建立快顯按鈕
建立 addToCart 與disassemble 函數後,他們會被新增至快顯讓他們俱有互動性。也會考慮零件之間的差異,來變更快顯的範本。
|
|
此部份的完整編碼列於 GitHub 的 附錄 4 中。 |
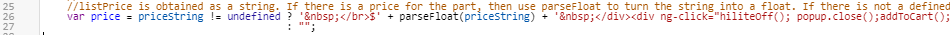
1. Add to Cart 按鈕將會新增至 price 變數,並附加 addToCart 函數。此 Add to Cart 按鈕會新增至 price 變數,而不是快顯,因為只有在與零件有關聯的價格時,此按鈕才會顯示。方法 .close 與 hiliteOff 函數也會與按鈕關連,以關閉快顯,並在按下按鈕之後移除顯影程式。
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
: "";
2. 現在,您將編輯快顯的範本,以新增 itemCount 應用程式參數、零件的價格以及 Continue 按鈕。
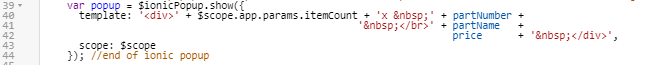
a. 新增 itemCount 應用程式參數與 price 變數至彈出範本,如下所示。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price + ' </div>',
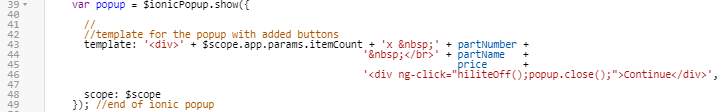
b. 「Continue」按鈕會直接新增至快顯的範本。按一下此按鈕將會關閉快顯,且不會執行任何其他動作。按一下時它會啟動 hiliteoff 函數和 .close 方法。現在,快顯項目將具有將零件新增至購物車以及關閉快顯的按鈕。
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' [/br]' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
3. 我們不會將 2D 介面上的按鈕繫結至拆解序列,而是將其繫結至快顯中的按鈕。由於只有某些零件有其所屬的拆解序列,因此必須建立 if else 語句來決定要顯示的快顯版本,是具有 Add to Cart、Disassembly 與 Continue 按鈕的版本或僅有 Add to Cart 與 Continue 按鈕的版本。if else 語句的兩個部分都是以 instructionName 變數的長度為基礎。此教學專區中稍後會為快顯中的每個按鈕新增一個函數。
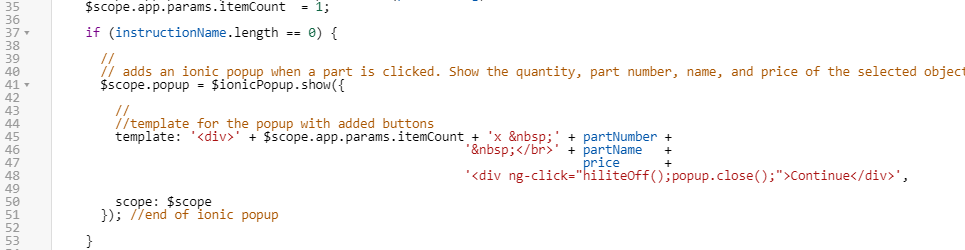
a. 針對第一個條件,如果 instructionName 變數的長度為 0,則表示所選的零件沒有關聯的拆解序列。如果所選零件沒有關聯的拆解序列,則快顯中不需要 Disassemble 按鈕。它只會有 Add to Cart 與 Continue 按鈕,這是快顯的目前狀態。在呼叫快顯的位置上方新增下列這行新的程式碼,並變更快顯變數的範圍,使其可在 if 語句外存取。縮排您的編碼,使其在 if 語句內正確排列。
if (instructionName.length == 0) {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. </br> adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup
}
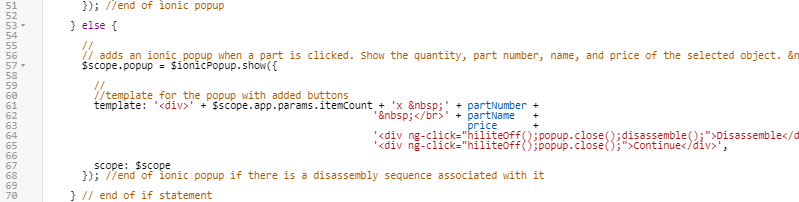
b. 當存在與零件相關聯的拆解序列時,else 條件會呼叫快顯。這會呼叫具有所有三個可能按鈕的快顯視窗:Add to Cart、Disassemble 與 Continue。此 Disassemble 按鈕不僅會呼叫 disassemble 功能,還會呼叫 hiliteOff 與 popup.close。
} else {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. [/br] adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup if there is a disassembly sequence associated with it
} // end of if statement
4. 按一下「預覽」。
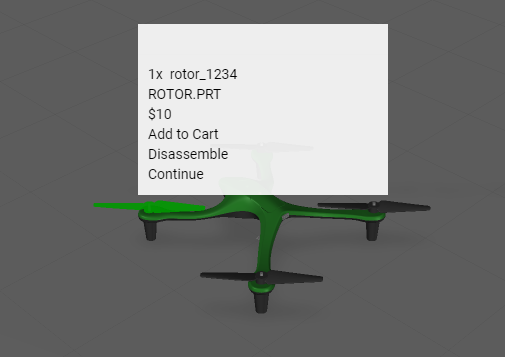
a. 按一下任一軸輪來查看對快顯視窗做的變更。雖然尚未為其設定樣式,您還是可以按下每個按鈕。嘗試每個按鈕以查看其與模型之間的互動方式。
b. 現在,當沒有與零件相關聯的拆解序列時,按一下 quadcopter 的基底來查看快顯中的差異。
c. 最後,按一下「PCB」。您會注意到,當您按一下 PCB 上時,不會顯示價格,且未提供您新增零件至購物車的選項。這是因為您較早將 PCB 與電池組合成單一零件,而個別 PCB 沒有與其相關聯的價格。
d. 如果快顯的三種不同版本都成功顯示,則您已完成此部份。