Example 5: HTML/JavaScript
This example uses HTML controls to drive a PTC Mathcad Prime worksheet, and demonstrates how to build your custom HTML forms with these simple get/set values and API calls:
1. Open PTC Mathcad Prime.
2. Load a worksheet.
3. Push data values.
4. Pull data values back.
In this example, we run javascript called from inside an HTML form. Use any HTML application to launch PTC Mathcad Prime as an ActiveX control. There are no security concerns because PTC Mathcad Prime is loaded on your machine.
1. Download the example here: HTML_Javascripts.
2. To run the example, executecantilever.hta. An HTML dialog window opens.

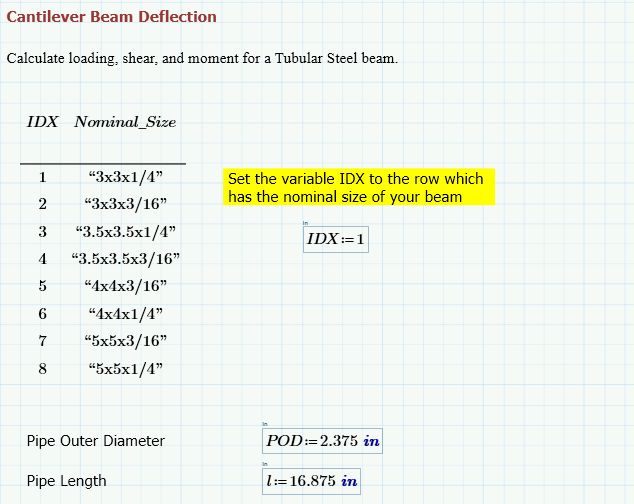
3. Click OK to dismiss the messages. Mathcad Prime opens the worksheet CantileverBeamloading.mcdx.
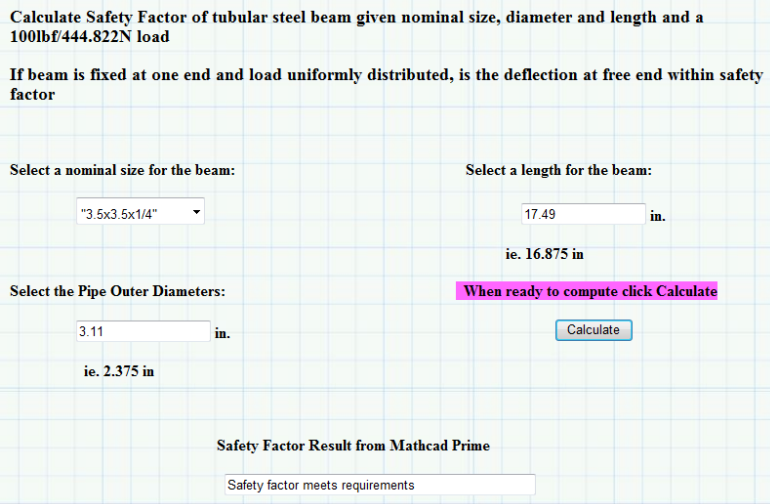
4. In the HTML dialog box,
◦ Select a size in the Select a nominal size for the beam box.
◦ Type a value in the Select a length for the beam text box and the Select the Pipe Outer Diameters text box.
◦ Click Calculate.
The values are sent to the worksheet for calculation, and the answer is returned to the HTML page in the Safety Factor Result from Mathcad Prime text box.
Check the answer for various input values.
5. In PTC Mathcad Prime, click > , and then in HTML dialog window click > .

View the javascript in the two callbacks OnLoadMC() and OnCalculateMC(). The sent values are real values with units, and the return result is a string. |