使用 CSS 來設計體驗樣式
此教學專區的最後一步是將 CSS 樣式新增至專案,以為按鈕與購物車新增顏色。
|
|
此部份的完整編碼列於 GitHub 的 附錄 5 中。 |
1. 按一下「樣式」下的「應用程式」。您會在此處加入 CSS 編碼。
a. 在接下來幾個步驟中,新增下列會與體驗零件關聯的 CSS 類別。
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
2. 現在,我們已將 CSS 類別新增至應用程式樣式,您可以將其新增至 2D 介面。
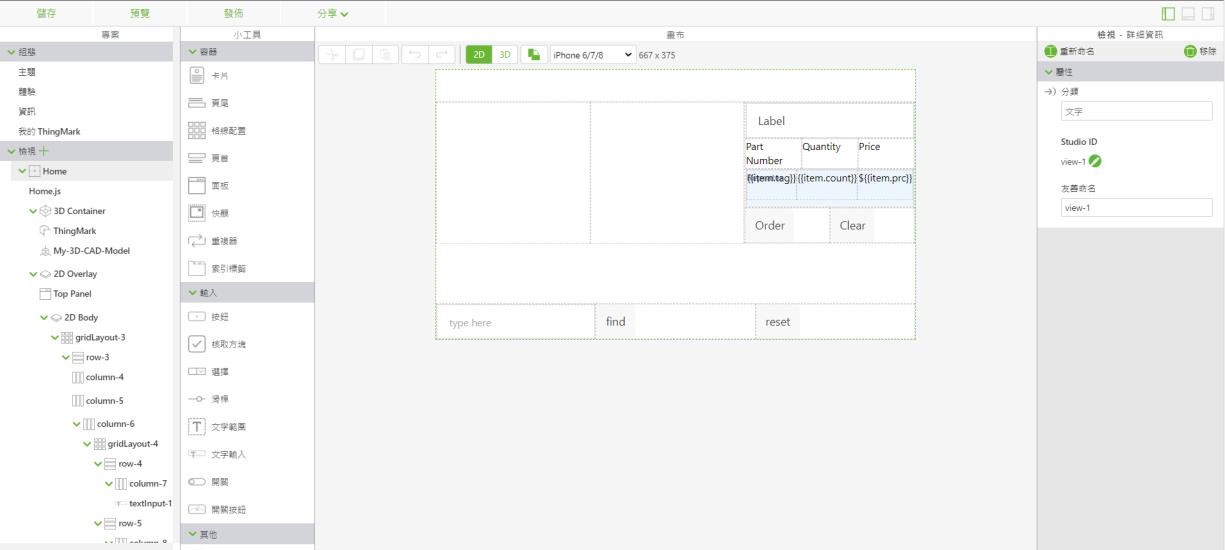
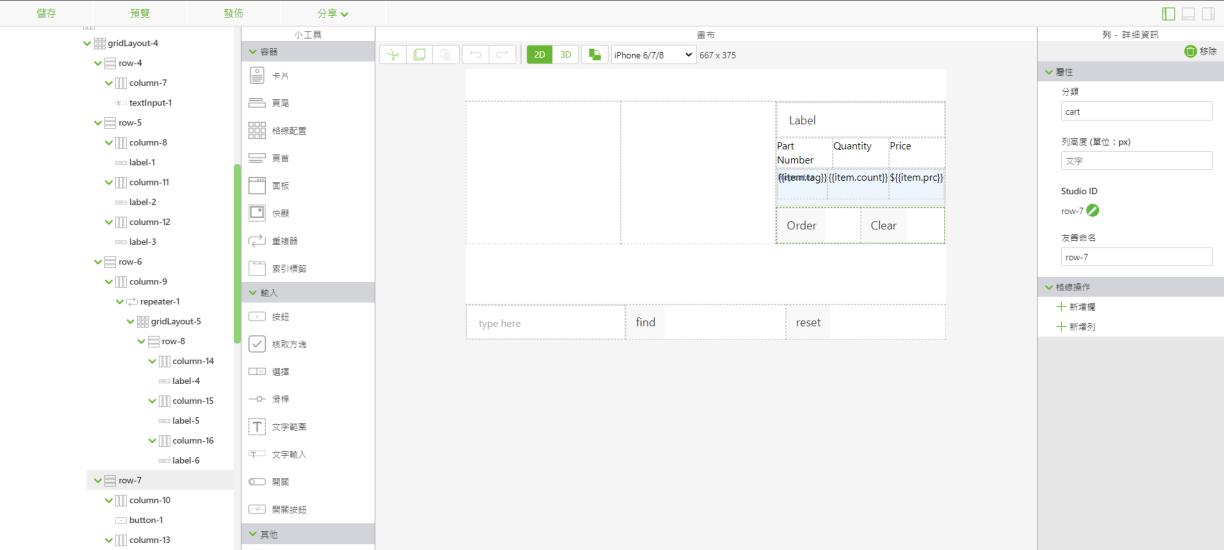
a. 導覽回「首頁」檢視並開啟「2D」畫布。依照下列指示變更每個標籤的「文字」屬性:
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ 在下面編碼部份建立的 cartItem 物件屬性上新增文字呼叫。將 cartItem 物件的內容設定為與購物車應用程式參數相同,且標籤會與重複器關聯回購物車的屬性。
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. 按一下有 labelCart 小工具的網格配置圖的第一列。將列的「分類」屬性變更為 cart。這會新增藍色背景至購物車標題的欄。開啟同一列的欄,並將邊框內容變更為 5px,以在列周圍新增邊框,以將其與其他列分隔開來。
c. 按一下第二列並將「分類」屬性變更為 cartlabels。這會新增淺藍色背景到此列中,並會將其當作每個購物車欄的標題。
d. 如欲新增樣式至重複器的內容,請開啟您在新增重複器之後新增的「格線配置」小工具。將類別屬性變更為 repeater 。這會將淺灰色背景及藍色字母新增至重複器的內容。
e. 與您編輯的第一列類似,按一下配置圖中的最後一列並將其「分類」屬性變更為 cart。它會使用與 labelCart 小工具的列相同的樣式。
f. 以每個按鈕小工具對應的 CSS 類別,來編輯的「類別」屬性:
▪ orderButton - btnorder
▪ clearButton - btnclear
▪ findButton - btnfind
▪ resetButton - btnreset
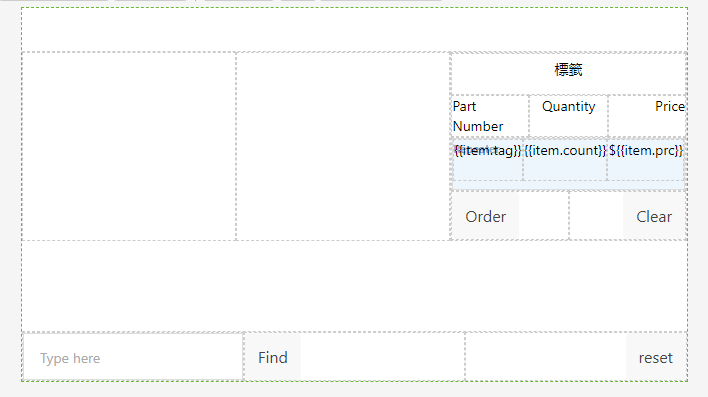
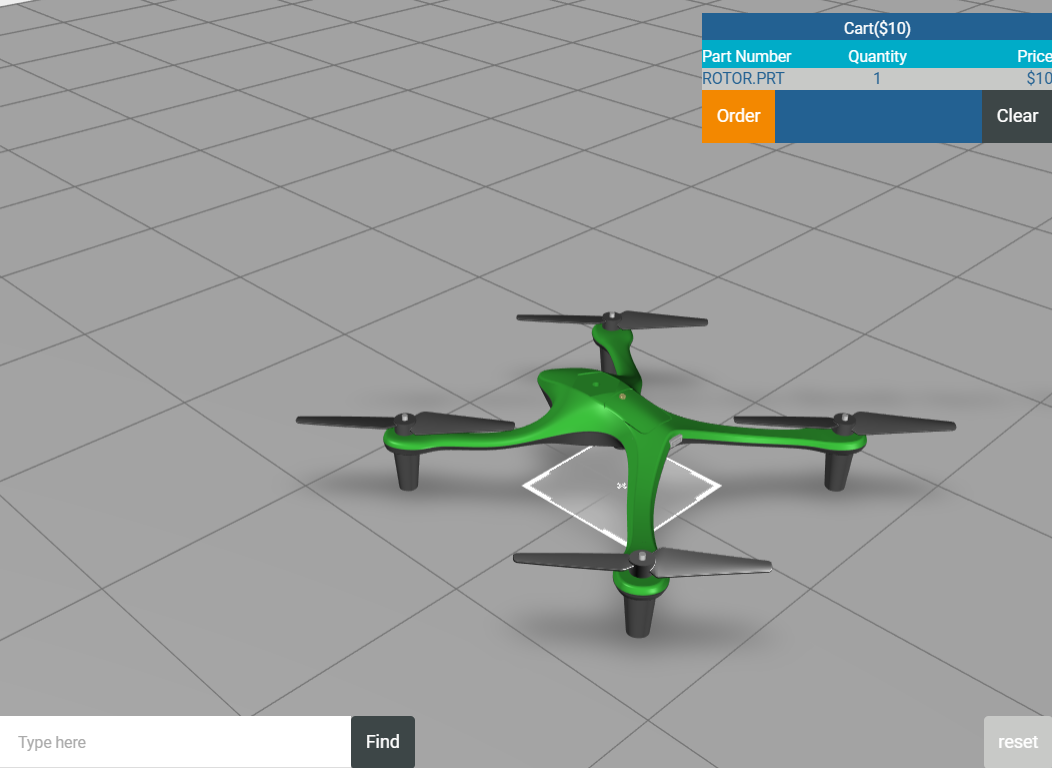
g. 將類別新增至適當的按鈕之後,按一下「預覽」。按一下零件並將其新增至購物車。您的體驗看起來應類似於下面的圖像。
3. 設定體驗樣式的最後步驟是將 CSS 類別新增至快顯視窗中的按鈕。與 2D 介面中的按鈕不同,若要編輯快顯視窗中的按鈕,您需要編輯快顯的範本。開啟 Home.js。
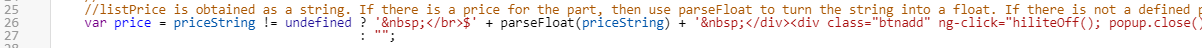
a. 在價格變數中,必須將 class="btnadd" 新增至快顯範本才能設定 Add to Cart 按鈕的樣式。
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
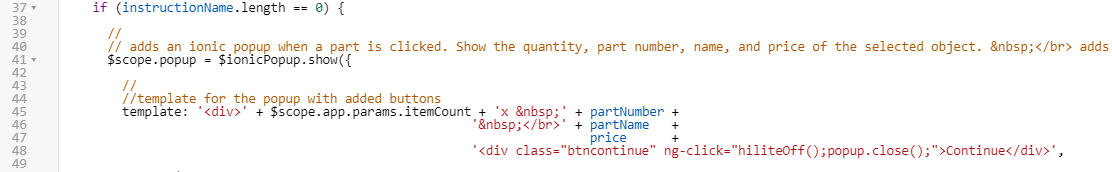
b. 當 if else 語句中沒有拆解序列時,會將 btncontinue類別新增至快顯範本以設定 Continue 按鈕的樣式。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
c. 當在 if else 語句 else 部份中的快顯有 Continue 和 Disassemble 按鈕時,必須將 btncontinue 和 btndisassemble 類別新增至範本。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
4. 所有 CSS 樣式現已新增至體驗。按一下「預覽」來查看變更後的體驗。如果您的快顯按鈕看起來像下圖中的按鈕,則此部份已正確完成。
請嘗試變更「應用程式」標籤中的值,以查看體驗樣式如何變更。