繫結 cartThing 並編輯 2D 畫布
新增 cartThing 至體驗之後,其內容必須和其他屬性和小工具繫結。考量到用來將資料引入 Vuforia Studio 的新方法,您也會對 2D 畫布進行少量變更,。
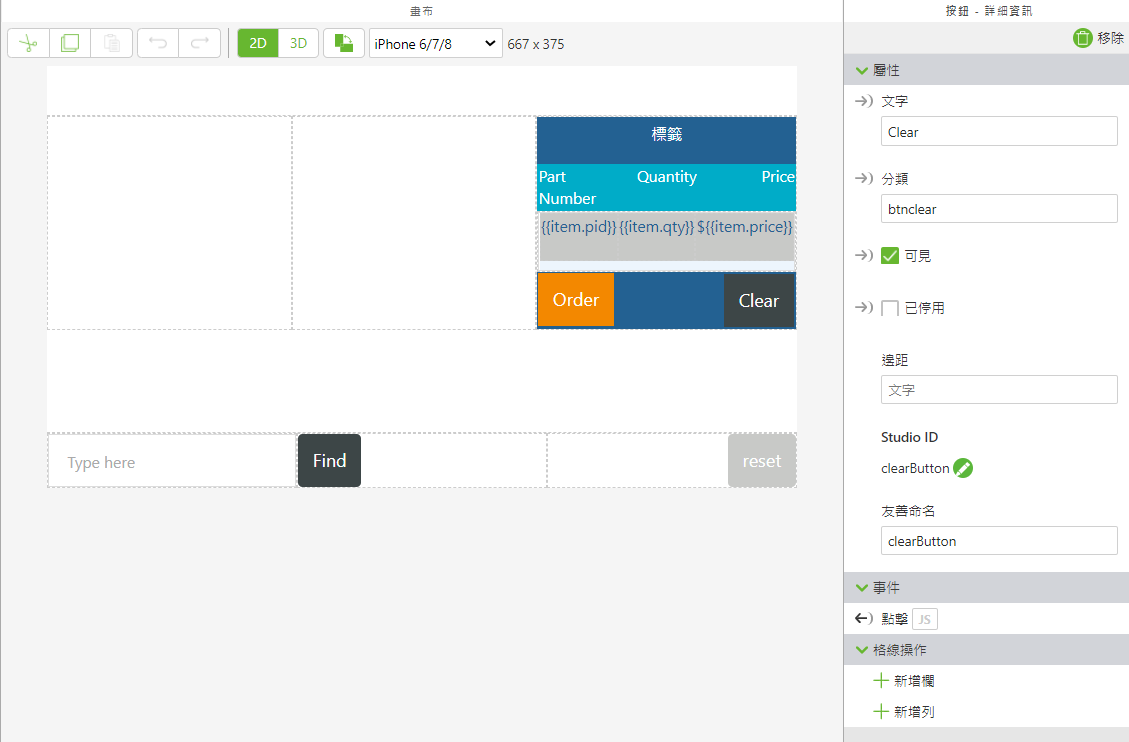
1. 在「資料」窗格仍處於開啟狀態,且可在「外部資料」下看到 cartThing 的情況下,在「首頁」檢視中按一下 cartRepeater 小工具。
a. 在
Vuforia Studio 的右上角, 請確定已選取
「繫結」窗格圖示 (

),以使窗格顯示在螢幕底部。
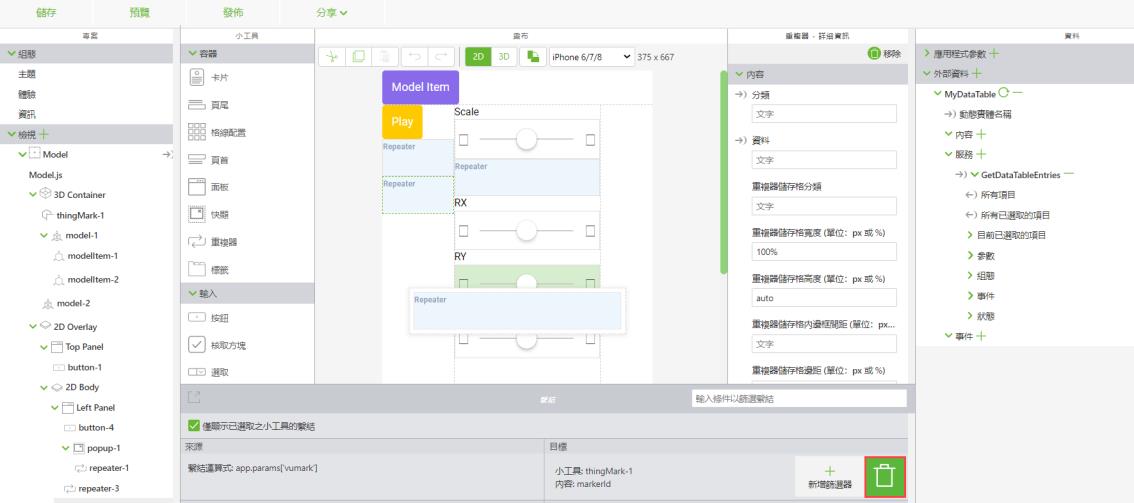
b. 您先前已將 cartRepeater 的「資料」屬性繫結至 cart 應用程式參數。按一下「繫結」窗格中的綠色垃圾桶圖示來刪除該繫結。
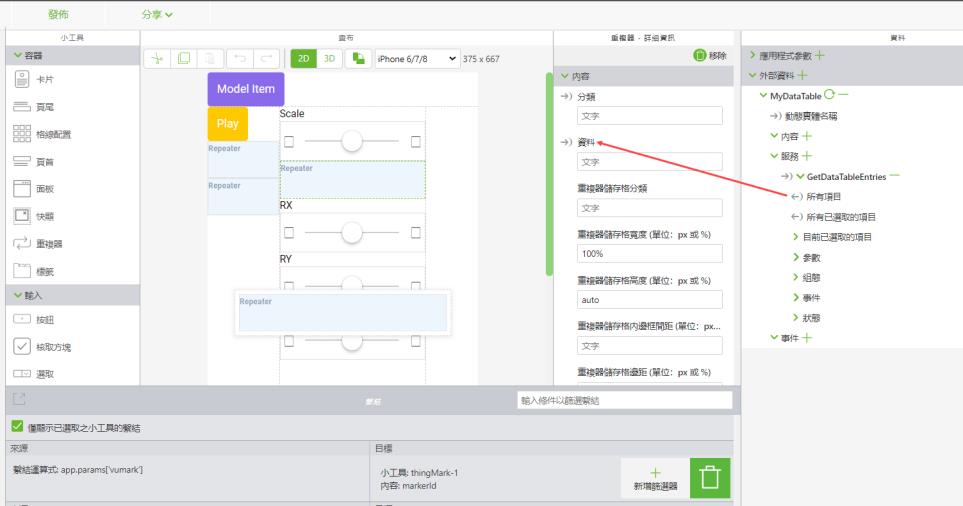
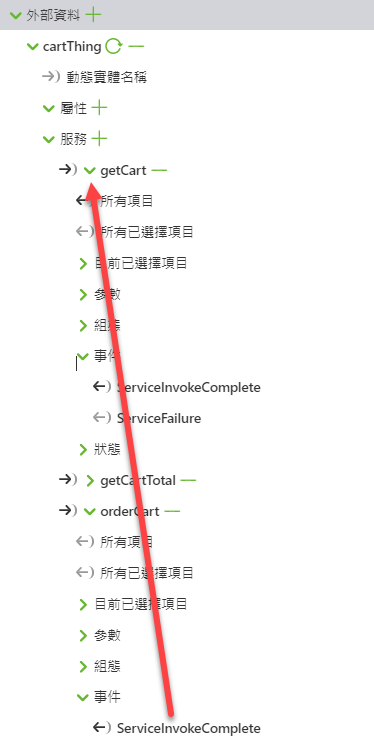
c. 展開 getCart 服務旁邊的下拉選單。將服務的「所有項目」拖放至 cartRepeater 的「資料」屬性上,以將他們繫結。此繫結會將資料從 getCart 傳送至重複器,以在重複器更新時顯示該資料。
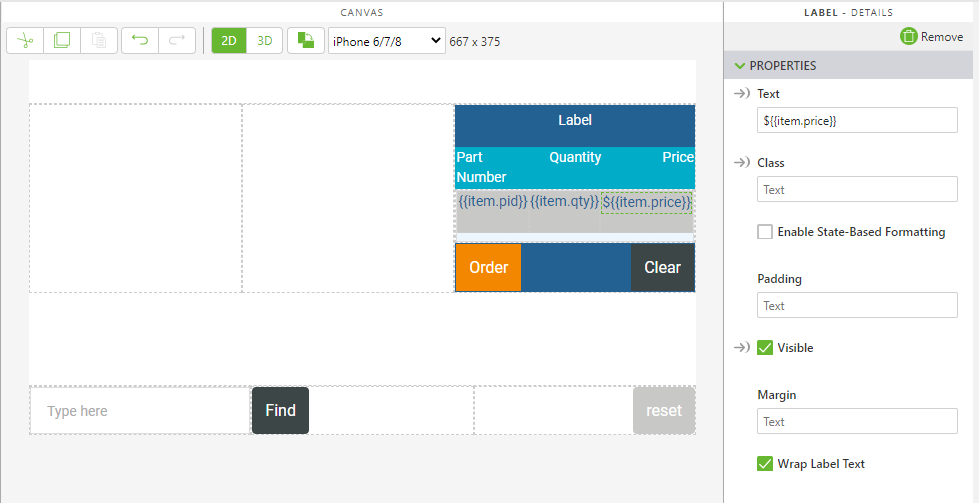
2. 依照下列指示變更重複器內三個標籤的「文字」屬性:
◦ {{item.tag}} 至 {{item.pid}}
◦ {{item.count}} 至 {{item.qty}}
◦ ${{item.prc}} 至 ${{item.price}}
購物車更新後,您便可以在體驗中看到這些屬性的變更。
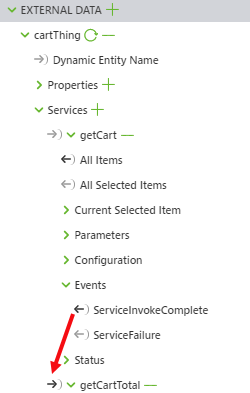
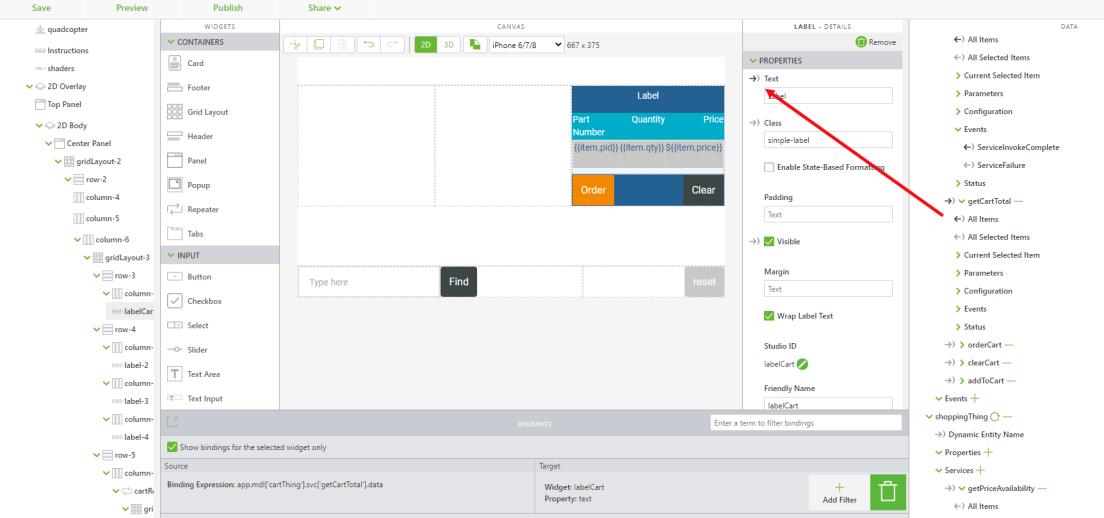
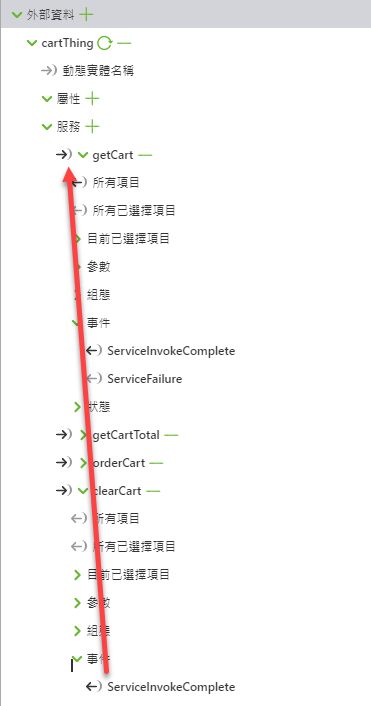
3. 開啟 getCart 中的「事件」下拉選單。將 ServiceInvokeComplete 繫結至 getCartTotal 服務。此繫結可確保無論何時,當 getCart 完成後,並取得購物車的內容時,會呼叫 getCartTotal 來更新購物車的總數。
4. 按一下「labelCart」小工具,然後刪除 cartLabel 應用程式參數與 labelCart 的「文字」屬性之間的繫結。
5. 在其位置,將 getCartTotal 服務中的所有項目與 labelCart 小工具的「文字」屬性繫結。這個新的繫結會顯示購物車的總額。
a. 您現在要新增篩選器,以當標籤中顯示總計時,其格式會是 Cart($total)。會使用篩選器而不是輸入文字,是因為資訊會來自 ThingWorx 服務。在標籤的 getCartTotal 與「文字」間的繫結的「目標」方塊上按一下「新增篩選器」。「新增資料篩選器」視窗即會開啟。
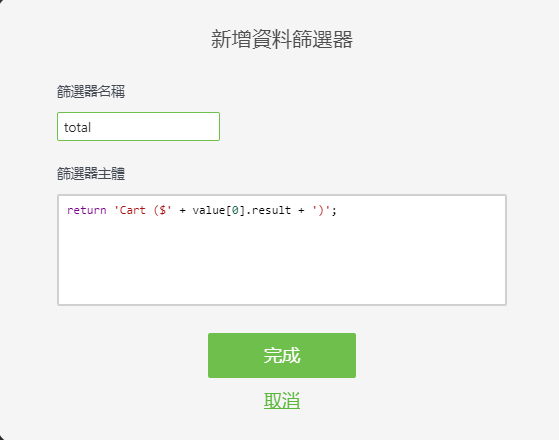
b. 在「篩選器名稱」方塊中輸入 total,並在「篩選器主體」方塊中輸入下列程式碼:
return 'Cart ($' + value[0].result + ')';
此篩選器會擷取自 getCartTotal 輸出的值,並將其新增至字串以顯示購物車的總數。按一下「完成」。
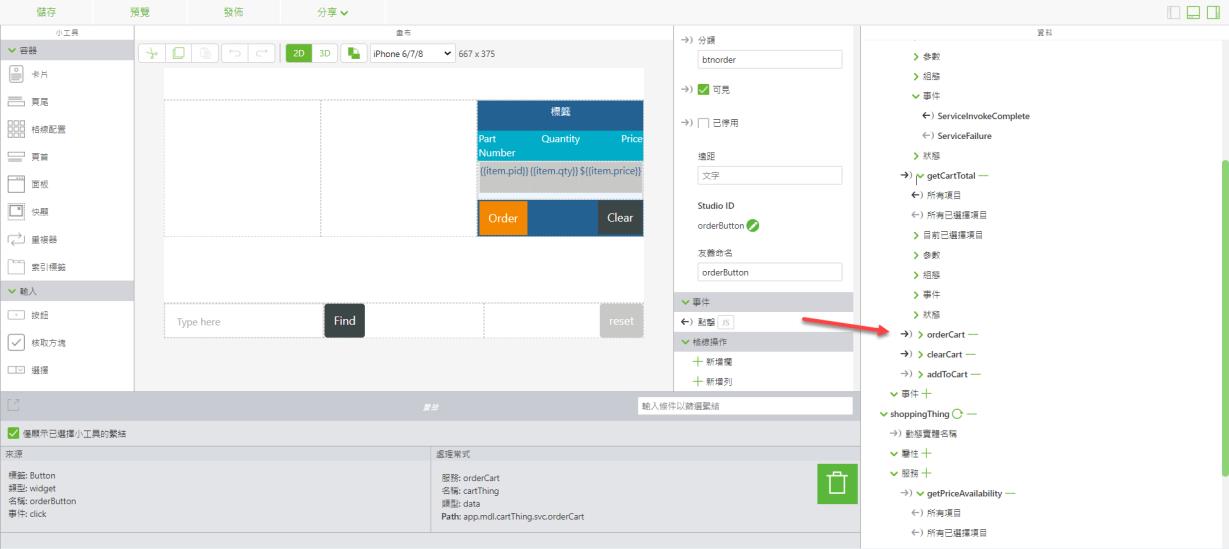
6. 按一下畫布上的「Order」按鈕。
a. 將按鈕的「點擊」事件繫結至已新增的 orderCart 服務。現在您按一下「Order」按鈕時,即會呼叫 ThingWorx 中的 orderCart 服務,並訂購購物車中所有的項目。
b. 將 orderCart 的ServiceInvokeComplete 事件繫結至 getCart 服務。這會導致每次完成 orderCart 服務時,就會啟動 getCart,而也就會更新購物車。
7. 按一下畫布上的「Clear」按鈕。
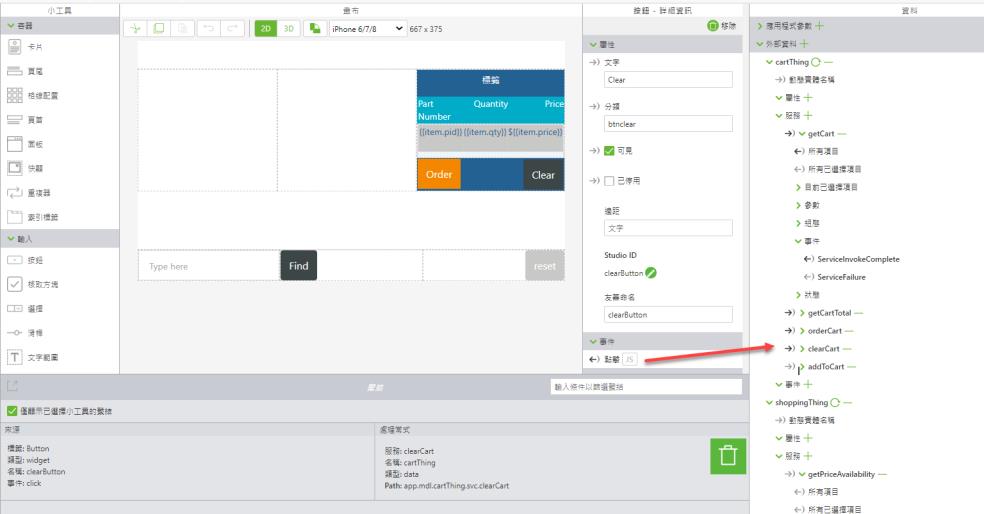
a. 因為會改用 clearCart 服務,所以將「點擊」事件的 JS 方塊中的文字移除。
b. 將「點擊」事件繫結至 clearCart 服務。現在,按一下體驗中的「Clear」按鈕就會清除購物車中的內容。
c. 將 clearCart 的ServiceInvokeComplete 事件繫結至 getCart。這也會在您每次清空購物車時,以 getCart 更新您的購物車。
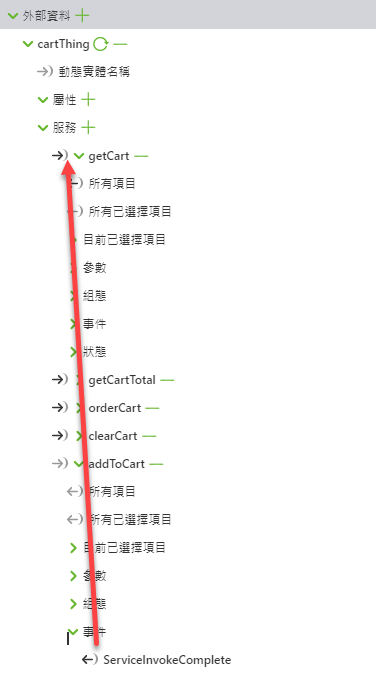
8. 最後,將 addToCart 的 ServiceInvokeComplete 事件繫結至 getCart。類似於 orderCart 與 clearCart,每次新增零件至購物車時,就會觸發 getCart,以更新體驗中顯示的購物車。
 ),以使窗格顯示在螢幕底部。
),以使窗格顯示在螢幕底部。 ),以使窗格顯示在螢幕底部。
),以使窗格顯示在螢幕底部。 ),以使窗格顯示在螢幕底部。
),以使窗格顯示在螢幕底部。