アニメーションの作成
1. > の順に選択します。
「アニメーションの編集」ダイアログボックスと「タイムライン」ダイアログボックスが表示されます。「アニメーションの編集」ダイアログボックスと「タイムライン」ダイアログボックスには値は入力されていません。「タイムライン」ウィンドウ内の現在の時間のタイムラインは「0」を示しています。
2. 「オブジェクト」ウィンドウで「terminal cover」エントリをクリックします。
カバーが選択されます。
3. 最初の手順では、このカバーに色を付けてハイライトします。
|
|
「塗りつぶし色」属性は、オブジェクトのサーフェスにすでに塗りつぶしカラーが設定されている場合にのみ適用できます。
|
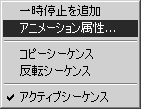
「アニメーションの編集」ダイアログボックスの右上にある矢印をクリックし、ポップアップメニューから「アニメーション属性」を選択します。
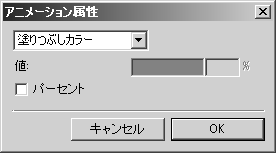
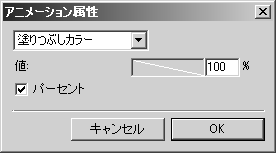
「アニメーション属性」ダイアログボックスが表示されます。
4. ポップアップメニューから「塗りつぶし色」属性を選択します。
5. ここでカラーパネルをクリックします。表示された「色」ダイアログボックスで原色である「Red」を選択し、「OK」をクリックして確定します。
6. 「塗りつぶし色」ダイアログボックスの「OK」をクリックします。
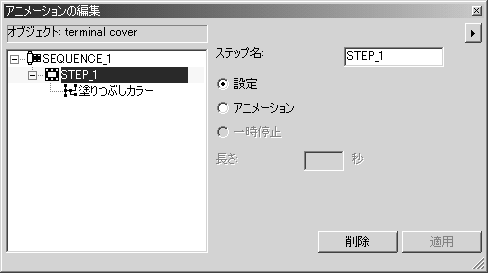
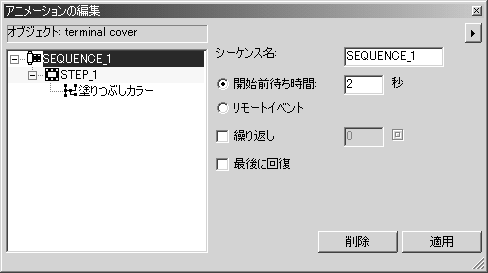
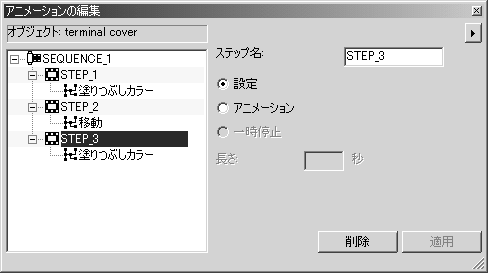
「アニメーションの編集」ダイアログボックスと「タイムライン」ダイアログボックスが、次の図のように表示されます。
7. 「アニメーションの編集」ダイアログボックスには、アニメーション化されたオブジェクトの名前 (terminal cover) がウィンドウの上部にあるフィールドに表示されます。その下には、最初のステップ (STEP_1) が設定された、最初のシーケンスのエントリ (SEQUENCE_1) が表示されます。このステップの動作に設定されているのは、「塗りつぶし色」属性です。
アニメーション化されたオブジェクトの名前も「タイムライン」ウィンドウに表示されます。現時点でのタイムラインは「0」を示したままです。なぜならこのステップは「アニメーションの設定」であり、つまり長さはゼロだからです。シーケンスは、赤く「S」と表示されたバーとして入力されています。
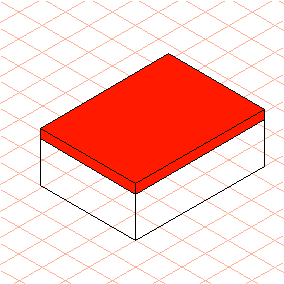
8. これで、ドローイング内の端子ボックスのカバーが「赤」で塗りつぶされました。
「オブジェクト」ウィンドウの「terminal cover」には、アニメーションを示すペンのアイコンが表示されています。
9. 再生中、アニメーションは 2 秒の遅延の後に開始されます。シーケンスの開始時間は、それに応じて設定する必要があります。
「アニメーションの編集」ダイアログボックスで「SEQUENCE_1」をクリックします。
シーケンスの設定オプションがダイアログボックスに表示されます。
10. 「開始前待ち時間」の横にあるパネルに「2」と入力し、「適用」をクリックします。
11. 次のステップでは、カバーを上に持ち上げて、端子ボックスの中身を見せます。このためには、ステップを新しく作成する必要があります。
「タイムライン」ダイアログボックスの「現在の時間」の横のパネルに「0」と表示されています。タイムラインは 0 秒の位置にあります。次のステップ (カバーを動かす) を生成するには、タイムラインを 2 秒の位置にする必要があります。
「タイムライン」ダイアログボックスで、「現在の時間」の横に「2」と入力します。Enter キーを押して入力値を確定します。
12. > > の順に選択します。
次のダイアログボックスが開きます。
13. 上のダイアログボックスの図のように値を設定します。「OK」をクリックして設定を確定します。
これらの値を入力することで、カバーが端子ボックスの中身が完全に見える十分な高さまで持ち上げられるようになります。
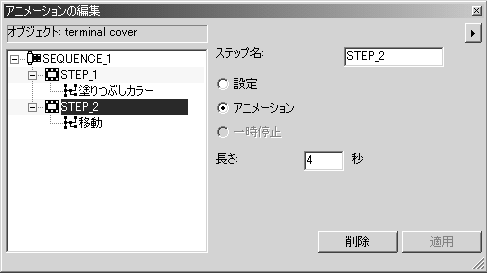
「アニメーションの編集」ダイアログボックスに、「STEP_2」が「移動」動作とともに表示されます。
14. カバーを 4 秒間持ち上げます。
「長さ」の隣に「4」と入力し、「適用」をクリックして確定します。
「SEQUENCE_1」用の拡張バーが「タイムライン」ダイアログボックスに表示されます。タイムラインは 6 秒の位置にあります。
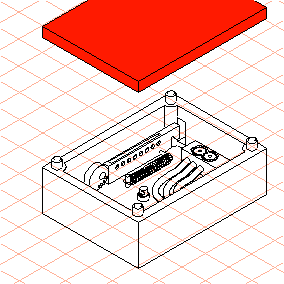
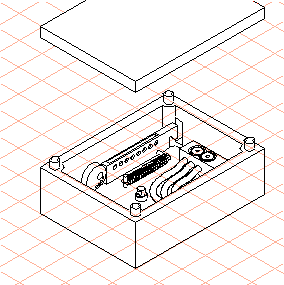
ドローイング内のカバーは端子ボックスの上に表示されています。端子ボックスの中身がはっきりと見えます。
15. アニメーションの最後のステップは、カバーにある色の付いたハイライト (塗りつぶしカラー) を元に戻すことです。これは、シーケンスの終了時に発生します。
「アニメーションの編集」ダイアログボックスの右上にある矢印をクリックし、ポップアップメニューから「アニメーション属性」を選択します。
「アニメーション属性」ダイアログボックスが表示されます。
16. ポップアップメニューから「塗りつぶし色」属性を選択します。
17. ここで「パーセント」の横にあるボックスをオンにし、「%」の横に「100」と入力します。「OK」をクリックして確定します。
「アニメーションの編集」ダイアログボックスで「SEQUENCE_1」に「STEP_3」が新たに追加され、それに「「塗りつぶし色」」動作が適用されていることが確認できます。
これで、ドローイング内の端子ボックスのカバーがもう一度白で塗りつぶされました。
18. これでアニメーションは完成です。さっそく再生してみましょう。
アニメーションを作成するのに使用した 2 つのダイアログボックスのどちらかのクローズボックスをクリックします。
19. ファイルを保存します。