建立新專案
1. 開啟 Vuforia Studio。
2. 如果尚未配置,請按一下螢幕右上角的

。選取
「設定」,並在
「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下
「完成」。
3. 建立新專案,並選取「行動裝置 - 預設」作為範本類型。
4. 在「新專案」視窗的「專案名稱」欄位中輸入 3D-導件服務指示 200,並確認正在使用正確的 Experience Service 網址。
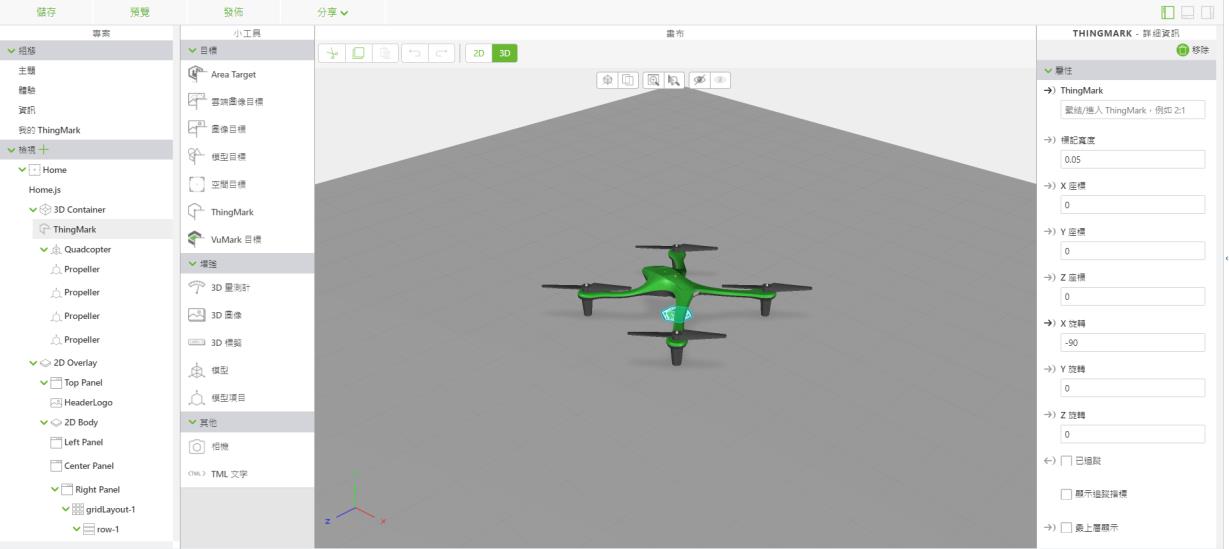
5. 拖曳「空間目標」小工具至 3D 畫布上。將「X 座標」與「Z 座標」內容設定為 0。
6. 拖曳「模型」小工具至畫布上。將「X 座標」與「Z 座標」的內容設定為 0,以使模型小工具與空間目標一致。這很重要,因為沒有對齊的模型可能會在檢視擴增實境 (AR) 體驗時導致發生問題。
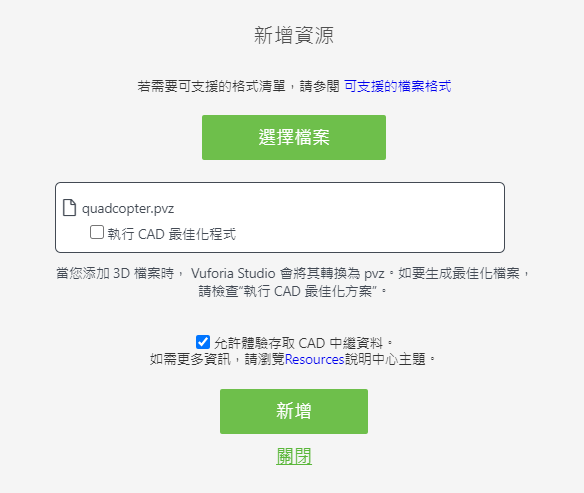
7. 在「模型」小工具的「內容」下,選取「資源」和「+」來將模型新增至小工具。瀏覽至並選取在 3D-導件服務指示 101 中建立的已完成 quadcopter.pvz 檔案。核取「允許體驗存取 CAD 中繼資料」的方塊。這會在匯入過程中保留與模型相關聯的中繼資料屬性。不要核取「執行 CAD 最佳化程式」,因為它將會去掉其基礎屬性。按一下「新增」。
8. 可以在畫布上看到 quadcopter 模型後,將「Studio ID」屬性變更為 quadcopter。
9. 拖曳「3D 標籤」小工具至畫布上。對小工具的內容進行下列更新:
a. 文字 - 輸入「在零件上點擊以深入瞭解」
b. 字型顏色 - 設定為 白色
c. 字型外框色彩 - 設定為 黑色
d. X 座標 - 設定為 0
e. Y 座標 - 設定為0.45
f. Z 座標 - 設定為-0.165
g. X 旋轉 - 設定為 0
h. Y 旋轉 - 設定為-90
i. 告示牌
- 確定已選取核取方塊
j. Studio ID
- 輸入Instructions
 。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。
。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。 。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。
。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。 。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。
。選取「設定」,並在「預設 Experience Service 網址」欄位中輸入 Experience Service URL。按一下「完成」。