編輯 IRS 對應
建立新組態集的最後一個步驟,是編輯您在前一章節中建立的 IRS 對應。需要以包含物參數的對應來取代專的案舊範本對應,此操作需要刪除及重新建立對應。
1. 刪除您在 (“key” : urn:curriculum:template:202) 範本與您的 (“value” : projects/…) 體驗之間所做的對應。一如對 model 與 color 所做處理,您需將物件新增至 URL,因此需要取代此對應。請使用下列編碼來刪除對應。在顯示 IDNUMBER 之處,以您要刪除之對應的 id 屬性取而代之。
curl -u %uname%:%passwd% -k -H "X-Requested-With: XMLHttpRequest" -X DELETE %server%/ExperienceService/id-resolution/mappings/IDNUMBER
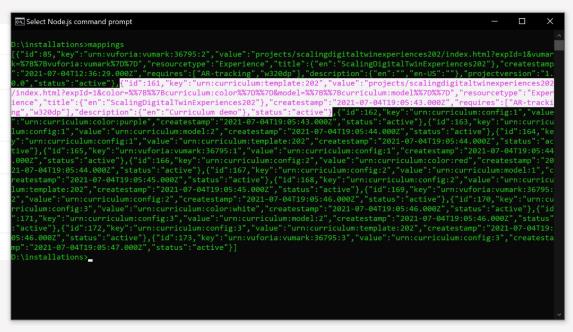
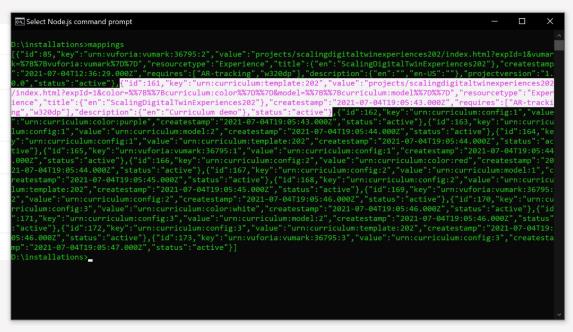
2. 跟之前一樣,請執行 mappings > mymap.bat 以用新檔案覆蓋舊的 .bat 檔案 (具有相同名稱)。
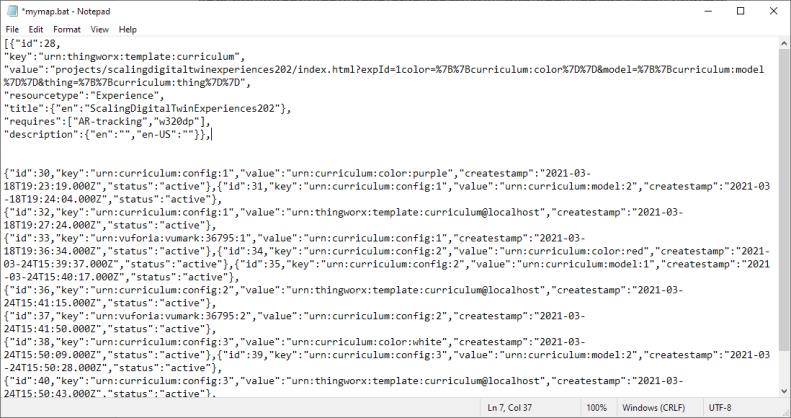
3. 從 mymap.bat 的儲存位置將其開啟。您會看到它現在具有您在前一章節中建立的三個組態的實體。現在,重複編輯對應的步驟。
a. 將檔案中的 id、createstamp 和 projectversion 屬性完全移除。移除 key 屬性完整的值,並移除 value 屬性中 projects/myproject/index.html?expId=1 後的所有內容。
| 已對 .bat 檔案中的 JSON 格式進行編輯,以獲得更好的可讀性。 |
b. 請您跟之前一樣,在 value 屬性中新增參數至 URL。這次會連同物件應用程式參數的一個額外參數與 quadcopter 的 color 和 model 一起新增。這會建立物件與組態的關聯。
"value":"projects/scalingdigitaltwinexperiences202/index.html?expId=1&color=%7B%7Bcurriculum:color%7D%7D&model=%7B%7Bcurriculum:model%7D%7D&thing=%7B%7Bcurriculum:thing%7D%7D",
c. 重新建立體驗要對應的金鑰,它也會重新成為 curriculum 範本。
"key":"urn:curriculum:template:202"
d. 儲存更新的 mymap.bat 檔案。
4. 使用下列編碼行將範本對應至更新的體驗。
curl -u %uname%:%passwd% -k -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{ \"key\":\"urn:thingworx:template:curriculum\", \"value\":\"projects/scalingdigitaltwinexperiences202/index.html?expId=1^&color=^%7B^%7Bcurriculum:color^%7D^%7D^&model=^%7B^%7Bcurriculum:model^%7D^%7D^&thing=^%7B^%7Bcurriculum:thing^%7D^%7D\", \"resourcetype\":\"Experience\",\"title\" : { \"en\":\"ScalingDigitalTwinExperiences202\" }, \"requires\" : [ \"AR-tracking\",\"w320dp\" ], \"description\":{ \"en\":\"Curriculum demo\" } }" %server%/ExperienceService/id-resolution/mappings
5. 您的範本現在已更新,讓物件參數可以配置所需的最後一個步驟是將其對應至組態。在前一章節中,您為模型建立了三個組態。每個組態都可以有不同的對應物件。使用下列編碼將物件對應至組態。
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:1\", \"value\": \"urn:curriculum:thing:Quadcopter1\"}" %server%/ExperienceService/id-resolution/mappings
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:2\", \"value\": \"urn:curriculum:thing:Quadcopter2\"}" %server%/ExperienceService/id-resolution/mappings
curl -u %uname%:%passwd% -H "Content-Type: application/json" -H "X-Requested-With: XMLHttpRequest" -k -d "{\"key\": \"urn:curriculum:config:3\", \"value\": \"urn:curriculum:thing:Quadcopter3\"}" %server%/ExperienceService/id-resolution/mappings
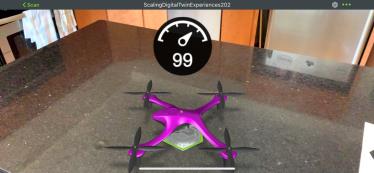
6. 使用您的新組態與更新的範本,掃描在 Vuforia View 中每個與您新組態相關聯的 ThingMark 或 ThingMarks。您現在應該會在每個組態上方看到量測中顯示的不同電池層級。
接下來,我們將繼續於
Digital Twin 302 學習如何配置
ThingWorx 中的內容儲存。