在 Vuforia Studio 使用物件
在 ThingWorx 內建立物件後,您需要將其連接至您的 Vuforia Studio 體驗。
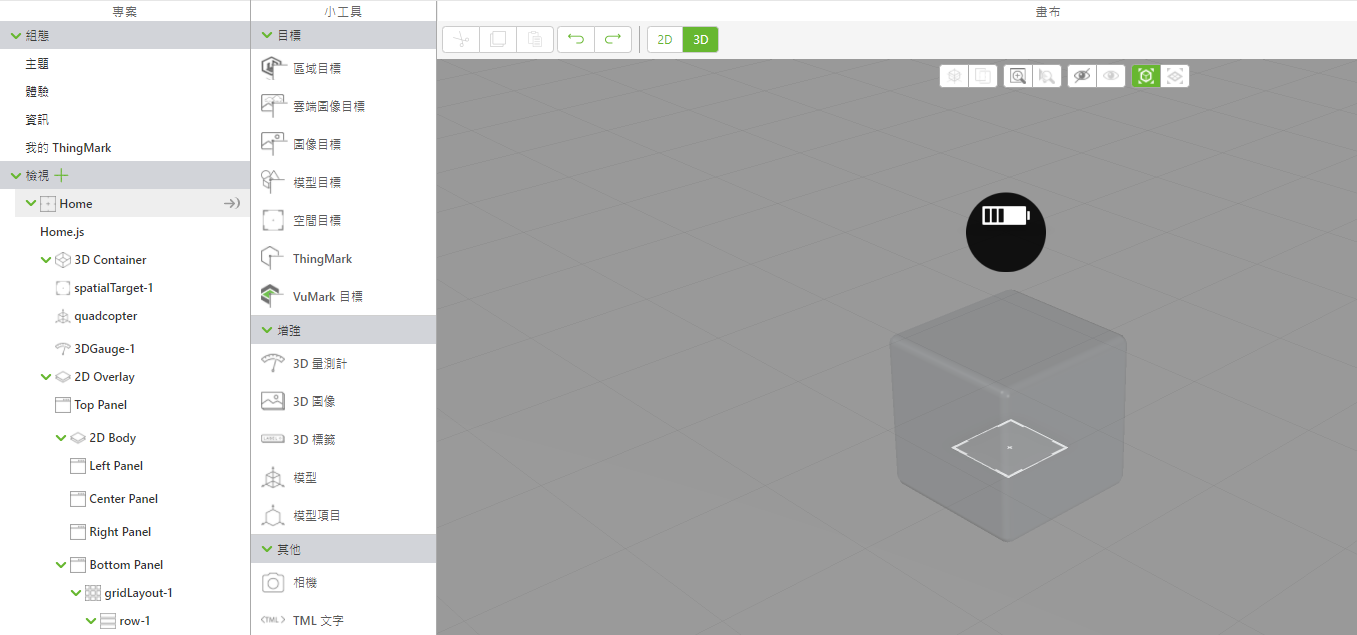
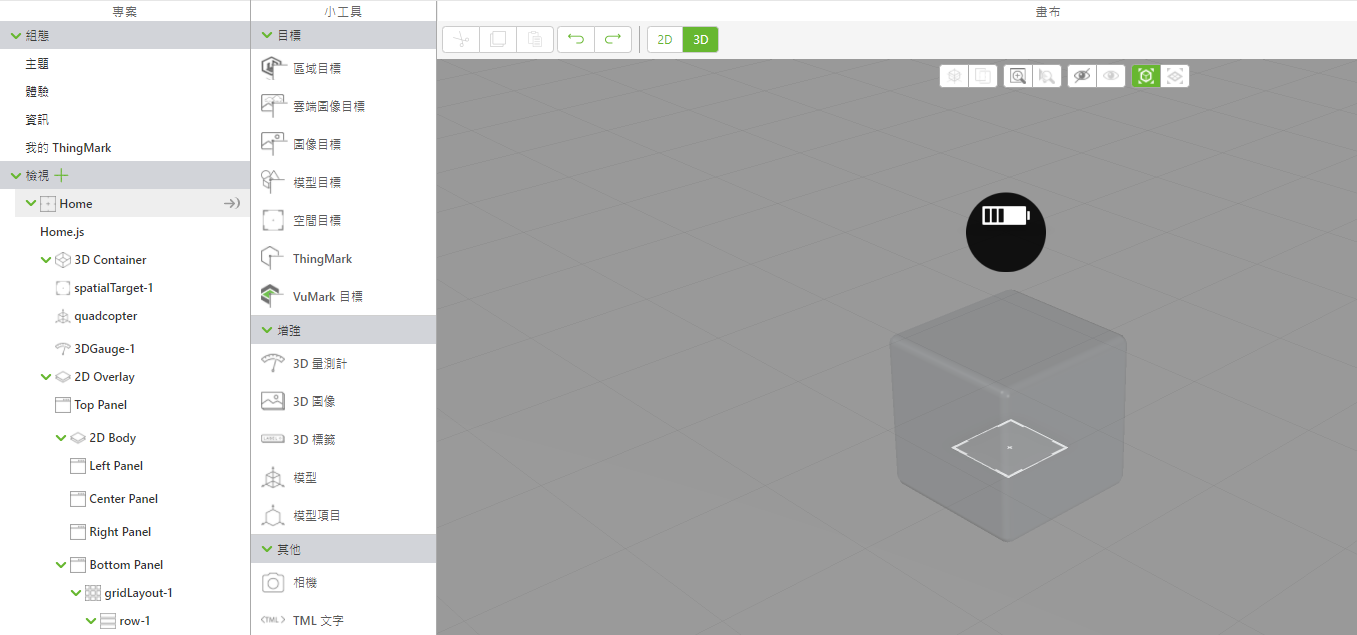
1. 在 Vuforia Studio 中開啟 ScalingDigitalTwinExperiences202 體驗。由於範本已對應至 IRS,因此會使用相同的體驗,但如果您想要,也可以重新為其他體驗執行對應流程。
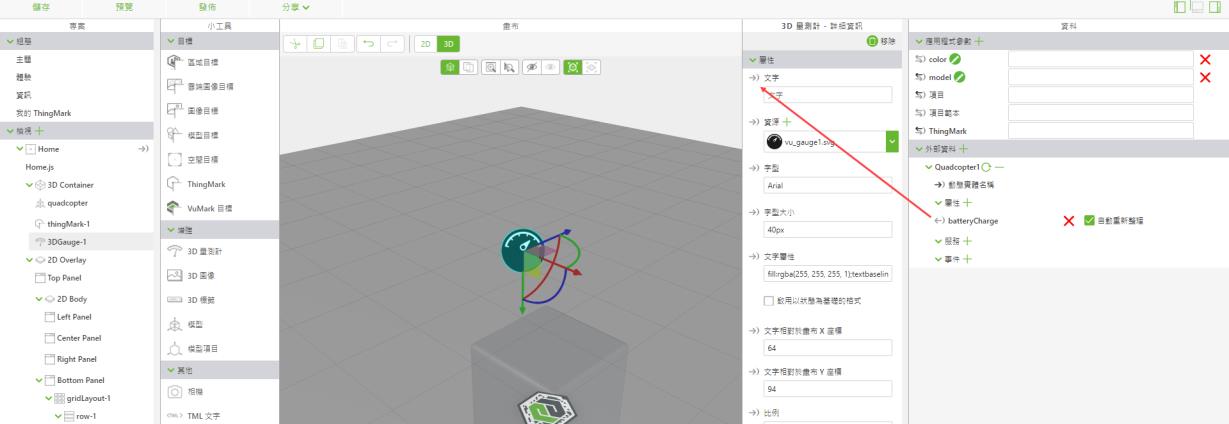
2. 拖曳「3D 量測計」小工具至畫布上。此小工具將用來顯示 Quadcopter 物件的 batteryCharge 屬性。
a. 放置量測計,使其位於 quadcopter 模型上方。
b. 使用下拉選單,將「資源」預設屬性由vu_gauge1變更為 vu_battery svg 圖像。您應該會看到量測計上的圖示變更為電池。
c. 請確定已選取「告示牌」製造,以使量測計始在體驗中會始終面向您。
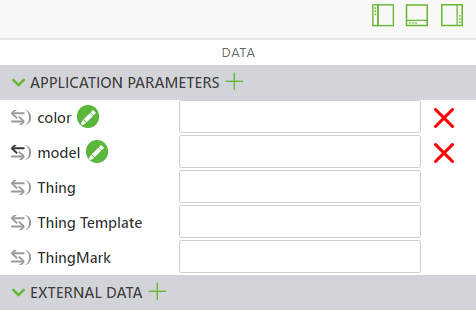
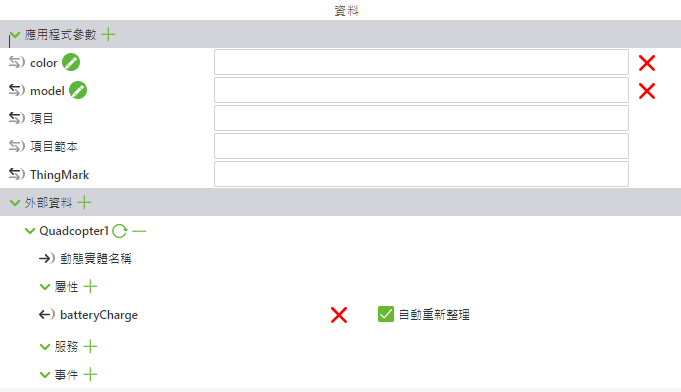
3. 開啟畫面右側的「資料」窗格。
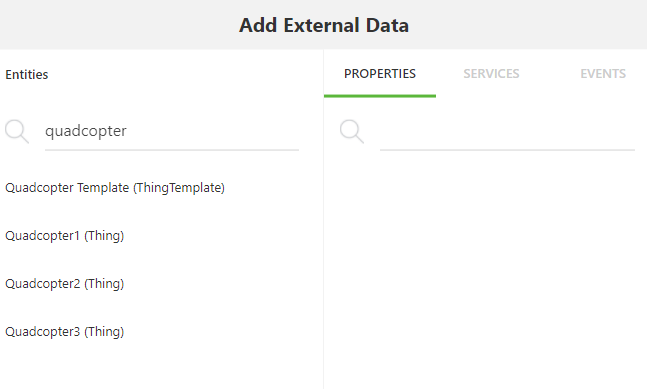
4. 按一下「外部資料」旁的綠色「+」。「新增外部資料」視窗即會開啟。
5. 在「實體」搜尋列中輸入quadcopter。您應該會看到三個有編號的 Quadcopter 物件與 Quadcopter Template。
6. 按一下任何已編號的 Quadcopter 物件。將 batteryCharge 屬性新增至體驗,並於完成後按一下「關閉」。您應該會在「外部資料」下看到物件與 batteryCharge 屬性。
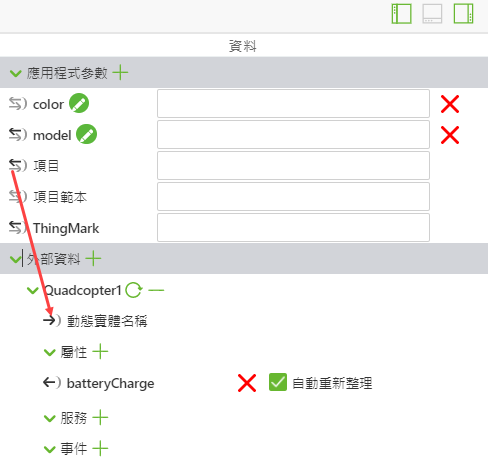
7. 您將會使用物件應用程式參數來呼叫每個 IRS 中的 Quadcopter 組態。此應用程式參數必須繫結至您剛剛新增至「外部資料」之物件的「動態實體名稱」欄位。
此繫結可讓物件的名稱變成動態物件,讓您無需在 Vuforia Studio 中針對不同的組態手動變更它。
8. 接下來,將您物件的 batteryCharge 屬性繫結至您新增的「3D 量測計」小工具的「文字」屬性。這會在量測計中顯示電池組層級。
9. 這會完成 Vuforia Studio 中所有必要的繫結。雖然會在 IRS 內部設定物件應用程式參數,但您可以手動確認已正確建立繫結。
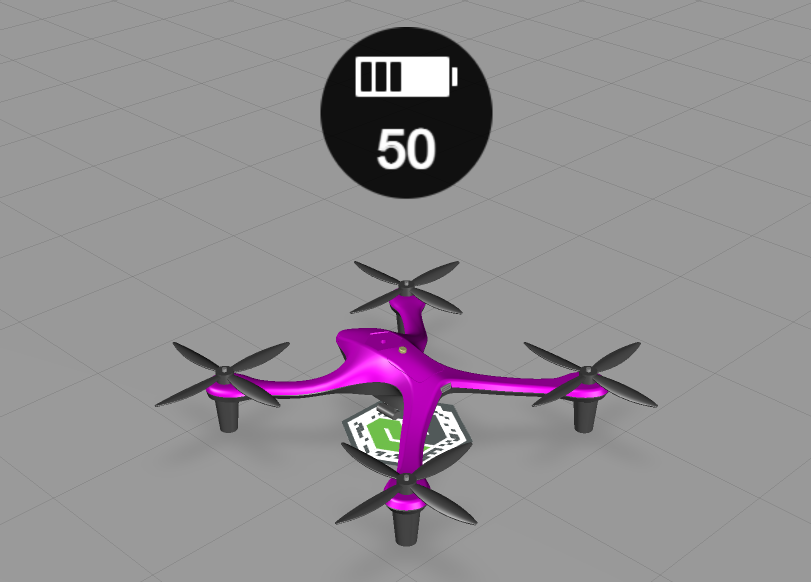
以您選擇的模型與顏色填入 color 與 model 應用程式參數。在物件應用程式參數中輸入 Quadcopter2。按一下「預覽」。您應該會看到您在量測計中為 batteryCharge 放置的值。使用其他 Quadcopter 物件再試一次,以查看值如何變更,並在效果中顯示動態實體名稱。
10. 刪除所有您手動輸入的各應用程式參的值;它們會由 IRS 填入。
11. 按一下「發佈」。
GitHub 中提供了名為 ScalingDigitalTwinExperiences301 的 Vuforia Studio 專案,他包括了所有我們在本節中進行的新增作業。
| 此專案僅供參考。除非已另行變更,否則您的 IRS 對應仍會附加至 ScalingDigitalTwinExperiences202。 |