Add a Banner to ThingWorx Navigate
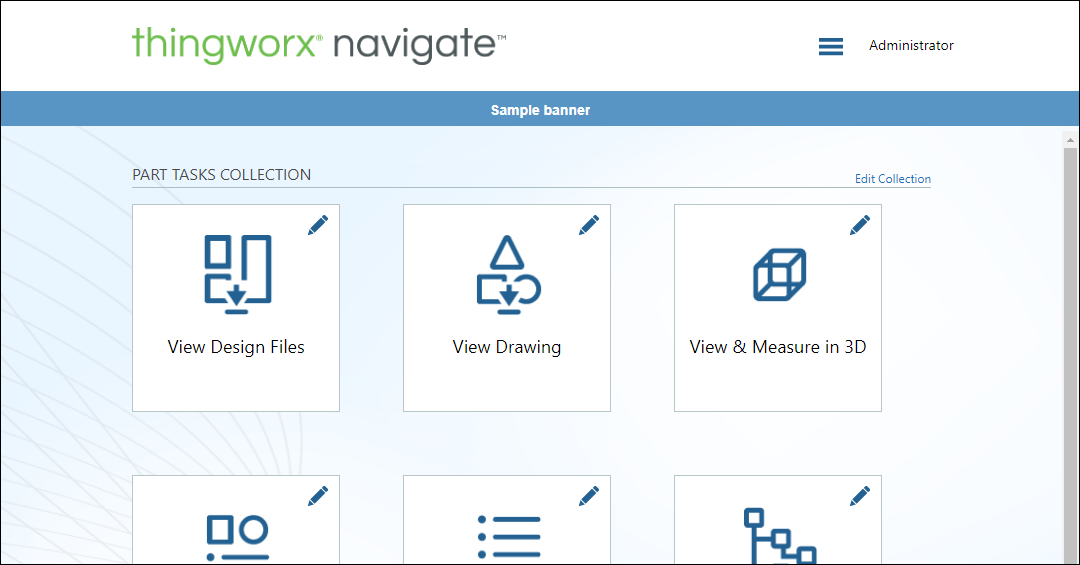
You can add a banner to quickly communicate messages to all your users. We provide the sample banner PTC.AccessApp.SampleBannerMashup. The image below shows the size and location of the banner:

Custom banners do not appear in ThingWorx Navigate Contribute tasks. |
Customization Point and Optional Assets
• Customization point—NavigateMasterBannerThing
• Optional assets—The banner can contain an image
Add Your Banner to the Homepage
Follow these steps to add your banner mashup to PTC.AccessApp.Master:
1. Modify a copy of PTC.AccessApp.SampleBannerMashup, or create a new mashup for your banner. The banner has a fixed height of 35 pixels. Make sure your banner mashup has the following properties:
◦ Image height—35 pixels or less
◦ Text label height—30 pixels or less
◦ Default image width—541 pixels
2. In ThingWorx Composer, search for the Thing NavigateMasterBannerThing, and then open it.
3. On the Services page, click SetBanner.
4. Under Inputs, under bannerMashupName, start typing the name of your banner mashup.
5. Click Save Input Set.
6. Click Execute. The banner is updated in ThingWorx Navigate.
Remove the Banner
If you want to remove the banner, execute the service with an empty bannerMashupName box.
Considerations for Upgrade
Before upgrading ThingWorx Navigate, back up your custom banner mashup. After upgrade, reimport the mashup and complete steps 2–6 above.