建立 userpick 事件接聽程式函數
除了能夠在「詳細資訊」窗格的「事件」部份將小工具事件繫結至自訂的 JavaScript 編碼以外,您還可以將 JavaScript 程式碼寫入「Home.j」檢視,以取得更複雜的自訂編碼。本部份使用 userpick 事件接聽程式函數,在 quadcopter 的一個零件被選取時通知 Ionic 快顯視窗顯示。
|
|
如果您要比較您的進度與此部份的完整編碼,您可以在 GitHub 的 附錄 4 中找到它。 |
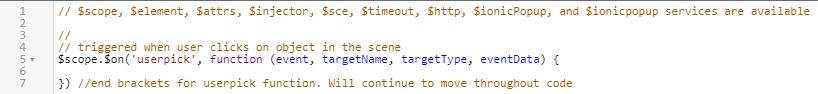
1. 按一下「專案」窗格中的「Home.js」檢視。這是編寫自訂 JavaScript 程式碼的位置。
2. 首先要新增的幾行編碼是使用者點選模型時會用到的事件接聽程式。事件接聽程式是在某個事件發生時會觸發的函數。
Vuforia Studio 有一個名為
userpick 的 3D 物件相關事件,它會在使用者於
Vuforia View 中按一下 quadcopter 的一個零件時觸發。您可以在
附錄 1、
附錄 2與
附錄 3中提供的程式碼中找到其他的事件接聽程式。
3. 以此情況下的引數來說,event 是指按一下的動作,targetName 參照所選模型的名稱,targetType 對應所選小工具的類型,而 eventData 是具有出現位置內容的 JSON 物件,可提供所選零件的模型樹位置。
//
// triggered when user clicks on object in the scene
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
}) //end brackets for userpick function. Will continue to move throughout code
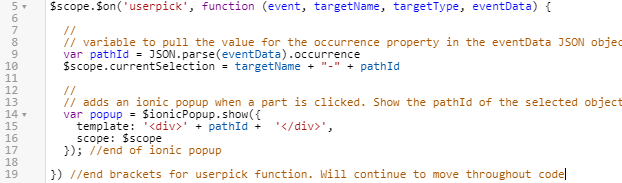
4. 接下來,在 userpick 事件接聽程式內,您將新增編碼以指示使用者選取物件時會發生的情況。傳回的 eventData 引數是零件特定的 JSON 物件。它包含所選目標的相關資料,跟模型項目新增到模型時非常類似。其中一個傳回的物件內容是模型的 occurrence,設定為 ion 變數,其可提供所選零件的模型樹位置,並可用來區分零件。Vuforia Studio 就是用它來區分使用者選按的零件。將會建立 currentSelection 變數以保留從其名稱和 pathId 中選取之零件的相關資訊,並將在整個編碼中使用。在此情況下,當選取零件時,應顯示 Ionic 快顯視窗。Ionic 是一種跨平台 SDK,供網頁程式設計師協助建構應用程式。Ionic 快顯視窗是一個對話方塊,按一下零件時就會出現在螢幕上。快顯將用於在下一部份中顯示零件資訊。
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
// adds an ionic popup when a part is clicked. Show the pathId of the selected object
var popup = $ionicPopup.show({
template: '<div>' + pathId + '</div>',
scope: $scope
}); //end of ionic popup
5. 按一下「儲存」來更新專案,然後按一下「預覽」來開啟至目前為止的體驗預覽。按一下 quadcopter 的任何零件。這是預覽視窗中應會出現一個快顯視窗,其中包含零件的出現位置路徑。如果沒有任何快顯視窗出現,請仔細檢查編碼是否已正確複製。
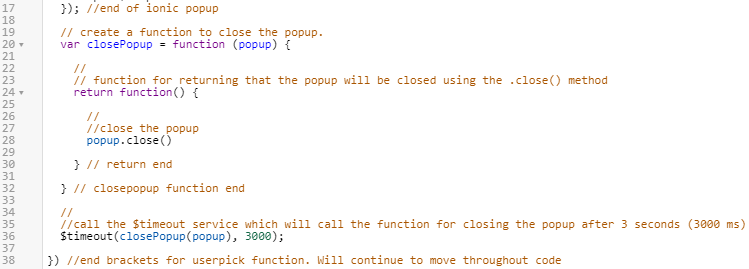
6. 新增會導致快顯視窗在幾秒後自行關閉的函數來完成此步驟。它會直接出現在顯示快顯的編碼後面。
// create a function to close the popup.
var closePopup = function (popup) {
//
// function for returning that the popup will be closed using the .close() method
return function() {
//
//close the popup
popup.close()
} // return end
} // closepopup function end
//
//call the $timeout service which will call the function for closing the popup after 3 seconds (3000 ms)
$timeout(closePopup(popup), 3000);
7. 按一下「儲存」並開啟「預覽」標籤。按一下 quadcopter。如果快顯視窗出現,然後在 3 秒後消失,則這一節已正確完成。
8. 在下一節中,您會從模型
新增屬性至 Ionic 快顯視窗。