Displaying Custom Attributes for Service Groups by Using a Controller File
You can display custom attributes for service groups by configuring the controller file addCustomSGAttributesController.js. The file is located in the directory <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/custom/controllers/scadmin.
You create custom attributes by using the
Attributes utility.
For more information, see Attributes.Follow these steps to display custom attributes for service groups by configuring the addCustomSGAttributesController.js controller file:
1. Open the addCustomSGAttributesController.js controller file located in the directory <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/codebase.war/delivery/custom/controllers/scadmin.
2. Add the custom attributes to the $scope.customSGAttributes property in the controller file as shown in the following code:
define(
[
"config/module"
],
function (module) {
module.controller("addCustomSGAttributesController", function ($scope) {
$scope.customSGAttributes = ["<custom_attribute1>",
"<custom_attribute2>"];
});
}
);
<custom_attribute1> and <custom_attribute2> are the internal names of the custom attributes you want to display for service groups. You specify the internal name of a custom attribute when adding the attribute using the Attributes utility.
3. Run the following command from a Windchill shell to minimize the client:
<ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/
codebase.war/delivery/minimize.xml
Where <ANT_HOME> is the path to the ant installation directory.
4. Clear your browser cache and refresh the application user interface.
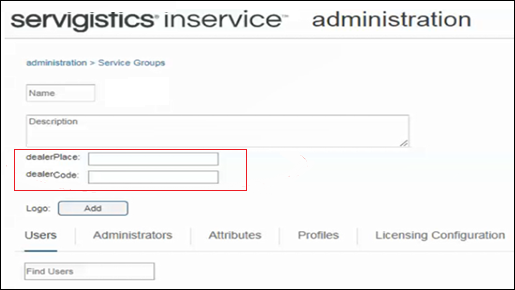
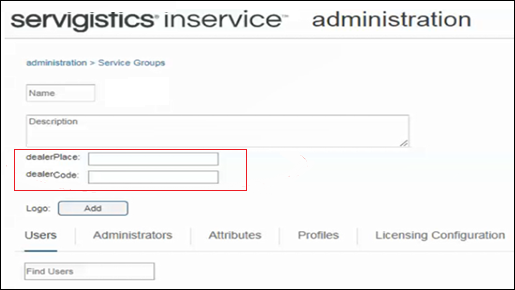
The custom attributes you configured in the addCustomSGAttributesController.js controller file are displayed on the Service Groups page.
In this example, you want to display the custom attributes dealerPlace and dealerCode on the Service Groups page by using the addCustomSGAttributesController.js controller file.
Follow these steps to add these custom attributes on the Service Groups page:
1. Open the addCustomSGAttributesController.js controller file.
2. Add the custom attributes dealerPlace and dealerCode to the $scope.customSGAttributes property in the controller file as shown in the following code:
define(
[
"config/module"
],
function (module) {
module.controller("addCustomSGAttributesController", function ($scope) {
$scope.customSGAttributes = ["dealerCode","dealerPlace"];
});
}
);
3. Run the following command from a Windchill shell to minimize the client:
<ANT_HOME>/bin/ant -f <INS_HOME>/InS_SW/SW/Applications/Windchill.ear/
codebase.war/delivery/minimize.xml
4. Clear your browser cache and refresh the application user interface.
The custom attributes dealerPlace and dealerCode are displayed on the Service Groups page: