애니메이션 생성
1. > 메뉴를 선택합니다.
애니메이션 편집 및 타임라인 대화상자가 나타납니다. 애니메이션 편집 및 타임라인 대화상자에는 항목이 없습니다. 타임라인 창에서 현재 시간의 타임라인은 0을 나타냅니다.
2. 객체 창에서 terminal cover 항목을 클릭합니다.
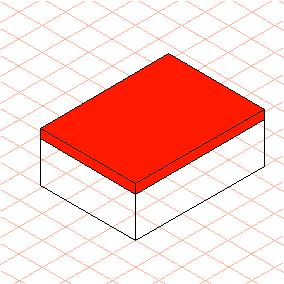
뚜껑이 선택됩니다.
3. 첫 번째 단계에서는 뚜껑을 빨간색으로 강조표시합니다.
|
|
객체 서피스에 대한 채우기 색상이 이미 있는 경우에만 채우기 색상 속성을 적용할 수 있습니다.
|
애니메이션 편집 대화상자의 오른쪽 위에 있는 화살표를 클릭하고 팝업 메뉴에서 애니메이션 속성 명령을 선택합니다.
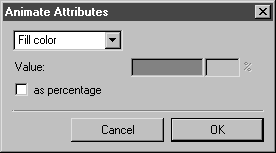
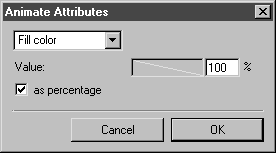
애니메이션 속성 대화상자가 나타납니다.
4. 팝업 메뉴에서 채우기 색상 속성을 선택합니다.
5. 색상판을 클릭합니다. 표시되는 색상 대화상자에서 기본 색상인 빨강을 선택하고 확인을 클릭합니다.
6. 채우기 색상 대화상자에서 확인을 클릭합니다.
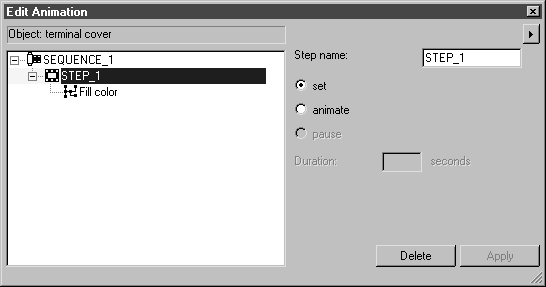
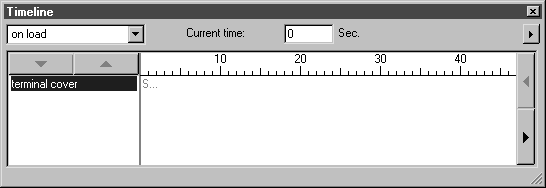
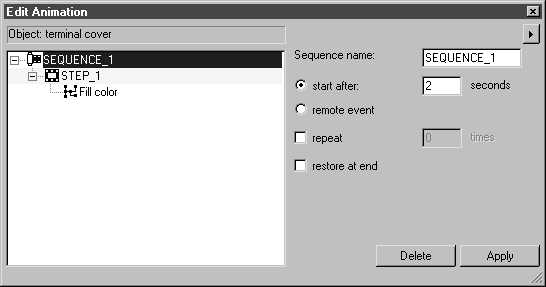
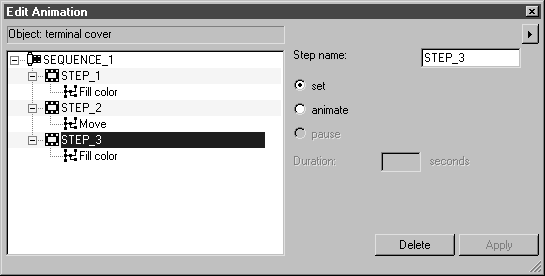
애니메이션 편집 및 타임라인 대화상자가 아래 그림과 같이 나타납니다.
7. 애니메이션 편집 대화상자에서 애니메이션된 객체의 이름(terminal cover)은 창의 맨 위 필드에 표시됩니다. 이 아래에 첫 번째 시퀀스(SEQUENCE_1)의 첫 번째 단계(STEP_1)에 대한 항목이 있습니다. 이 단계의 작업은 설정한 채우기 색상 속성입니다.
애니메이션된 객체의 이름은 타임라인 창에도 나타납니다. 단계가 애니메이션 설정이기 때문에 현재 시간의 타임라인은 계속 0을 나타냅니다. 즉, 단계의 기간은 0입니다. 해당 시퀀스는 빨간색 S와 함께 막대로 입력됩니다.
8. 이제 드로잉에 있는 단말기 상자의 뚜껑이 빨간색으로 채워집니다.
객체 창에서 terminal cover 항목을 살펴보면 항목 뒤에 애니메이션에 대한 펜 기호가 있는 것을 확인할 수 있습니다.
9. 재생하는 동안 애니메이션은 2초 후에 시작됩니다. 시퀀스의 시작 시간은 적절하게 설정되어야 합니다.
애니메이션 편집 대화상자에서 SEQUENCE_1 항목을 클릭합니다.
대화상자에 시퀀스 설정 옵션이 나타납니다.
10. 다음 이후 시작 옆의 패널에 2를 입력하고 적용을 클릭합니다.
11. 다음 단계에서는 단말기 상자의 뚜껑을 열어 내부 작동이 드러나게 합니다. 이렇게 하려면 새 단계를 생성해야 합니다.
타임라인 대화상자에서 현재 시간 옆의 패널에 0이 표시됩니다. 타임라인이 0초입니다. 다음 단계(뚜껑 이동)를 생성하려면 타임라인이 2초에 있어야 합니다.
타임라인 대화상자에서 현재 시간 옆에 2를 입력합니다. Return 키를 눌러 입력한 내용을 확인합니다.
12. > > 메뉴를 선택합니다.
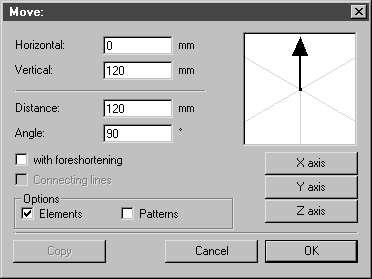
다음과 같은 대화상자가 나타납니다.
13. 위의 그림을 참고하여 대화상자에 표시된 대로 값을 설정합니다. 확인을 클릭하여 설정을 확인합니다.
이러한 값을 입력하면 단말기 상자의 내부 작동이 완전히 드러나기에 충분한 정도로 뚜껑이 들립니다.
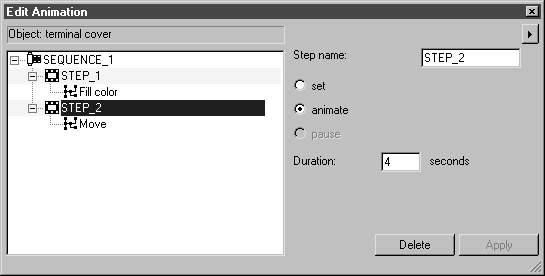
애니메이션 편집 대화상자에 이동 작업과 함께 STEP_2가 나타납니다.
14. 뚜껑은 4초 이내에 들립니다.
기간 옆에 4를 입력하고 적용을 클릭합니다.
타임라인 대화상자에 SEQUENCE_1에 대해 확장된 막대가 표시됩니다. 타임라인이 6초입니다.
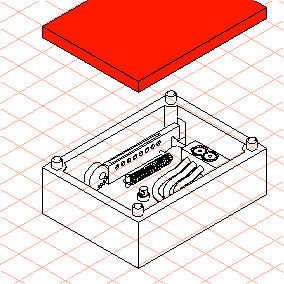
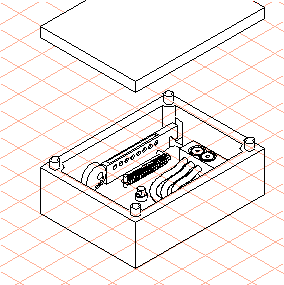
뚜껑이 이제 드로잉에서 단말기 상자 위에 나타납니다. 단말기 상자의 내부 작동을 명확하게 볼 수 있습니다.
15. 애니메이션의 마지막 단계에서는 뚜껑에 대한 색상 강조표시(채우기 색상)를 재설정합니다. 이것은 시퀀스의 끝에서 발생합니다.
애니메이션 편집 대화상자의 오른쪽 위에 있는 화살표를 클릭하고 팝업 메뉴에서 애니메이션 속성 명령을 선택합니다.
애니메이션 속성 대화상자가 나타납니다.
16. 팝업 메뉴에서 채우기 색상 속성을 선택합니다.
17. 백분율로 옆의 상자를 선택하고 100을 % 옆에 입력합니다. 확인을 클릭합니다.
애니메이션 편집 대화상자에 새 STEP_3 및 채우기 색상 작업과 함께 SEQUENCE_1이 나타납니다.
이제 드로잉에 있는 단말기 상자의 뚜껑이 다시 흰색으로 채워집니다.
18. 애니메이션이 완료되었습니다. 이제 애니메이션이 재생될 때 어떤 모양으로 나타날지 궁금할 것입니다.
애니메이션을 생성하는데 사용한 두 대화상자 중 하나에서 닫기 상자를 클릭합니다.
19. 파일을 저장합니다.
20. > 메뉴를 선택합니다.
Arbortext IsoView가 시작됩니다. 잠시 후에 단말기 상자 드로잉이 Arbortext IsoDraw에 표시되는 것처럼 Arbortext IsoView 창에 나타납니다. 2초 후에 애니메이션이 시작됩니다.
animation1_prep.idr 파일의 완료된 애니메이션으로 연습을 볼 수 있습니다. Arbortext-IsoDraw-install-path\Tutorial\Tutorial IsoDraw 폴더에서 이 파일을 찾을 수 있습니다.