新增物件至 Vuforia Studio
在 ThingWorx 中建立「物件」之後,必須將其匯入 Vuforia Studio,以便能夠在 Vuforia Studio 中呼叫任何與「物件」關聯的項目。
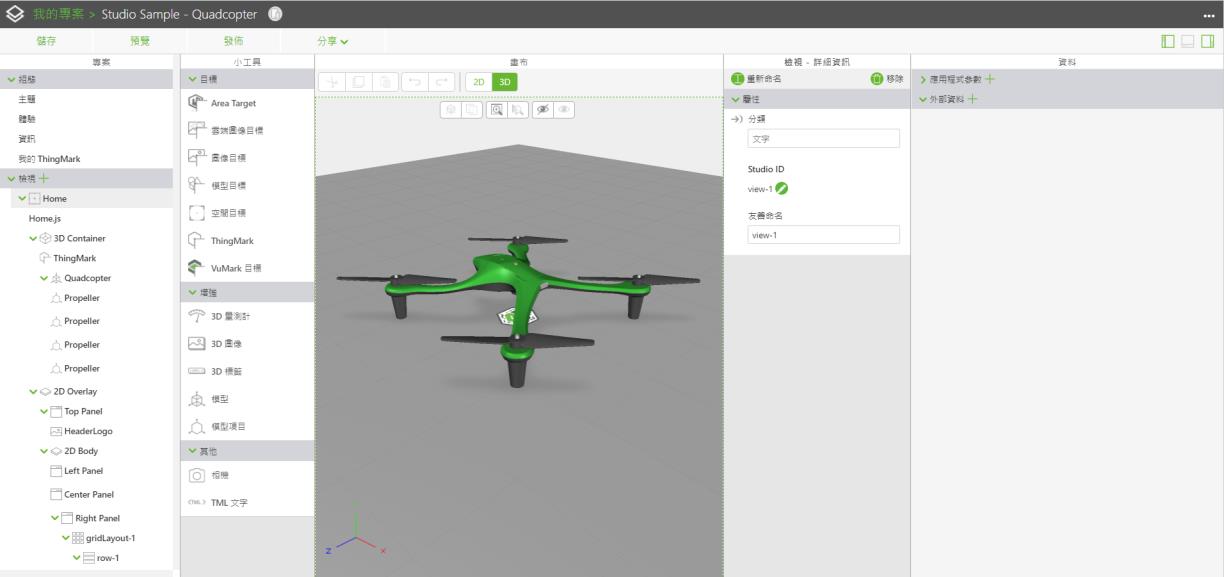
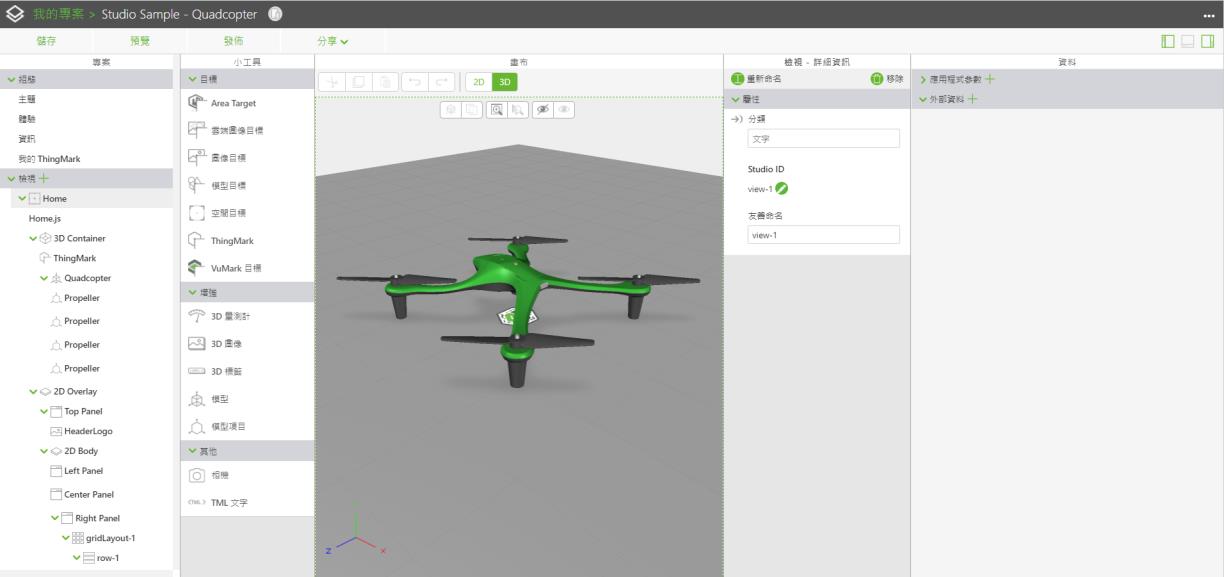
1. 在您的 Vuforia Studio 體驗中,按一下「組態」下的「資訊」。請確認 Experience Service 的 URL 與您 ThingWorx 例證中的相同。URL 必須相同,才能在 ThingWorx 中呼叫 Vuforia Studio 服務。
2. 從「首頁」檢視開啟「資料」窗格。
3. 按一下「外部資料」旁的綠色「+」。「新增外部資料」視窗即會開啟。
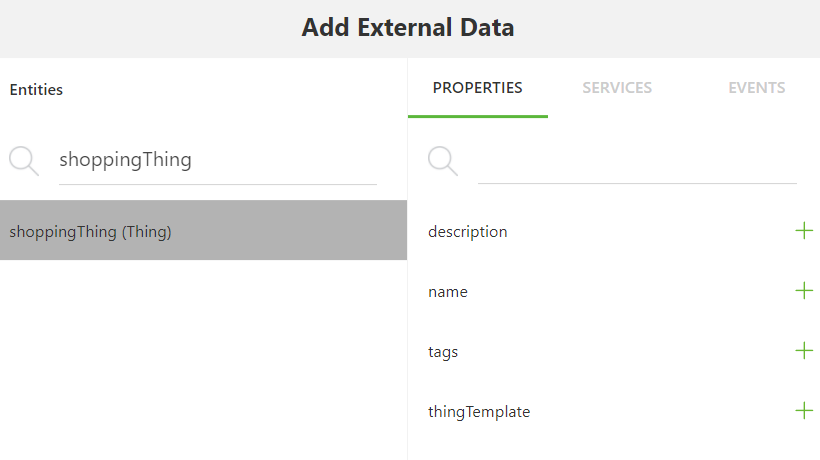
4. 在「實體」搜尋列中,開始輸入 shoppingThing。「物件」的屬性清單即會出現。
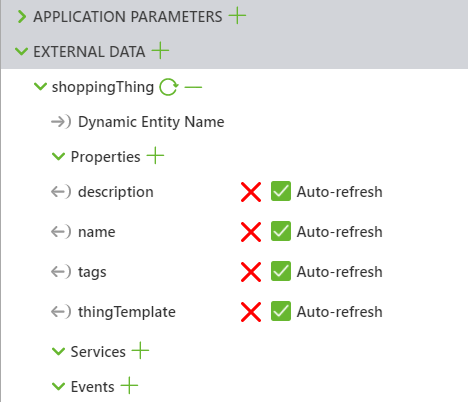
5. 分別按下「屬性」下的 description、name、tags 和 thingTemplate旁的綠色「+」符號以將他們新增至 Vuforia Studio 的「物件」中。屬性是「物件」的一般資訊。
◦ name 是「物件」的名稱。
◦ description 是「物件」用途的描述。
◦ tags 是一種用來件整理並分類物件至等特定類別的屬性。
◦ thingTemplate 是一個範本,供使用者在 ThingWorx 中輕鬆建立一般性基礎「物件」。
新增所有屬性之後,按一下「關閉」。
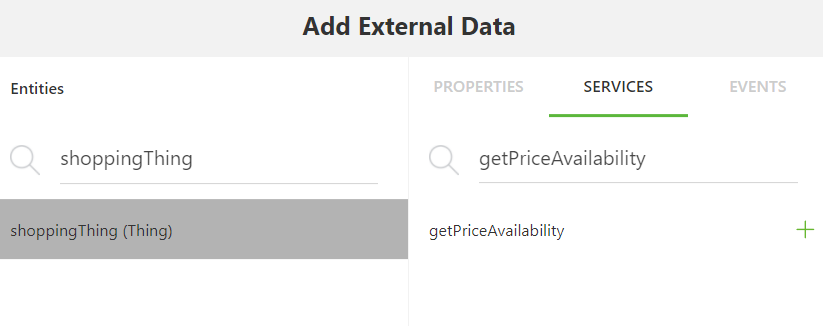
6. 新增屬性之後,也需要新增一個服務。服務是從 ThingWorx 呼叫模型資訊時需要執行的編碼。按一下「服務」旁邊的綠色「+」。在出現的「新增外部資料」視窗的「服務」搜尋列中輸入 getPriceAvailability。
7. 按一下 getPriceAvailability 旁邊的綠色「+」以新增服務至您的體驗,然後按一下「關閉」。現在您在 Home.js 中可使用繫結或 JavaScript 編碼來呼叫服務。