Browser Views
Concepts
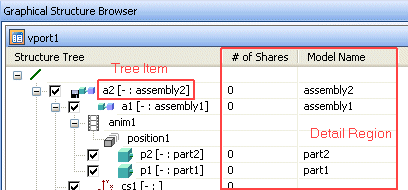
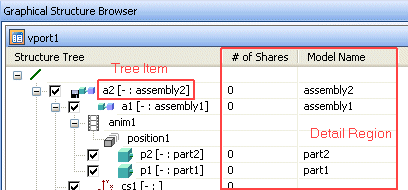
Browser Views are used to customize the information content of the
Structure Tree Browser. A browser view defines the appearance of a
tree item. A browser view also provides a definition to display additional
columns adjacent to the structure tree. These columns make up the
detail region of Structure Tree Browser.

Each browser view may consist of up to two Browser Configurations.
The Tree Configuration determines the appearance of tree items
whereas the Detail Configuration describes the columns which form the
detail region of the view.
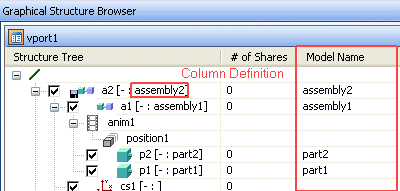
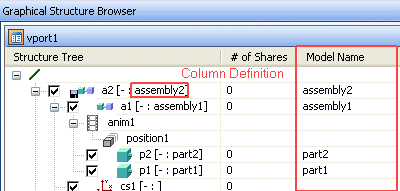
A browser configuration consists of one or more Column
Definitions. A column definition in turn, defines which information for
a given browser node is displayed.

Customization files with the basename "browser_views.lsp" are
automatically loaded during the startup of Creo Elements/Direct Modeling.
The customization files are loaded in the order
:sd-corp-site-user.
Creo Elements/Direct Modeling comes with a set of predefined browser views,
configurations and columns, as defined in the file "sd_browser_views.lsp" in
the installation directory "personality/sd_customize". User customizations
can be defined in the file "sd_browser_views.lsp" located in the user customization
directory.
The Integration Kit provides functions to add and remove browser views and
its constituent parts. The rest of this document describes these functions
in more detail along with appropriate examples.
- See also:
-


API
Browser Views


SD-CREATE-BROWSER-VIEW [function]
(sd-create-browser-view name
:title title
:tree-config tree-config
:detail-config detail-config
:enable enable-form
:activate-detail-configuration activate-detail-configuration
:derive-virtual-title-from-child derive-virtual-title-from-child)
- Description:
- Function to create a new browser view uniquely identified by
name.
-
- Parameters:
-
- name {STRING} - Name of this browser view.
- The name is used as a unique identifier for the view and should be
specified in any subsequent operations on the view. If the name
specified here already exists then the existing view will be silently
replaced by this one.
- :title {STRING} - Title of this browser view.
- This title will be displayed in all places where the browser view
can be selected (e.g. from a menu).
- :tree-config {STRING or LIST [nil]} - Tree configuration of
this view.
- Defines the tree configuration. If a string is specified here then
it should be an identifier used in a previous call to sd-create-browser-configuration.
Alternatively a browser configuration can be specified directly using
a list. See sd-create-browser-configuration
for information on how to formulate the list.
- :detail-config {STRING or LIST [nil]} - Detail
configuration of this view.
- Identical format as described in tree-config parameter.
- :enable {LISP FORM [t]} - Enable form of this view.
- If Lisp form evaluates to nil then the view will not be made
available for selection in the UI.
- :activate-detail-configuration {BOOLEAN [nil]}
- Determines if detail configuration is displayed by default when
this view is selected.
- :derive-virtual-title-from-child {BOOLEAN [nil]}
- This flag determines how virtual folders display their titles
within this view. If set to true then the Tree Configuration
title of the folder's first child is used along with the total number
of children belonging to the folder. If this flag is set to nil then
the model name of the first child is used along with the number of
children belonging to the folder. In this case if no model name is
available then the browser view will again use the Tree
Configuration title of the folder's first child, as if the flag
had been set to true.
-
- Return Value:
-
- t - always
-
- Example:
-
(defun name-view-enabled-p ()
...
)
(sd-create-browser-view "NAME-VIEW"
:title "Name View"
:tree-config "DEFAULT-CONFIG"
:detail-config '(:instance-name :contents-name)
:enable '(name-view-enabled-p)
:activate-detail-configuration t)


SD-DELETE-BROWSER-VIEW [function]
(sd-delete-browser-view name)
- Description:
- Function to delete an existing browser view uniquely identified by
name. If the currently selected browser view
- is specified then another view will automatically be assigned to the
current view. If there are no other views
- available for selection then the view will not be deleted and nil will
be returned. See also sd-set-current-browser-view.
-
- Parameters:
-
- name {STRING} - Name of the browser view to be
deleted.
-
- Return Value:
-
- t - success
- nil - invalid name specified or name is the only
view available and cannot therefore be deleted
-
- Example:
-
(sd-delete-browser-view "NAME-VIEW")


SD-SET-DEFAULT-BROWSER-VIEW [function]
(sd-set-default-browser-view module name)
- Description:
- This function assigns a default browser view to the specified module.
The default view is used when the module is activated and it specifies the
initial current view. The modules "SolidDesigner", "ModelManager" and
"PEWMSD" are supported.
-
- Parameters:
-
- module {STRING} - Name of the module
- name {STRING} - Name of the browser view which is to be
used as the default view.
-
- Return Value:
-
- t
-
- Example:
-
(sd-set-default-browser-view "SolidDesigner" "NAME-VIEW")


SD-SET-CURRENT-BROWSER-VIEW [function]
(sd-set-current-browser-view name
:persistent persistent-flag)
- Description:
- This function causes the Structure Tree browser to reflect the
definitions of the browser view specified in name.
-
- Parameters:
-
- name {STRING} - Name of the browser view which is to be set
to the current view.
- :persistent {BOOLEAN [nil]} - Persistent flag
- If set to true the setting is stored in PDS.
-
- Return Value:
-
- t - success
- nil - specified browser view not found
-
- Example:
-
(sd-set-current-browser-view "NAME-VIEW" :persistent t)


SD-ACTIVATE-DETAIL-CONFIGURATION [function]
(sd-activate-detail-configuration flag)
- Description:
- Activates or deactivates the detail configuration for the current
browser view. If no detail configuration was specifed for the current
browser view this function has no effect.
-
- Parameters:
-
- flag {BOOLEAN} - Activation flag
- If set to true the detail columns specified in the detail
configuration are displayed. If set to nil the columns are
hidden.
-
- Return Value:
-
- t - success
-
- Example:
-
(sd-activate-detail-configuration nil)


SD-DETAIL-CONFIGURATION-ACTIVE-P [function]
(sd-detail-configuration-active-p)
- Description:
- Used to determine whether a detail configuration is currently active
within the Structure Tree browser.
-
- Parameters:
- None
-
- Return Value:
-
- t - detail configuration active
- nil - otherwise
-
- Example:
-
(sd-detail-configuration-active-p) => t


Column Definitions
SD-CREATE-COLUMN-DEFINITION [function]
(sd-create-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:display-fnc display-fnc
:applicable-fnc applicable-fnc
:edit-fnc edit-fnc)
- Description:
- Creates a column definition which will be uniquely identified by the
column-key keyword. Once created the keyword can be used as a
handle to the column in subsequent calls to sd-create-browser-configuration
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :display-fnc {SYMBOL} - Function to display column
contents
- This function will be called when the contents of the column are
to be displayed. It is called for every browser node. It should return
a string to be displayed for the given node. Click here for function
description.
- :applicable-fnc {SYMBOL} - Function to determine column
applicability
- If the supplied function returns nil for a given node then nothing
will be displayed in this column. Furthermore the column will not be
editable for this node. If this parameter is omitted the browser
assumes that the column is applicable for all nodes. Click here for function
description.
- :edit-fnc {SYMBOL} - Customizes inline editing
behaviour
- The function supplied in this parameter will be called when inline
editing is completed for a given node. If this parameter is not used
then this column will not be editable. Click here for function
description.
-
- Return value:
-
- t - detail configuration active
- nil - otherwise
-
- Example:
-
(defun display-geo-resolution (node)
(let ((sel-item (sd-pathname-to-obj
(BrowserNode-objPath node))))
(if sel-item
(format nil "~G" (sd-inq-part-geo-resolution sel-item))
"n/a")))
(defun applicable-geo-resolution-p (node)
(let ((sel-item (sd-pathname-to-obj
(BrowserNode-objPath node))))
(when sel-item
(sd-inq-part-p sel-item))))
(sd-create-column-definition
:geo-resolution
:title "Geo Resolution"
:display-fnc 'display-geo-resolution
:applicable-fnc 'applicable-geo-resolution-p
:edit-fnc nil) ;; not editable
(sd-create-browser-view
"PART-GEO-RESOLUTION-VIEW"
:title "Part Geo Resol"
:tree-config '(:instance-name "[ " :geo-resolution " ]")
:detail-config '(:geo-resolution))


SD-CREATE-UDA-STRING-COLUMN-DEFINITION [function]
(sd-create-uda-string-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:attribute attribute
:value-list-key value-list-key
:mapping mapping
:attachment attachment)
- Description:
- Creates a column definition of type string for a User-Defined Attribute, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :attribute {STRING} - Name of the attribute
- :value-list-key {KEYWORD or STRING} - Keyword to identify
attribute value
- This parameter combined with the attribute parameter identifies a
single elementary value within the attribute. This value is regarded
as a string type within the context of this column.
- :mapping {LIST} - Mapping of attribute values
- Value pair list which associates an attribute value of type string
with an alternative string which will be displayed in its place.
- :attachment {KEYWORD [:instance]}
-
Determines whether the attribute to be displayed is attached to the
instance or the contents:
- :instance - attribute is attached to the instance
- :contents - attribute is attached to the contents
-
- Return Value:
-
- t - If column is successfully created.
- nil - otherwise
-
- Example:
- See here for an
example.


SD-CREATE-UDA-INTEGER-COLUMN-DEFINITION [function]
(sd-create-uda-integer-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:attribute attribute
:value-list-key value-list-key
:attachment attachment)
- Description:
- Creates a column definition of type integer for a User-Defined Attribute, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :attribute {STRING} - Name of the attribute
- :value-list-key {KEYWORD or STRING} - Keyword to identify
attribute value
- This parameter combined with the attribute parameter identifies a
single elementary value within the attribute. This value is regarded
as an integer type within the context of this column.
- :attachment {KEYWORD [:instance]}
-
Determines whether the attribute to be displayed is attached to the
instance or the contents:
- :instance - attribute is attached to the instance
- :contents - attribute is attached to the contents
-
- Return Value:
-
- t - If column is successfully created.
- nil - otherwise
-
- Example:
- See here for an
example.


SD-CREATE-UDA-FLOAT-COLUMN-DEFINITION [function]
(sd-create-uda-float-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:attribute attribute
:value-list-key value-list-key
:attachment attachment)
- Description:
- Creates a column definition of type float for a User-Defined Attribute, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :attribute {STRING} - Name of the attribute
- :value-list-key {KEYWORD or STRING} - Keyword to identify
attribute value
- This parameter combined with the attribute parameter identifies a
single elementary value within the attribute. This value is regarded
as a float type within the context of this column.
- :attachment {KEYWORD [:instance]}
-
Determines whether the attribute to be displayed is attached to the
instance or the contents:
- :instance - attribute is attached to the instance
- :contents - attribute is attached to the contents
-
- Return Value:
-
- t - If column is successfully created.
- nil - otherwise
-
- Example:
- See here for an
example.


SD-CREATE-UDA-BOOLEAN-COLUMN-DEFINITION [function]
(sd-create-uda-boolean-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:attribute attribute
:value-list-key value-list-key
:true-value true-value
:false-value false-value
:mapping mapping
:attachment attachment)
- Description:
- Creates a column definition of type boolean for a User-Defined Attribute, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :attribute {STRING} - Name of the attribute
- :value-list-key {KEYWORD or STRING} - Keyword to identify
attribute value
- This parameter combined with the attribute parameter identifies a
single elementary value within the attribute. This value is regarded
as a boolean type within the context of this column.
- :true-value {STRING [nil]} - String value representing
true
- If omitted true will be represented by the attribute value
"TRUE".
- :false-value {STRING [nil]} - String value representing
false
- If omitted false will be represented by the attribute value
"FALSE".
- :mapping {LIST} - Mapping of attribute values
- Value pair list which associates an attribute value of type
boolean with an alternative string which will be displayed in its
place.
- :attachment {KEYWORD [:instance]}
-
Determines whether the attribute to be displayed is attached to the
instance or the contents:
- :instance - attribute is attached to the instance
- :contents - attribute is attached to the contents
-
- Return Value:
-
- t - If column is successfully created.
- nil - otherwise
-
- Example:
- See here for an
example.


SD-CREATE-UDA-ENUM-COLUMN-DEFINITION [function]
(sd-create-uda-enum-column-definition column-key
:title title
:alignment alignment
:initial-width initial-width
:ui-accessible ui-accessible
:attribute attribute
:value-list-key value-list-key
:enumerators enumerators
:mapping mapping
:attachment attachment)
- Description:
- Creates a column definition of type enum for a User-Defined Attribute, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- :title {STRING} - Title for this column
- Title which is displayed in the column header if the detail
configuration is displayed.
- :alignment {KEYWORD [:left]} - Alignment of text displayed
in this column
- Three possible values may be supplied to specify the alignment of
text displayed within the column :left, :center and :right.
- :initial-width {NUMBER or KEYWORD [:auto]} - Initial width
of column.
- If a number is given the initial column width will be set to this
number of pixels. If :auto is specified then the initial column width
is sized automatically according to the width of the column
heading.
- :ui-accessible {BOOLEAN [t]} - UI accessibility flag
- If set to nil the column definition is not accessible in
any UI (e.g. in the browser search and filter dialog). It can only be
used by customization functions, e.g. sd-create-browser-configuration.
- :attribute {STRING} - Name of the attribute
- :value-list-key {KEYWORD or STRING} - Keyword to identify
attribute value
- This parameter combined with the attribute parameter identifies a
single elementary value within the attribute. This value is regarded
as a user-defined enumerated string type within the context of this
column.
- :enumerators {LIST of STRING} - String values representing
enumerators
- This list of string values represents the complete range of
possible values for this particular attribute value.
- :mapping {LIST} - Mapping of attribute values
- Value pair list which associates an attribute value of type
string, one of the specified enumerator values, with an alternative
string which will be displayed in its place.
- :attachment {KEYWORD [:instance]}
-
Determines whether the attribute to be displayed is attached to the
instance or the contents:
- :instance - attribute is attached to the instance
- :contents - attribute is attached to the contents
-
- Return Value:
-
- t - If column is successfully created.
- nil - otherwise
-
- Example:
- See here for an
example.


SD-DELETE-COLUMN-DEFINITION [function]
(sd-delete-column-definition column-key)
- Description:
- Deletes an existing column definition, uniquely identified by
column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
-
- Return Value:
-
- t - if column has been deleted.
- nil - if column has not been found.
-
- Example:
-
(sd-delete-column-definition :geo-resolution)


SD-SET-COLUMN-DEFINITION-TITLE [function]
(sd-set-column-definition-title column-key title)
- Description:
- Sets the title of an existing column definition, uniquely identified
by column-key.
-
- Parameters:
-
- column-key {KEYWORD} - Unique identifier for the
column
- title {STRING or nil} - String to set as title. If nil is
specified the original title of the column definition will be
restored.
-
- Return Value:
-
- t - if column has been found.
- nil - if column has not been found.
-
- Example:
-
(sd-set-column-definition-title :instance-name "Name")


Browser Configurations
SD-CREATE-BROWSER-CONFIGURATION [function]
(sd-create-browser-configuration name
:config config
:tree-item-func tree-item-func)
- Description:
- Function to create a new browser configuration uniquely identified by
name. This configuration can then be used in one or more browser
views to describe the appearance of either the "Structure Tree" column or
the "Detail" region of the view.
-
- Parameters:
-
- name {STRING} - Name of this browser configuration.
- The name is used as a unique identifier for the configuration and
should be specified in any subsequent references to the configuration.
If the name specified here already exists then the existing
configuration will be silently replaced by this one.
- :config {LIST} - Definition of the configuration.
- This list may contain a mixture of column keywords and strings. If
a keyword is specified it should refer to either one of the pre-defined column definitions or to a
column previously created with one of the column creation functions. Any strings
specified are used as separators for display purposes. If the
configuration is referenced in a tree-config parameter of
sd-create-browser-view then the
contents of the specified columns and any strings specified will be
concatenated together to form a single string to be displayed at each
browser node in the "Structure Tree" column unless
tree-item-func is specified. If tree-item-func is
specified then the string returned by this user defined function is
used for display and any strings in the config list are
ignored. If the configuration is referenced in the
detail-config parameter then a separate column will be
displayed for each column specified in the configuration and any
strings will again be ignored.
- :tree-item-func {SYMBOL} - Function used to display tree
item text.
- This function receives a property list as a parameter
corresponding to all columns specified in config. However only
columns which have meaningful values will be seen in the property
list. Columns which do not reference meaningful values will be absent
from the property list. The function returns a string which will be
displayed next to the tree item. If the configuration is referenced in
a :detail-config parameter of sd-create-browser-view then the function
will not be called and therefore has no effect. It is only useful when
used in conjunction with the :tree-config parameter of sd-create-browser-view. Click here for function
description.
-
- Return Value:
-
- t - always
-
- Example:
-
(defun custom-tree-item-display (plist)
(let ( (shared (getf plist :shared))
(instance-name (getf plist :instance-name)))
(if (and instance-name (/= (length instance-name) 0))
(if (and shared (not (sd-string= shared "-")))
(format nil "~A (Shared)" instance-name)
;; else
(format nil "Instance name: ~A" instance-name))
;; else
"-")))
(sd-create-browser-configuration "NAME-MODEL-CONFIG"
:config '(:instance-name "|" :contents-name "|" :shared))
(sd-create-browser-configuration "CUSTOM-TREE-CONFIG"
:config '(:instance-name :shared)
:tree-item-func 'custom-tree-item-display)
(sd-create-browser-view
"NAME-TREE-VIEW"
:title "Name View for Tree"
:tree-config "NAME-MODEL-CONFIG" ;; "|" will be displayed as separator
:detail-config '(:instance-name :contents-name))
(sd-create-browser-view
"NAME-DETAIL-VIEW"
:title "Name/Model View in Detail"
:tree-config '(:instance-name)
:detail-config "NAME-MODEL-CONFIG") ;; "|" ignored. Three separate columns displayed.
(sd-create-browser-view
"CUSTOM-TREE-VIEW"
:title "Customized tree item display"
:tree-config "CUSTOM-TREE-CONFIG" ;; Will call custom-tree-item-display
:detail-config "CUSTOM-TREE-CONFIG") ;; Here the tree-item-func is ignored


SD-DELETE-BROWSER-CONFIGURATION [function]
(sd-delete-browser-configuration name)
- Description:
- Function to delete an existing browser configuration uniquely
identified by name. If the deleted configuration is referenced by
the currently selected view then the view will continue to behave as if
the configuration still existed. Only after switching to another view will
the disappearance of the configuration be reflected.
-
- Parameters:
-
- name {STRING} - Name of the browser configuration to be
deleted.
-
- Return Value:
-
- t - success
- nil - invalid name specified
-
- Example:
-
(sd-delete-browser-configuration "NAME-MODEL-CONFIG")
© 2023 Parametric
Technology GmbH
(a subsidiary of PTC Inc.), All Rights Reserved |
![Integration Kit What's New [Integration Kit What's New]](../Nav02_WhatsNew.png)
![Integration Kit What's New [Integration Kit What's New]](../Nav02_WhatsNew.png)


![Integration Kit What's New [Integration Kit What's New]](../Nav02_WhatsNew.png)