範例:HLS 與 HSV 色彩系統
如需使用此範例的資訊,請參閱
<關於圖像處理範例>。
在 RGB 及 HLS/HSV 之間轉換:單一顏色
1. 定義個別的 RGB 顏色。
2. 使用 rgb_to_hsv 函數將個別 RGB 元件轉換為 HSV。
三個矩陣中的第 2 個及第 3 個元素都完全相同,且設為 255。
3. 使用 rgb_to_hls 函數將個別 RGB 元件轉換為 HLS。
三個矩陣中的第 2 個及第 3 個元素都完全相同,且設為 127.5 及 255。
4. 使用 hsv_to_rgb 與 hls_to_rgb 函數來核對轉換 HLS/HSV 藍色向量會傳回原始的個別藍色元件。
建立顏色對映
您可使用 hsv_to_rgb 函數產生顏色對應調色盤,以假色檢視灰階圖像。
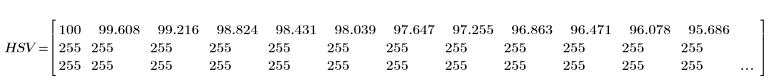
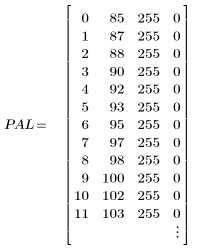
1. 產生飽和度及值皆為 255,且色調為 0 至 MAXH 的 256 色調色盤。
2. 增廣 HSV 元件及轉置結果,以建立 3 x 256 的陣列。
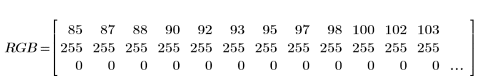
3. 使用 hsv_to_rgb 函數建立調色盤項目的 3 x 256 RGB 矩陣。
4. 轉置 RGB 矩陣以建立 256 x 3 的矩陣,然後將索引欄放在左側,以建立 256 x 4 的顏色對映。
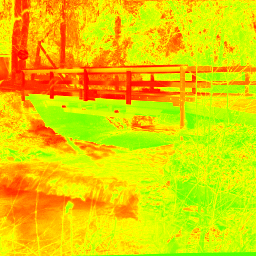
5. 使用上述調色盤,以假色檢視灰階圖像,並實驗不同的 MAXH 值以查看圖像效果。
(bridge.bmp) | (bridge_pal.bmp) |
檢視 HLS 及 HSV 圖像
將輸入類型設定為 HLS 或 HSV,即可在圖片區域中檢視 HLS 及 HSV 圖像。
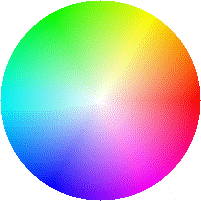
1. 定義由三個不同子矩陣建立之 HSV 圖像的大小。
2. 建立圖像矩陣的 H、S 及 V 元件:
3. 繪製新建的圖像:
(color_wheel.bmp)
在 RGB 及 HLS/HSV 之間轉換:整份圖像
使用上述函數可來回轉換 RGB 圖像與 HLS 及 HSV。
1. 讀取 RGB 圖像。
(strike_rgb.bmp)
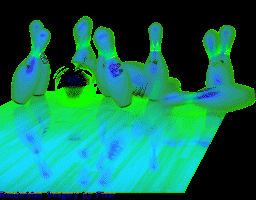
2. 將 RGB 圖像轉換為 HLS 及 HSV。
(strike_hls.bmp) | (strike_hsv.bmp) |
3. 將 HLS 及 HSV 圖像轉換回 RGB。
(strike_rgb2.bmp) | (strike_rgb3.bmp) |