Widget Dygraph
El widget Dygraph resulta útil para mostrar cualquier gráfico cronológico. En ThingWorx Apps, el widget se utiliza en una serie de casos:
• En Tendencia y solución de problemas, para el gráfico de una página de detalles de tendencia (PTC.Factory.TrendTroubleshooting.TrendDetail)
• En Controls Advisor, para los gráficos Número de clientes y Tendencia de número de etiquetas (PTC.Factory.KEPServerEX.DetailPage)
• En KPI de producción, para los gráficos Historial de estados y Tendencias de KPI en la página Datos históricos de producción (PTC.Factory.ProductionHistoricalData, PTC.Factory.C_ProductionHistoricalData_[versión])
• En Asset Advisor, en el gráfico Estado esta semana de la página Rendimiento (PTC.SCA.SCO.AssetMonitor.AssetDetail.PerformanceMonitorContainerMashup)
Estas implementaciones se pueden tomar como referencia en ejemplos.
El widget Dygraph implementa un subconjunto de funciones de la biblioteca de gráficos de Dygraph y se ha personalizado para su uso en ThingWorx Apps. Si bien la documentación de Dygraph (
http://dygraphs.com/) puede ser un recurso útil, con el widget Dygraph solo se pueden utilizar las funciones documentadas en este tema.
Servicios de utilidad para el widget Dygraph
La cosa PTC.SCA.SCO.DygraphUtils contiene un servicio que ayuda a generar datos en el formato correcto para la propiedad JSONData en el widget. El servicio GenerateDygraphData proporciona datos del historial para una lista de propiedades específica, a partir del flujo de valor de una cosa o de la base de datos, en un formato que se pueda visualizar con el widget Dygraph. Con un conjunto de entrada válido, este servicio devuelve datos en formato CSV que se pueden enlazar con la propiedad JSONData en el widget. Puede crear servicios que utilicen el servicio GenerateDygraphDataa fin de generar datos específicos para el widget en mashups individuales.
La cosa PTC.SCA.SCO.DygraphUtils también contiene servicios que se utilizan en el widget en los mashups PTC.Factory.ProductionHistoricalData y PTC.Factory.C_ProductionHistoricalData_[versión]:
• GenerateKPIPropertiesHistoryForDygraph: permite recuperar la información del historial de propiedades de KPI mostrada para el rango de tiempo seleccionado en el gráfico Tendencias de KPI en la página Datos históricos de producción de un equipo en KPI de producción. Este servicio es un ejemplo de uso del servicio GenerateDygraphData para obtener los datos históricos de propiedades específicas directamente de la base de datos.
• GenerateStatusHistoryForDygraph: permite recuperar la información del historial de estados que se muestra en el gráfico Historial de estados en la página Datos históricos de producción de un equipo en KPI de producción. También recupera la información que se muestra en la página Rendimiento de Asset Advisor. Este servicio recupera la información de cambio de estado para el rango de tiempo seleccionado, así como el punto de datos que precede inmediatamente al rango de tiempo seleccionado. Esto permite que se muestre la información de estado aplicable a todo el rango de tiempo seleccionado, no solo los cambios de estado que ocurren durante el rango de tiempo seleccionado.
Propiedades relevantes del widget Dygraph
Estas propiedades se encuentran en la ficha Propiedades del widget, en Configuración:
|
Propiedad
|
Descripción
|
|---|---|
|
annotationsDivName
|
El elemento HTML div en el que se muestra la información de anotación. Se trata de un elemento que se muestra fuera del widget. Para colocar el div en cualquier lugar del mashup, cree un elemento HTML y coloque el div dentro de dicho elemento. Un ejemplo son las anotaciones que se muestran cuando un usuario pulsa en un cuadro de evento de cambio en el gráfico Tendencias de KPI.
|
|
ConnectSeparatedPoints
|
Cuando se selecciona la casilla, las brechas de los datos se conectan en el gráfico.
|
|
CustomBars
|
Si se selecciona la casilla, cada celda del CSV se analiza como "low;middle;high". Se dibujan barras de error para cada punto entre el inferior y el superior, con la serie en medio. Esto se utiliza básicamente como forma de mostrar el rango cuando se muestra un valor promedio en el gráfico. De este modo, se visualizan menos puntos, al tiempo que se sigue mostrando si un punto es superior o inferior a lo esperado.
|
|
dateFormat, useDateFormat
|
Permite dar formato a la fecha del eje X. Se utiliza la siguiente función de la biblioteca de JavaScript Moment.js: moment(date).format(XXX)
|
|
DisplayTagName
|
Cuando se selecciona la casilla, se muestra el nombre completo de la etiqueta o la propiedad en la leyenda del gráfico, junto con el valor. En el caso de nombres de etiqueta o propiedad largos, es posible que los datos se trunquen. Cuando se selecciona la casilla, aparece un guión del mismo color que el cuadrado de la etiqueta o el nombre de la propiedad en lugar del nombre. Los cuadrados de colores de la etiqueta o los nombres de las propiedades aparecen en el panel de información a la derecha del gráfico.
|
|
DrawAxisX, DrawAxisY, DrawAxisY2
|
Cuando se selecciona la casilla, se muestra la línea del eje horizontal con valores en el gráfico del eje correspondiente.
|
|
DrawGridX, DrawGridY, DrawGridY2
|
Cuando se selecciona la casilla, se muestra la línea de la cuadrícula vertical en el gráfico para ese eje.
|
|
DrawPoints
|
Cuando se selecciona la casilla, todos los puntos se muestran de forma permanente en el gráfico, no solo cuando se pasa por encima de ellos.
|
|
DygraphSynchDefault
|
Cuando se marca la casilla, se invoca la función de sincronización de la biblioteca de gráficos de Dygraph al cargar el mashup, y se sincronizan todos los gráficos de la página. Para que la función se lleve a cabo correctamente, esta casilla debe estar seleccionada para todos los gráficos del mashup. Por defecto, esta casilla está desactivada.
|
|
FillArea
|
Cuando se selecciona la casilla, el área definida por la línea se rellena con color. Esta propiedad es incompatible con una barra personalizada.
|
|
HideY-AxisValues
|
Cuando se selecciona la casilla, los números del eje Y se ocultan, pero las líneas del eje siguen visibles.
|
|
LegendPosition
|
Determina la posición de la leyenda sobre el gráfico. El valor por defecto es On Mouse Over.
|
|
showDecimal
|
Cuando se selecciona la casilla, se muestran las etiquetas de los valores decimales en el eje Y.
|
|
StackedGraph
|
Cuando se selecciona la casilla, las líneas del gráfico se agrupan.
|
|
Stepped
|
Cuando se marca la casilla, la línea del gráfico se escalona entre los puntos, en lugar de ser una línea recta.
|
|
useAnnotation
|
Seleccione esta casilla para utilizar annotationsJSON o annotationsDivName.
|
|
UsePercentageFormat
|
Cuando se selecciona la casilla, los valores del eje Y se muestran como porcentajes. Solo se aplica al eje Y del lado izquierdo.
|
Estas propiedades se encuentran en la ficha Propiedades del widget, en Enlaces:
|
Propiedad
|
Descripción
|
|---|---|
|
annotationsJSON
|
JSON que se analiza para añadir la anotación al gráfico.
|
|
ChartTitle, XLabel, YLabel, Y2Label
|
Rótulos para el gráfico y cada eje. Si no se especifica nada, no se muestra ninguna etiqueta. Se añaden automáticamente caracteres de relleno al gráfico para el texto de la etiqueta.
|
|
DataLabel<#>
|
Si se especifica, indica la etiqueta que se utiliza para las series. Si se deja en blanco, JSONData puede proporcionar la etiqueta de datos. Si se especifica DataLabel<#>, no se pueden utilizar las funciones de segundo eje Y con esa serie.
|
|
DateWindowEnd y DateWindowStart
|
Hora de inicio y de fin para el rango del eje X inicial cuando se muestra el gráfico.
|
|
DisableVerticalZoom
|
Cuando se selecciona la casilla, el zoom vertical del gráfico se desactiva.
|
|
EnableZoomSynchronizing
|
Cuando se selecciona la casilla, el gráfico puede sincronizar su zoom con otro gráfico.
|
|
HexColors
|
Lista de valores de color con código hexadecimal. Se utilizan en los datos de la serie que se muestran en el gráfico, con un valor para cada serie del gráfico. Por ejemplo: #a2a2a2,#f2b927,#3ec556,#09aec6,#ed684a,#a2a2a2. Los servicios utilizan esta propiedad para definir dinámicamente los colores de la serie. Si no se especifica ningún valor para HexColors, se utiliza el valor de la propiedad SeriesStyle<#>.
|
|
HideSeries<#>InLegend
|
Cuando se selecciona la casilla, la serie se oculta en la leyenda del gráfico.
|
|
isZoomed
|
Permite realizar el seguimiento de si el zoom está aplicado el gráfico. Resulta útil en el mashup o el servicio para gestionar los diferentes casos de uso del zoom (zoom cuando ya se ha aplicado zoom, actualización de datos cuando se aplica zoom y conservación del zoom).
|
|
JSONData
|
Los datos utilizados en el gráfico son JSON, enviados en formato de cadena. Se utiliza una cadena para enviar la información, en lugar de una infotable, ya que las infotables se transfieren al widget línea por línea y requieren una mayor manipulación de los datos para que se incluyan en el gráfico. El uso de una cadena permite enviar los datos de una sola vez a la biblioteca de Dygraph para representar el gráfico. El formato para este JSON es CSV. Puede utilizar el servicio GenerateDygraphData o un servicio que llame a GenerateDygraphData para convertir una infotable a CSV. Para obtener más información, consulte:
http://dygraphs.com/data.html#csv.
Ejemplo de los datos enviados como cadena al servicio GetJsonStringTrendHistory:
{"isCustom":true,"trendType":"PerformanceHistory","displayId":
"Asset_CheeseCake_CleaningAndDryingMachine","endDate":1501819199000, "startDate":1501732800000,"isZoomed":false,"zoomedMax":0,"zoomedMin":0} |
|
SeriesVisibilities
|
Lista separada por comas de los parámetros de visibilidad para la serie en el gráfico. El formato de cada entrada de lista es <índice de serie>:<booleano>, donde el valor booleano especifica si la serie es visible. Por ejemplo:
0:true,1:true,2:false,3:false,4:true,5:false
Los servicios utilizan esta propiedad para definir dinámicamente los colores de la serie. Si no se especifica ningún valor para SeriesVisibilities, se utiliza el valor de la propiedad SeriesVisibility<#>.
|
|
SeriesVisibility<#>
|
Determina si se muestran en el gráfico los datos de la serie. Esta propiedad se asigna a la selección de visibilidad para la serie en el panel de información a la derecha del gráfico.
|
|
useValueRange, valueRangeMin y valueRangeMax
|
Cuando useValueRange se selecciona, se puede definir un valor mínimo (valueRangeMin) y máximo (valueRangeMax) para que se represente el eje Y.
|
|
zoomMax y zoomMin
|
Cuando se aplica zoom en el gráfico, estas propiedades obtienen un nuevo valor que indica el mínimo y el máximo que se obtiene del eje X, utilizando los datos JSON. Si se utiliza un formato de datos de fecha y hora, la hora suele devolverse en milisegundos.
|
Estas propiedades se encuentran en la ficha Propiedades de estilo del widget:
|
Propiedad
|
Descripción
|
|---|---|
|
SeriesStyle<#>
|
El color utilizado para los datos de la serie que se muestran en el gráfico, de acuerdo con el cuadrado de color en el panel de información a la derecha del gráfico.
|
|
SeriesSecondAxis<#>
|
Determina si el eje Y de la serie aparece a la izquierda o a la derecha del gráfico. Cuando se selecciona la casilla, el eje Y aparece a la derecha. Cuando no se selecciona, el eje Y aparece a la izquierda. Esta propiedad se asigna a la selección de visualización del eje Y izquierdo o derecho para la serie en el panel de información a la derecha del gráfico.
|
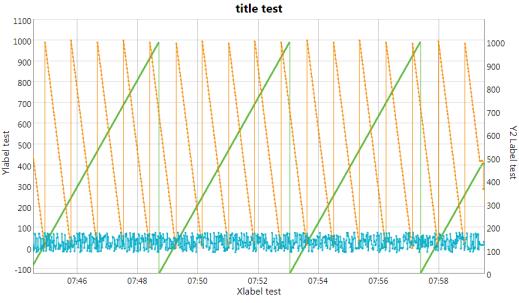
En el siguiente gráfico se muestra un ejemplo de los valores especificados para ChartTitle, XLabel, YLabel y Y2Label, así como el valor ConnectSeparatedPoints definido como verdadero.

Eventos del widget Dygraph
Estos eventos están disponibles en la ficha Propiedades del widget, en la sección Enlaces:
Evento | Descripción |
|---|---|
DoubleClicked | Este evento se activa cuando se pulsa dos veces. Al pulsar dos veces en un gráfico, se aleja utilizando los valores originales de zoomMin y zoomMax que se proporcionaron con los datos. |
SyncRequest | Si la propiedad EnableZoomSynchronizing está habilitada, este evento se activa cuando se aplica zoom para ampliar o reducir. Utilice este evento para sincronizar la función de zoom con otro gráfico. Este evento debe estar enlazado con el servicio sync del gráfico de destino para su sincronización. |
Zoomed | Este evento se activa cuando se aplica zoom. Utilice este evento con zoomMin y zoomMax para profundizar en los datos originales. |
Servicios del widget de Dygraph
Estos servicios están disponibles en la ficha Propiedades del widget, en la sección Enlaces:
Servicio | Descripción |
|---|---|
detach | Cuando se llama, se dejan de sincronizar todos los gráficos del mashup actual. |
dygraphSynchronize | Cuando se llama, se sincronizan todos los gráficos del mashup actual. No es necesaria ninguna configuración adicional. |
resetZoom | Redefina manualmente el zoom en su estado por defecto. |
sync | Receptor del evento SyncRequest para sincronizar el zoom del gráfico con el gráfico de llamada. |
Uso de CustomBars para añadir más información al aplicar zoom
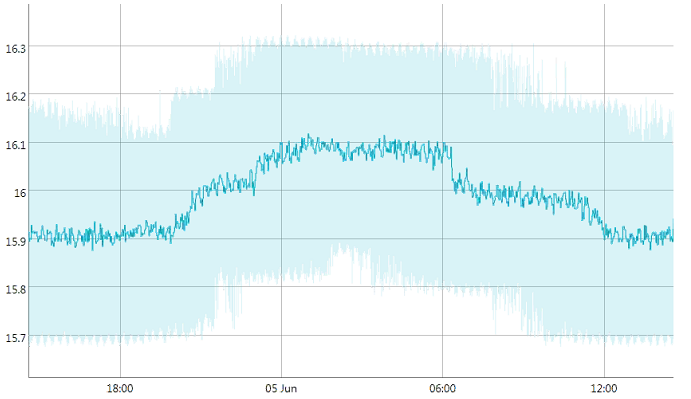
Al realizar el promedio de un conjunto de datos de gran tamaño, quizá se pierda algo de información. Una estrategia para evitarlo es añadir el rango personalizado además del promedio. Se muestra un rango de color transparente detrás de las líneas del gráfico, que indica el rango en el que se sitúan los valores. Para ver un ejemplo, seleccione Mostrar rango de valores en un gráfico de detalles de tendencia y aparecerá una pantalla similar a esta:

Si el promedio es 5 y los valores van del 1 al 10, las líneas están en el 5 y se muestra el rango transparente del 1 al 10. Para utilizar esta función, active la propiedad CustomBars y cambie los datos según corresponda.
Ejemplo de datos JSON sin CustomBars activado:
Date,point1,point2
Por ejemplo:
Date,trend1,trend2
2017-03-21,1,9
2017-03-22,2,2
2017-03-23,7,0
2017-03-24,3,5
2017-03-21,1,9
2017-03-22,2,2
2017-03-23,7,0
2017-03-24,3,5
Ejemplo de datos JSON con CustomBars activado:
Date,minPoint1;point1,maxPoint1,minPoint2;point2,maxPoint2;
Por ejemplo:
Date,trend1,trend2
2017-03-21,0;1;8,4;9;9
2017-03-22,1;2;6,0;2;8
2017-03-23,5;7;9,0;0;4
2017-03-24,2;3;4,4;5;6
2017-03-21,0;1;8,4;9;9
2017-03-22,1;2;6,0;2;8
2017-03-23,5;7;9,0;0;4
2017-03-24,2;3;4,4;5;6
Sincronización del nivel de zoom en varios gráficos
Existen dos métodos para sincronizar el zoom entre varios gráficos:
• Uso de la funcionalidad de la biblioteca de gráficos de Dygraph (recomendado)
Esta sincronización de zoom utiliza las funciones completas de la biblioteca y las capacidades integradas de la biblioteca de gráficos de Dygraph. Para obtener más información, consulte
http://dygraphs.com/gallery/#g/synchronize.
Procedimiento para utilizar este método de sincronización de zoom:
◦ Para sincronizar todos los gráficos de la página cuando se carga el mashup, seleccione la casilla de DygraphSynchDefault en todos los gráficos del mashup. Por defecto, esta casilla está desactivada.
◦ Utilice los servicios dygraphSynchronize y detach para sincronizar y dejar de sincronizar todos los gráficos de la página actual, según sea necesario.
• Uso de la funcionalidad de ThingWorx
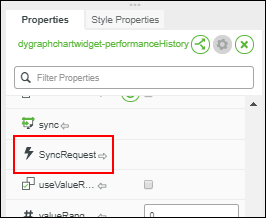
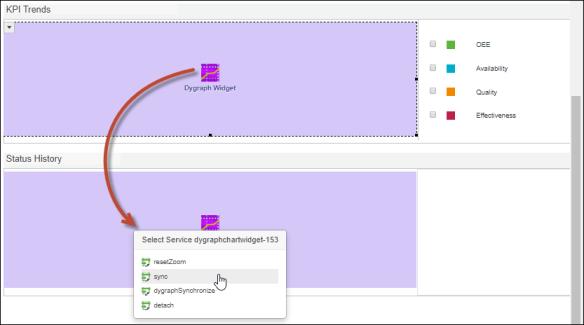
Para sincronizar los zooms en varios gráficos, utilice el evento SyncRequest del gráfico de origen y enlácelo con el servicio sync del gráfico de destino.

Seleccione el widget de origen, arrastre SyncRequest y suéltelo en el widget de destino; a continuación, seleccione el servicio sync.

Para la sincronización de zoom bidireccional, repita estos pasos en el sentido opuesto.
Aplicación de zoom interactivo
En los pasos siguientes se describe el procedimiento para implementar el zoom interactivo para el widget Dygraph en ThingWorx Composer. El gráfico de una página de detalles de tendencia es un ejemplo de esta implementación.
1. Empiece con un conjunto de datos original de gran tamaño.
2. Si se determina que el conjunto de datos es demasiado grande, realice un promedio o reduzca el número de puntos del gráfico.
3. Cuando el usuario aplique zoom para ampliar, tenga en cuenta zoomMin y zoomMax, y vuelva a calcular los datos utilizando este nuevo rango y validándolo como se describe en el paso 2. Si la cantidad de puntos es lo suficientemente reducida, muestre los datos en bruto en lugar de realizar un promedio o de reducir el número de puntos de datos.
4. Cuando el usuario aplique zoom para reducir, vuelva al conjunto de datos original con su hora de inicio y de fin.
Uso de CSS para la leyenda y las etiquetas
La visualización de la leyenda y las etiquetas del gráfico tiene formato CSS, que se puede sustituir por una CSS personalizada en el mashup. La CSS por defecto para la leyenda y las etiquetas del gráfico se puede consultar aquí. Para obtener más información, consulte
CSS personalizada en el Centro de ayuda de ThingWorx.
CSS por defecto para la leyenda del gráfico:
.dygraph-legend {
position: absolute;
z-index: 10;
font-family: Arial;
font-size: 10px;
opacity: 0.75;
border: 1px solid black
border-radius: 2px;
padding: 6px;
width: 300px; /* labelsDivWidth */
/*
dygraphs determines these based on the presence of chart labels.
It might make more sense to create a wrapper div around the chart proper.
top: 0px;
right: 2px;
*/
background: white;
line-height: normal;
text-align: left;
overflow: overlay;
left: 600px !important
}
.dygraph-legend-line {
display: inline-block;
position: relative;
bottom: .5ex;
padding-left: 1em;
height: 1px;
border-bottom-width: 2px;
border-bottom-style: solid;
/* border-bottom-color is set based on the series color */
}
position: absolute;
z-index: 10;
font-family: Arial;
font-size: 10px;
opacity: 0.75;
border: 1px solid black
border-radius: 2px;
padding: 6px;
width: 300px; /* labelsDivWidth */
/*
dygraphs determines these based on the presence of chart labels.
It might make more sense to create a wrapper div around the chart proper.
top: 0px;
right: 2px;
*/
background: white;
line-height: normal;
text-align: left;
overflow: overlay;
left: 600px !important
}
.dygraph-legend-line {
display: inline-block;
position: relative;
bottom: .5ex;
padding-left: 1em;
height: 1px;
border-bottom-width: 2px;
border-bottom-style: solid;
/* border-bottom-color is set based on the series color */
}
CSS por defecto para las etiquetas:
.dygraph-legend {
position: absolute;
z-index: 10;
font-family: Arial;
font-size: 10px;
opacity: 0.75;
border: 1px solid black
border-radius: 2px;
padding: 6px;
width: 300px; /* labelsDivWidth */
/*
dygraphs determines these based on the presence of chart labels.
It might make more sense to create a wrapper div around the chart proper.
top: 0px;
right: 2px;
*/
background: white;
line-height: normal;
text-align: left;
overflow: overlay;
left: 600px !important
}
.dygraph-legend-line {
display: inline-block;
position: relative;
bottom: .5ex;
padding-left: 1em;
height: 1px;
border-bottom-width: 2px;
border-bottom-style: solid;
/* border-bottom-color is set based on the series color */
}
position: absolute;
z-index: 10;
font-family: Arial;
font-size: 10px;
opacity: 0.75;
border: 1px solid black
border-radius: 2px;
padding: 6px;
width: 300px; /* labelsDivWidth */
/*
dygraphs determines these based on the presence of chart labels.
It might make more sense to create a wrapper div around the chart proper.
top: 0px;
right: 2px;
*/
background: white;
line-height: normal;
text-align: left;
overflow: overlay;
left: 600px !important
}
.dygraph-legend-line {
display: inline-block;
position: relative;
bottom: .5ex;
padding-left: 1em;
height: 1px;
border-bottom-width: 2px;
border-bottom-style: solid;
/* border-bottom-color is set based on the series color */
}