PTC.Nav.DynamicForm.TextBox"
},
"mandatory": false,
"key": "progressBarMessage"
}
]
}
"array": [
{
"value": {
"initializationData": {
"properties": {},
"constraints": {}
},
"elementVersion": "1.0.0",
"elementName": "PTC.Nav.DynamicForm.TextBox"
},
"mandatory": false,
"key": "title"
},
{
"value": {
"initializationData": {
"properties": {},
"constraints": {}
},
"elementVersion": "1.0.0",
"elementName": "PTC.Nav.DynamicForm.TextBox"
},
"mandatory": false,
"key": "progressBarMessage"
}
]
}