クイックタグを使用するタグの挿入
クイックタグは、ダイアログボックスやツールバーにアクセスせずに文書にエレメントを挿入する方法です。
クイックタグは、カーソルの位置にポップアップとして表示されるエレメントのリストです。クイックタグポップアップの長さや、含まれるエレメントのリストは、ENTER キーを押したときの文書内でのカーソルの位置によって変わります。
クイックタグを使用してエレメントを挿入するには:
1. エレメントを挿入する場所をクリックします。
2. ENTER キーを押します。クイックタグポップアップが表示されます。
3. リストからエレメントを選択します。タグ表示がオンならば、そのタグは文書に表示されます。
タグ表示がオフの場合、タグプロンプト (エレメント名を表示するグレーのボックス) が表示されます。挿入したエレメント内でのテキスト入力が有効な場合、入力し始めるとボックスは表示されなくなります。このエレメント内にテキストを入力できない場合、カーソルの上下に矢印が付きます。テキストを付け加える前に挿入したエレメント内に別のエレメントを挿入する必要があります。ENTER キーを再び押して、クイックタブのポップアップから別のものを選択します。
ENTER キーに別の操作がマッピングされている場合は、数字キーパッドの ENTER キーをクイックタグに使用できます。たとえば、Arbortext XML DocBook 文書型を使用している場合は、スマート挿入機能を「Enter」キーにマッピングできます。
|
|
文書に エイリアスマップが適用してある場合、クイックタグポップアップはエレメント、属性およびエイリアスを割り当てられた属性値のためのエイリアスを表示します。 |
エレメントのリストがクイックタグポップアップよりも長い場合、クイックタグポップアップにスクロールバーが追加されます。
クイックタグポップアップのコンテンツは、次の 2 つの方法で表示されます。
• 水平線によって 2 つのセクションに分割
• 分割されてない 1 つのリスト
分割されたクイックタグポップアップリスト
クイックタグポップアップが水平線によって分割されている場合、その線の下にあるセクションには、カーソルが置かれている位置にあるエレメントに有効に挿入できる子エレメントのリストが含まれます。
線の上にもその他の有効エレメントがあり、カーソル位置を指定して挿入できます。このリストには、文書マップのこの位置にある連続した一連の終了タグに対応する親エレメントが含まれています。
たとえば、文書マップの一部分であるグラフィックは、para のエレメント内のコンテンツの最後でカーソルを示します。para エレメントは、listitem エレメント内にあり、それは itemizedlist エレメント内にあります。
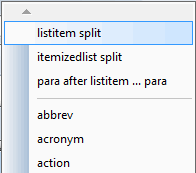
この位置にカーソルを置いて ENTER キーを押すと、以下のクイックタグポップアップメニューを表示できます。
水平線より上の部分から 3 つ選択できるので、注意してください。
• 「listitem split」 - カーソルが置かれた場所で listitem のすぐ後ろに別の listitem エレメントを挿入します。仮にビュレットリストを作成しているとします。この選択によって、現在作業しているリストアイテムの後ろにリストアイテムが追加されます。
• 「itemizedlist split」 - カーソルが置かれた場所で itemizedlist のすぐ後ろに別の itemizedlist エレメントを挿入します。
• 「para after listitem ... para」 - 同じ listitem エレメントで、カーソルが置かれているエレメントの後ろに別の para エレメントを挿入します。
クイックタグポップアップを分割する水平線の下は、カーソルが置かれた場所の para エレメント内で有効なエレメントすべてのリストです。ここに示す図では、場所をとらないように短くしてあります。多くの場合、リストはこの図に示すよりもずっと長くなります。選択をするときにはスクロールを利用できます。
分割されていないクイックタグポップアップリスト
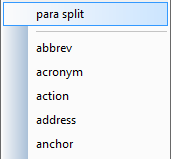
クイックタグポップアップメニューに水平の分割線がない場合、リストには、カーソル位置のタグの子エレメントだけが含まれます。たとえば、ENTER キーを押したときには、カーソルは終了タグの位置にはありません。エレメントのリストは、 > を選択したときに表示されるものと同じです。
リスト内のタグの変更
挿入しようとしているタグの名前が表示されない場合は、目的のエレメントを挿入できる場所へカーソルを移動する必要があります。目的のエレメントを挿入するためにカーソル位置は正しいか、確認してください。必要であれば、カーソルを移動して ENTER キーを再び押します。
クイックタグは、カーソルの位置によって下記のように使用できます:
• カーソルが終了タグ内にある場合 (テキストの終わり)、ENTER を押すと使用できるクイックタグは以下のとおりです。
◦ カーソルが置かれているエレメント (たとえば、para 内の場合、別の para を追加します)
◦ カーソルが置かれている位置にあるエレメント内部で有効なエレメント ("子" エレメント)
◦ エレメントの終了タグはカーソルが置かれている場所にあるエレメントのすぐ隣
• カーソルがエレメントのコンテンツの中にある場合は、クイックタグポップアップメニューに含まれる使用可能なエレメントは以下のようになります。
◦ カーソルが置かれているエレメント (たとえば、para 内の場合、別の para を追加します)
◦ カーソルが置かれている位置にあるエレメント内部で有効なエレメント (子エレメント)
• カーソルがエレメント間にある場合、ENTER を押すと使用できるクイックタグは以下のとおりです。
◦ DTD により、その場所で有効であると定義されているエレメント
使用できないクイックタグ
stylesheet の定義は、"as-is" や "verbatim" のタグ用のエレメント宣言をしている可能性があります。これは、構造化されていない文書で使用するときにキャリッジリターンやスペースを使用できるエレメントです。ENTER を押したときの反応に関する標準の規則がオフになります。カーソルがこのタイプのエレメントの内部にある場合は、クイックタグを使用できません。