Definizione degli stili di connessione
Una tavolozza di stili di connessione è un insieme facoltativo di sostituzioni che è possibile applicare alle connessioni a livello di figura o profilo.
Unità di lunghezza
Per il file degli stili di connessione è necessario definire le unità di lunghezza. È possibile impostare le seguenti unità:
• MILLIMETER
• INCH
• POINT
Questo è un esempio di unità di lunghezza degli stili di connessione:
<connection_style_palette length_units="MILLIMETER">
Nome
Il nome degli stili di connessione lo identifica. In presenza di due stili di connessione con lo stesso nome, vengono elencati entrambi.
Questo è un esempio di nome di stile di connessione:
<connection_style name="Black">
La tabella che segue descrive gli argomenti dello stile di linea che è possibile definire per uno stile di connessione.
line - Imposta lo stile della linea (facoltativo).
|
Argomenti dello stile di linea
|
Descrizione
|
|---|---|
|
style
|
Seleziona lo stile della linea. Ad esempio, multicolore, continua, tratteggiata e punteggiata.
Il valore di default è continua.
|
|
color
|
Imposta il colore della linea.
|
|
weight
|
Imposta la larghezza della linea.
|
|
spacing
|
Imposta lo spazio tra i punti dello stile punteggiato.
Il valore di default è 0.5 mm.
|
|
pattern
|
Descrive il motivo dello stile di linea tratteggiato.
Il valore di default è 0.5 mm.
|
|
text_color
|
Imposta il colore del testo della linea.
|
|
border_color
|
Imposta il colore del bordo della linea.
Il valore di default è nero.
|
|
border_weight
|
Imposta la larghezza del bordo della linea in percentuale, dove 100% corrisponde a 1 e 40% a 0.4.
Il valore di default è 0.1.
|
|
colorseg include:
color - Imposta il colore del segmento.
length - Imposta la lunghezza del segmento.
|
Si applica solo se multicolor è selezionato.
Ciascun tag colorseg aggiunge un colore allo stile.
Se la lunghezza non è definita, viene utilizzata l'ultima lunghezza.
Se non esistono lunghezze oppure tutte le lunghezze corrispondono a 0, lo spessore del bordo viene utilizzato come lunghezza e, in tal caso, tutti i segmenti colorati sono quadrati.
|
|
|
Il bordo viene applicato solo se sono definiti i seguenti parametri di stile di linea:
• border_color o border_weight
• solid o multicolor
• color o coloreq
|
|
Esempi di argomenti line
|
|||
|---|---|---|---|
|
Linea continua con colore unico:  <line style="solid" color="#00ff00" weight="1" text_color="#900000"/> |
|||
|
Striscia con bordo:  <then> <line style="multicolor" text_color="#0000ff" border_color="B900FC" border_weight="0.4" color="#07EDF9" weight="1"> <colorseg color="#07EDF9" length="0.6"/> <colorseg color="#FFFFFF"/> </line> </then> |
|||
|
Punteggiato:  <then> <line style="dotted" spacing="2" color="#ff0000"/> </then> |
|||
|
Tratteggiato:  <then> <line style="dashed" pattern="3.5;1;0.5;1.0;3.5;4;" weight="0.6"/> </then> |
|||
|
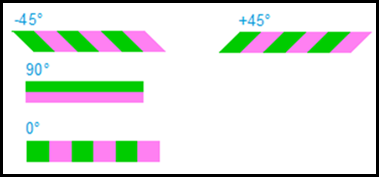
Striscia d'angolo:  <then> <line style="multicolor" angle="30" color="#888888" weight="0.6"> <colorseg color="#ff0000" length="0.2"/> <colorseg color="#00ff00" length="0.1"/> <colorseg color="#0000ff" length="0.3"/> </line> </then>
 |
|||